这篇文章发布于 2012年08月19日,星期日,20:41,归类于 CSS相关, SVG相关。 阅读 303314 次, 今日 33 次 40 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=2547
//zxx: 最近很积极地折腾手机页面的些东西,加上其他一些人生重要的事,所以木有更新。
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的。不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大规模应用于实际的可能。

CSS3 greyscale 滤镜实现
如下测试代码:
.gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
HTML代码:
<img src="mm1.jpg" /> <img src="mm1.jpg" class="gray" />
如果你手上的浏览器是Chrome18+, 您可以狠狠地点击这里:CSS3 greyscale 滤镜与照片黑白
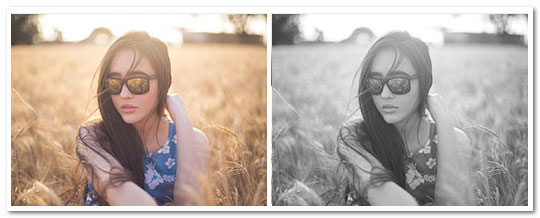
可以看到类似文章一开始展示的黑白对比效果图。
其他些浏览器,如FireFox很快就会跟上实现。当然,要实现(比方说)FireFox 4浏览器上照片变黑白的效果,也是可以的。可以使用SVG的灰度滤镜效果。
SVG滤镜实现
我们新建一个空白文本文件,比如说:gray.txt. 拷贝进去如下的XML代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
然后,修改后缀.txt → .svg. 然后就可以调用了~~

如下CSS调用代码:
filter: url(gray.svg#grayscale);
然后,效果就出来了。如果你手上的浏览器是FireFox4+,您可以狠狠地点击这里:SVG滤镜实现照片黑白demo
别忘了IE浏览器
IE下实现上面已经提过,就是:
filter: gray;
至少IE7~9都是支持的。最近较懒,IE6懒得去测,支持与否不知。经验来看,应该是支持的。
我需要一个一统江山的方法
一统江山(完全兼容),如果单纯想通过CSS,也是可以的,你所要做的就是:天天拿个鱼竿去黄浦江钓鱼,年复一年,日复一日……然后,两年后,只要两年,把上面两个demo页面F5一下,就可以了!很简单吧!
如果嫌上面的做法过于伦敦,且你也不是一根筋,到是有个一统江山的方法,不过不是CSS的干货,一个貌似有点名气的Greyscale.js。
用法很简单,引用JavaScript文件,如下:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>
然后,一句话:
grayscale(document.getElementById("thisImage"));
或DOM元素集:
grayscale(document.getElementsByTagName("img"));
如果你喜欢使用jQuery,还可以使用:
grayscale($("#thisImage"));
很简单吧。
实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换~~
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
您可以狠狠地点击这里:Greyscale.js照片变灰兼容性实现demo
截图跟上面的一致,略。
补充于2015年12月21日
很多人邮件问,IE10, IE11这两个高不成低不就的浏览器怎么办?
我个人都是借助SVG实现(专门为IE10-IE12)的,讲毛玻璃效果的时候有类似实现。
1. 页面载入(可以请求载入,或者直接放在HTML代码中)上面gray.txt对应的SVG文件,也就是:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
2. 然后将图片转为SVG图片引用,filter属性值指向grayscale(上面红色的id值)。例如
<svg>
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="zxx.jpg" x="0" y="0" width="256" height="190" filter="url('#grayscale')"></image>
</svg>
您可以狠狠地点击这里:使用SVG实现IE10+全兼容的图像黑白demo
over~
补充于2020年04月03日
有不少人询问IE10和IE11浏览器下整个页面灰度怎么处理。
只能使用是个灰色层覆盖临时顶一下了,为了防止影响点击,我们可以使用outline,或者box-shadow属性实现。
例如页面插入这么一段HTML:
<div style="position:fixed;z-index:999;width:100vw; height:100vh; left:-100vw; outline: 101vw solid rgba(100,100,100,.7);"></div>
层级还有透明度,或者颜色大家都可以自己调一调,我这里就是示意。
JS代码:
document.body.insertAdjacentHTML('afterbegin', '<div style="position:fixed;z-index:999;width:100vw; height:100vh; left:-100vw; outline: 101vw solid rgba(100,100,100,.7);"></div>');
补充于2022-12-02
有人询问如何实现除了图片以外都灰度,可以试试下面的CSS代码:
:not(:has(img)):not(img) {
filter: grayscale(1);
}
希望可以帮到大家。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com]
https://www.zhangxinxu.com/wordpress/?p=2547
(本篇完)
- 微信网页悬浮窗交互效果的web实现 (0.844)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.156)
- SVG feTurbulence滤镜深入介绍 (0.156)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.156)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.122)
- 用3D LUT滤镜我做了个在线专业电影级别照片调色工具 (0.122)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.122)
- CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产 (0.122)
- cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.122)
- 图片动态局部毛玻璃模糊效果的实现 (0.101)
- 理解SVG transform坐标变换 (RANDOM - 0.034)

