文章关键字 ‘插件’
2009年11月3日,星期二

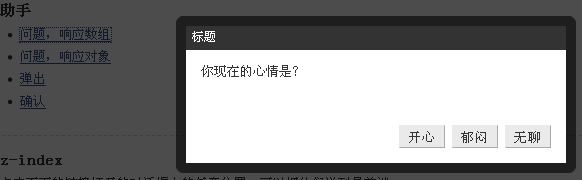
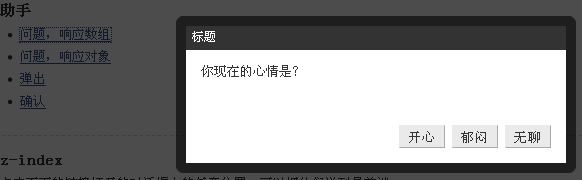
jQuery 下的boxy可以说是一个非常实用的插件,尤其在SNS社区型的大型网站上经常见到风格类似的效果,例如开心网,人人网,facebook网站。这个提示对话框插件功能非常强大,应用非常广泛,具体来讲此jQuery插件包括:提示、确认,拖拉、改变大小、Ajax数据加载等功能。
目前,网上并没有好的针对性的中文讲解页面。大都只是截个图,附加个官方页面的地址。对于新手而言,要通透官方的英文页面需要耗费很大的精力的。我一向喜欢做利人利己的事情,我花了一天多的时间,把官方的英文页面转换成了中文,并对插件进行了一些修改,包括JavaScript,css部分。主要是其内部的英文中文化,使中文用户直接就可以拿来用,且对其按钮进行了美化。然后再写下现在的这篇文章。建议文章配合demo中文演示页面一起看,本文以及demo页面提供详尽完备的关于boxy插件方面的讲解,另外附上源文件打包下载,希望对您有所帮助。
阅读全文…
标签:Ajax, API, javascript, jQuery, plugin, 回调函数, 插件, 测试, 选择器
发布在 jQuery相关 | 24 条评论 »
2009年10月17日,星期六
好久没有更新文章了,今天抽了点时间,写了个jQuery插件练手。实现的效果是,鼠标移到缩略图上会显示该图的大图,并且大图跟随鼠标移动;或是移动到提示文字上,也可以显示图片。并且含有方向判别功能,具体来说就是如果缩略图在页面的左半部分,则大图显示在鼠标的右侧,如果缩略图在页面的右半部分,则预览的大图在鼠标的左侧显示。水平有限,可能会有不完善之处,欢迎指正。
提供实例页面效果预览和源文件下载,希望对您有所帮助。
阅读全文…
标签:css相关, javascript, jQuery, 图片放大显示, 图片预览, 插件
发布在 jQuery相关 | 14 条评论 »
2009年09月5日,星期六
在实际的项目中,由于文字内容的长度不确定性和页面布局的固定性,难免会出现文字内容超过div(或其他标签,下同)区域的情况,此时比较好的做法就是当文字超过限定的div宽度后自动以省略号(…)显示,这样,按照习惯,人们都会知道这儿有文字被省略了。css中有个属性叫做text-overflow:ellipsis;配合其他一些属性可以实现IE,chrome,safria浏览器下文字溢出点点点省略号显示,在加上opera浏览器的私有属性-o-text-overflow:ellipsis;就目前而言,可以实现Firefox浏览器以外的所有主流浏览器的文字溢出点点点省略号显示。
而本文将提供多种兼容性上佳的文字溢出点点点省略号显示的方法,而里面不少方法就是自己想出来的。有使用外部辅助文件的,有纯粹的css方法的,还有使用jQuery方法的。每种方法都提供各个浏览器下的截图验证,提供实例页面,提供部分源文件,都是值得信赖的方法,希望对您有所帮助。
阅读全文…
标签:box-flex, ellipsis, text-overflow, 字符限制, 插件, 点点点, 省略号
发布在 Web综合 | 120 条评论 »
2009年08月30日,星期日
网上购物日趋流行,商品的图片很重要,一个页面上信息量很大,商品图片必然大小有限,很流行的做法是放在图片上,图片放大显示,例如:淘宝。
然而,淘宝的商品图片放大只是单纯的放大,如果能够实现移动放大,局部放大,那么效果会更上一层楼。这里,即将展示的就是类似于放大镜效果的图片局部放大效果。
提供实例页面和源文件打包下载。希望对您有所帮助。
阅读全文…
标签:jQuery, 图片放大, 插件
发布在 jQuery相关 | 6 条评论 »
2009年08月30日,星期日
如果您使用过igoogle的话,可能注意到其“谷歌图片集锦”模块的底部图片都是有投影效果的。
要实现这种图片投影效果,需要用到一个HTML5中使用的标签,canvas标签。
如果您对canvas标签不熟,没有关系,已经有人将这种投影效果写成了插件,您直接调用此js就可以实现投影效果了。
使用方法很简单:
1.调用此js;
2.需要投影的图片添加class——”reflect”;
然后预览就可以实现图片的投影效果了。
本文提供实例页面和打包下载,希望对您有所帮助。
阅读全文…
标签:box-reflect, canvas, HTML5, jQuery, js相关, 图片投影效果, 插件
发布在 JS实例 | 9 条评论 »


 我的应用
我的应用