之前自己发了个安利LuLu UI组件的微博,其中有位同行对于弹框组件提了这么一个问题:大佬,这种info类型的,为什么还要带个x?明明有确定按钮,似乎这个叉叉按钮去掉也没什么事,是不是很多人有类似的疑问?我很早之前就有过这样的想法,而且还付诸实践,直接把几个提示框右上角关闭按钮去掉,好干净好清爽,而且功能也没什么问题,还洋洋得意。后来,不断学习和积累,才发现当初的我对交互设计和用户体验的认知还很浅薄。
文章关键字 ‘弹框’
实力科普:为什么浮层或弹框一定要有叉叉关闭按钮?
2018年07月14日,星期六小tip: margin:auto实现绝对定位元素的水平垂直居中
2013年11月19日,星期二如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了,或借助margin负值,或借助CSS3 transform的translate属性;这里介绍另外一个方法,margin:auto方法……
外甥点灯笼——照旧(舅),有demo有截图有源代码展示。希望本文的内容能够对您的学习有所帮助。
关于一个JS功能实现的思维方式
2011年10月26日,星期三现实生活的经验告诉我们,尽量不要走重复的路程,不要做重复的事情,尽量避免从头再来,因为这意味着你付出的辛劳(某种意义上)都白费了。
举简单的例子,我们要去美国,结果兴冲冲赶到机场,发现签证没带,我想谁都不愿理再重新赶回去拿签证。
再举个例子,我们玩网游,比如魔兽,辛辛苦苦打了几个月,好不容易升了几十级,结果号被人盗了,你要重头开始练级,估计是谁都会气得吐血三升而亡的。
上面两个例子可能与主题还不够贴切,再举两个例子吧:
不知大家走迷宫的游戏,如果我们走一条路发现不通,怎么半?是退出到之前一个岔路口重新走呢?还是从起点重新走呢?
美女茜茜认识了个男生,如果这个男生很有钱,茜茜会跟他结婚;如果这个男的现在还是很寒酸,则茜茜可以等两年这个男的有钱了再和他结婚。结果两年后,这个男的果然有钱了,你说茜茜是跟他直接结婚呢,还是要重新认识? ……
CSS相对定位|绝对定位(五)之z-index篇
2011年08月9日,星期二本文是CSS相对定位绝对定位系列的最后一篇,简单讲讲z-index。主要内容是讲目前z-index滥用的一个情况。其次是讲了下自己避免z-index混乱使用而采用的分门别类下的1,2,3应用规则。本文没有demo,没有源代码展示,只有一些截图。内容相对前面几篇要少很多,但也精炼了。总之,希望本文的内容能够对您的学习有所帮助。
最近整的MooTools库下Mbox弹框插件
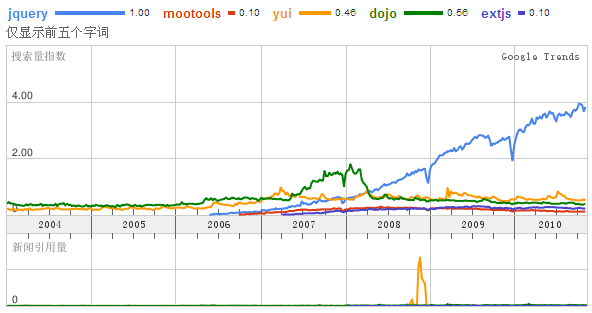
2010年11月17日,星期三不知道数年前,公司的前辈出于什么原因选择了MooTools库(貌似在国内不是很热),用Google趋势一搜这5个js库jQuery, mootools, YUI, dojo,extjs,结果如下图:

可怜的MooTools库垫底,但是,研究研究此库还是学到不少东西的,其OO思想,就如同JavaScript高级程序设计书中所展示的一样,基础不佳者往往很难驾驭,学习门槛高限制了其蓬勃发展啊,你看人家jQuery,即使JavaScript很初级的人也能整出点小花样,这种感觉就是——即使我很菜,我也能泡到美女,你说人家能不招人喜欢吗?


 我的应用
我的应用