这篇文章发布于 2009年09月10日,星期四,23:40,归类于 CSS相关。 阅读 77995 次, 今日 31 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=239
一、前言
搜狐有个白社会,今年六七月份露出水面的。其首页css我是从头到尾看了一遍,学了些东西,也用自己的想法优化了些东西。其中之一就是一个显示你或者是好友说了些什么的popup式的对话框,有些形似iphone里面的可爱的短信对话框。看下面的小小截图:

这个对话框效果是不错的,能支持高度上限500像素的文字内容,宽度自动适用于内部的文字内容。
但是参观其HTML代码是背景图片后,发现要实现这样的效果,这代码,至少是这图片肯定是优化不够的。而本文将对比其原来的方法,提供更加大小优化的图片和对应的没有兼容性问题的css代码,看如何将css发挥到机制实现图片背景的优化。
文章主体分三部分,显示展示如何使用搜狐白社会原始版本的图片实现;然后前近一步,使用我处理后图片实现同样的效果;最后将更进一步,使用我再次处理的图片实现更具有扩展性的效果。
二、文章主体
图片处理
1、使用原搜狐白社会对话框背景图片
使用的图片:图片大小为2000像素*1000像素,7.82K,直接显示在文章中不太适合,您可以点击这里查看
2、我对搜狐白社会对话框背景图片处理后的图片
使用的图片:图片大小为1000像素*500像素,3.8K,直接显示在文章里不太合适,您可以点击这里查看
3、我对搜狐白社会对话框背景图片进一步处理后
使用的图片:![]()
现在图片大小为:16像素*25像素,大小281b。
效果表现
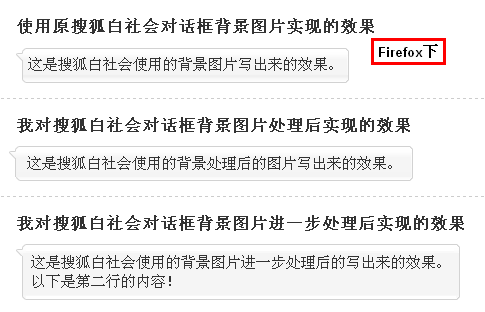
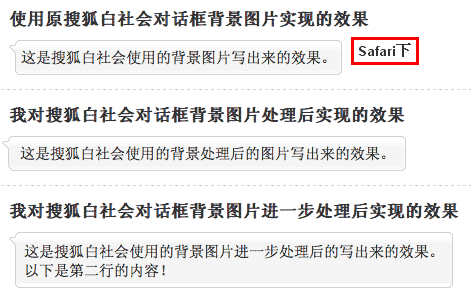
以上三种图片实现的最终效果在各个浏览器下的表现如下:

IE6下的三种处理的显示结果

IE7下的三种处理的显示结果

Firefox下的三种处理的显示结果

chrome下的三种处理的显示结果

Safari下的三种处理的显示结果
简要说明
1、使用搜狐的默认图片
这个图片做得可真是大,2000*1000,将四个角分别定位在图片的四个角落上,然后通过四层标签的嵌套就可以实现自适应内部内容的popup对话框效果。这种方式可以说省掉不少写css的工程师的脑细胞,虽说css实现难度是低了,可以图片大小却7.82K,我是知道为什么白社会打开要慢些了。一个popup背景图片大小7.82K实在是不能容忍的,而且最终实现的效果支持的高度是有限的,最高500像素,超过500像素,布局就会毁掉。看下面的图:

css源代码见demo实例页面:狠狠地点击这里
2、我处理后的图片
实现与上面一模一样的效果,但是背景图片却是不一样的,我这里的图片高宽1000*500,面积为原来图片的1/4;大小为原来的一半还要少。但是css方面要花点脑细胞,多层标签间有错位显示以实现良好的表现效果。但是对位优秀的前端,所做的就是尽可能地使用技术优化整个页面。
css源代码见demo实例页面:狠狠地点击这里
3、我进一步处理的图片
这次处理成281b大小的图片,是搜狐白社会的背景图片大小的1/30,已经相差一个数量级别了。更重要的是这里不仅仅是实现了原有的表现,而且已经没有高度和宽度的限制了。唯一的不足就是HTML部分有些复杂,标签较多。但是相比较Google一些产品的HTML标签个数还算精简的。事物都是有两面性的,这里的优点就是图片极小,内部内容不限高宽,就是说无论多长多高的文字都不会有布局问题。不足就是标签数有8个,加上最外标签,共9层标签。这个最外层标签作用是使宽度自适应与内部文字内容,使用:display:inline-block; *display:inline; zoom:1;可以达到类似效果。
此处css代码相对复杂些,里面有些东西还算是比较高级的,其中值得注意的地方之一就是用line-height撑开高度,而不是直接使用height,原因在于height会使div宽度100%显示,撑开外部div。原因或许与height使其haslayout属性有关的。最近关于haslayout的文章也算不少,您如果不是很了解建议去看看,对学习与使用css还是很有帮助的。
还有,这里有一点我可以确定,这一定不是最佳的方法。您有兴趣可以试着用用其他的方法,获取可以找到更加精妙的实现方法的。
css源代码见demo实例页面:狠狠地点击这里
各类方法的取舍还是看您自己了。
三、最后小结
要实现上面白社会这样的对话框效果肯定是由更加简约,兼容性扩展性依旧很强的方法的,技术无止境,我技术有限,一定存在更加上乘的方法的,我想只要不断思考,探索,钻研总会找到方法的,这个人可能就是您,您不妨抽个时间研究研究,试验试验。欢迎交流!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=239
- 新版无图片版zxxbox jQuery弹出框插件 (0.308)
- CSS页面重构之“门派”之分 (0.298)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.195)
- CSS渐变图片背景下高度亦自适应按钮 (0.166)
- 翻译-高质量JavaScript代码书写基本要点 (0.154)
- jQuery与MooTools库的一些比对 (0.154)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.138)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.134)
- 小tip: base64:URL背景图片与web页面性能优化 (0.130)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.127)
- CSS3 Media Queries的些野史外传 (RANDOM - 0.041)

 我的应用
我的应用
时至至今,现在的border-radius这个属性就可以让最后一种方法只要一个那个泡泡箭头标签定位就可以实现了、、、不过09年我还在打酱油吧
IE 就不支持border-radius这个属性啊,IE用的人还是很多的
ie6我试了一下,ie也支持圆角。。。?
不支持 我弄错了
真的很不错了,多发一些css技术性的文章吧,谢谢了
牛人啊!!超强悍!! 膜拜~~
不用图片,用纯css些多好
专业!牛