这篇文章发布于 2010年06月26日,星期六,23:49,归类于 CSS相关。 阅读 59323 次, 今日 12 次 2 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=901
一、text-fill-color简介
text-fill-color是CSS3中的属性,表示文字颜色填充,实现的效果基本上与color一样,目前仅webkit核心的浏览器下支持此属性,与之类似的还有一个属性就是text-stroke表示文本描边,本文主要展示text-fill-color的应用,text-stroke暂时扔在一边。从某种程度上讲text-fill-color与color基本上的作用是一样的,如果同时设置color与text-fill-color属性,显然是颜色填充覆盖本身的颜色,也就是文字显示text-fill-color设置的颜色(当然在浏览器支持text-fill-color属性的情况下)。虽然说,text-fill-color≈color,但是毕竟还是有差别的,就表现效果上来讲,text-fill-color还支持一个transparent属性,也就是透明填充。而这一属性可以实现一些精湛的UI表现,例如文字遮罩。
二、text-fill-color应用实例
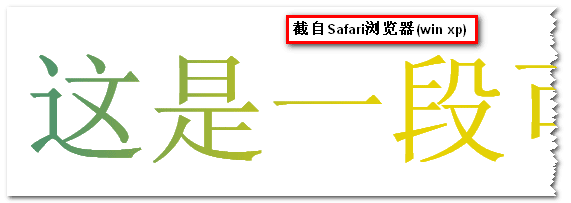
文字遮罩可以说是Flash盛行时代的流行效果之一,当我在大学着迷于Flash动效制作那会儿,压根没有想到可以使用CSS实现几乎相媲美的效果。废话少说,先看效果(demo + 截图 + video):

您可以狠狠地点击这里:text-fill-color 文字遮罩动画demo
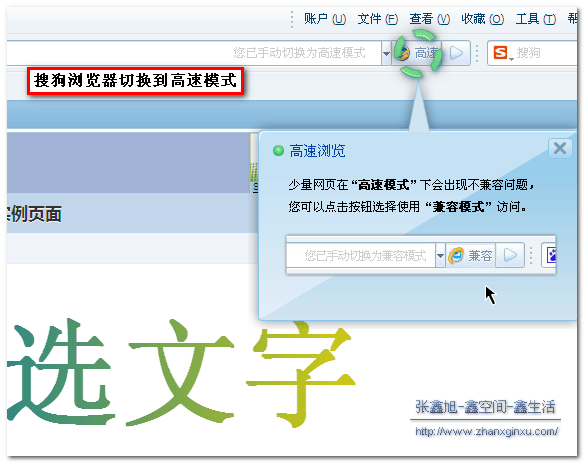
此demo效果需在webkit核心的浏览器下才能看到预设的效果,例如Chrome浏览器或是Safari浏览器(window下亦可),或是搜狗高速浏览器切换到高速模式(应用webkit内核)(见下图):

如果您手上没有webkit核心的浏览器,您也可以预览下面我录制的简短的效果视频,宽度有限,视频区域仅覆盖最后几个文字:
实现
此文字遮罩动画效果的实现单单使用text-fill-color属性是实现不了了,此效果的实现还配合了另外一个CSS3属性就是animate,CSS3动画属性,这也是目前仅webkit核心浏览器支持的属性,animate动画类型与名称很多,这里应用的动画名是masked-animation,也就是“动画-遮罩”的意思,配合animate固定的一些参数(例如时间,缓动模式)等,就可以实现本文所示的效果了。关于CSS3 animate的具体属性,您可以参见我之前的“CSS3 animate实现图片墙3D翻转效果”这篇文章,其中有对animate属性较为详细的介绍。
代码
本文遮罩部分的CSS代码如下,希望能够对您的理解有所帮助:
.masked{
background:url(http://www.zhangxinxu.com/study/image/paint.png);
-webkit-text-fill-color:transparent;
-webkit-background-clip:text;
-webkit-animation-name:masked-animation;
-webkit-animation-duration:40s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:linear;
color:#fff;
}
@-webkit-keyframes masked-animation {
0% {background-position:left bottom;}
100% {background-position:right bottom;}
}
三、插播新闻:韩国平了乌拉圭
刚从微薄获得消息,韩国队进球了,扳平了乌拉圭,这下球好看了。
四、结语
可能去年这个时候,我还对CSS3有点不屑,不就是增加了一个样式表现吗?但是随着对CSS3越发的了解,深深的感受到CSS3的潜力就像是鸣人体内的九尾妖狐一样,能量巨大,不可限量。随着CSS3时代的到来,web界将会是前端工程师群雄逐鹿的景况,设计+智慧+技术,人类的生活将由我们改变。我等待着那一天……
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=901
(本篇完)
- 搞懂SVG/Canvas中nonzero和evenodd填充规则 (0.426)
- 小tips: CSS3 webkit下彩条文字效果实现 (0.271)
- 小tip: CSS3与文字渐变光影流动动画效果实现 (0.236)
- -webkit-text-stroke文字描边CSS属性及展开 (0.177)
- 更符合书写习惯的CSS媒体查询Range语法 (0.170)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.126)
- CSS实现兼容性的渐变背景(gradient)效果 (0.126)
- 小tip:CSS3下的渐变文字效果实现 (0.126)
- CSS实现兼容性的渐变、高光等文字效果 (0.121)
- SVG图标颜色文字般继承与填充 (0.121)
- currentColor-CSS3超高校级好用CSS变量 (RANDOM - 0.006)

 我的应用
我的应用
现在color 也支持transparent 看来 -webkit-text-fill-color 要GG了
666