@font-palette-values使用演示实例页面
回到相关文章 »效果:
当前浏览器支持多彩字体的自定义显示。
Color fonts
Color fonts
Color fonts
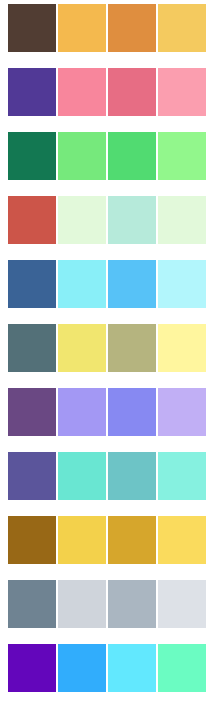
此字体包含COLR颜色字形,总共有11种4色调色板,详见下图示意。

代码:
CSS代码:
@font-face {
font-family: 'Rocher';
src: url(./RocherColorGX.woff2);
}
h4 {
font-family: 'Rocher';
font-size: 50px;
}
@font-palette-values --Grays {
font-family: Rocher;
base-palette: 9;
}
@font-palette-values --Purples {
font-family: Rocher;
base-palette: 6;
}
@font-palette-values --Mint {
font-family: Rocher;
base-palette: 7;
}
.grays {
font-palette: --Grays;
}
.purples {
font-palette: --Purples;
}
.mint {
font-palette: --Mint;
}
HTML代码:
<h4 class="grays">Color fonts</h4>
<h4 class="purples">Color fonts</h4>
<h4 class="mint">Color fonts</h4>
