CSS代码:
.shadow {
filter: drop-shadow(2px 2px 6px #000a);
}
.inner-shadow {
filter: url(#inset-shadow);
}
HTML代码:
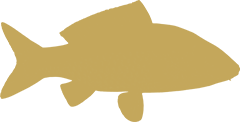
<h4>普通投影</h4>
<img src="fish.png" class="shadow">
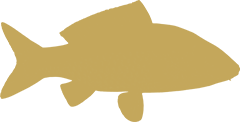
<h4>内投影</h4>
<img src="fish.png" class="inner-shadow">
<svg width="300" height="300" viewBox="0 0 20 20" style="position:absolute;left:-999px;">
<filter id="inset-shadow">
<!-- 投影偏移 -->
<feOffset dx="0" dy="0"/>
<!-- 投影模糊 -->
<feGaussianBlur stdDeviation="6" result="offset-blur"/>
<!-- 反转投影使其变成内投影 -->
<feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/>
<!-- 内投影附加黑色 -->
<feFlood flood-color="black" flood-opacity=".95" result="color"/>
<feComposite operator="in" in="color" in2="inverse" result="shadow"/>
<!-- 把内投影显示在图像上 -->
<feComposite operator="over" in="shadow" in2="SourceGraphic"/>
</filter>
</svg>