 我的应用
我的应用
怎么实现除了图片都变灰
试试这个:
:not(:has(img)):not(img) {
filter: grayscale(1);
}
360极速浏览器不支持😂
感谢大神分享代码 很好用 省去了我一张一张PS照片的烦恼
背景图貌似没法玩?
文章里超链接这个波浪效果怎么做的0.0
这篇文章有专门介绍:https://www.zhangxinxu.com/wordpress/2019/04/css-wave-wavy-animation/
我做了几个tab切换,每个tab下有六张图片,都用了置灰处理,在tab切换过程中图片会花屏,会出现设置灰色失效,呈彩色花屏状。主要发生在移动端Iphone8+,这是怎么回事?
我用的greyscale.js可是有些图层就变成 了透明层了, 这是怎么回事
是在初始的时候,图片就变成透明层。然后我鼠标放上去是色彩,然后我鼠标再移走才出现黑白色。可是初始的时候就是透明层
想请求前辈,类似网易云音乐页面的ajax请求怎么把参数请求过来?
请问chrome下无法使用Greyscale.js了啊 有没有什么处理办法???比较着急 求解啊
…
IE10的确不支持,IE11有些机器不支持、
win10的edge浏览器也不支持,要郁闷死了。怎么解决啊,鑫哥能再研究研究么,Greyscale.js这种方法暂时么法考虑。虽然可以
这几天做项目刚好遇到这个问题,试了一下文章中的方法,效果非常好,很激动的说。。。可是比较遗憾的是IE10以上都不能兼容,希望楼主能帮忙解决。
我用grayscale.js也没反应,不知道哪里调用错了…… SVG FF下有用 但整个都变灰的
grayscale(document.getElementById(“thisImage”));请问这一句写在哪里啊?
grayscale.js 貌似不支持其他网站调用过来的图片
FF下使用 svg 貌似木有用呢,调用js方法,FF可以了,谷歌又不行了!
给你一个我的成功例子,博主的ff上svg是引入式,我的也不好使,然后我用了下面的
.maskon{background:#000;z-index:3;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter:url(“data:image/svg+xml;utf8,#grayscale”);
filter: gray;
-ms-filter:”progid:DXImageTransform.Microsoft.Alpha(Opacity=10)”;
filter:alpha(opacity=10);
opacity: .1;
overflow:hidden;}
怎么个情况啊,我回复的filter:url(“data:image/svg+xml;utf8,#grayscale”);这一段是很长的代码。直接给我优化了,参考资料http://www.karlhorky.com/2012/06/cross-browser-image-grayscale-with-css.html
旭哥,这个特效不错,我拿来做按钮不可用状态的显示效果了:
当需要在视觉上传达出“按钮不可用”的信息时,只需为按钮addClass,按钮恢复可用时removeClass ,控制很方便。
测试了IE6-8,Chorme都正常,单Firefox不支持——加了 变黑白特效 class的按钮直接在页面上消失了,取消那个svg属性后按钮显示出来了,难道是Firefox不支持这个特效?
你调用的SVG的路径不对
不知道具体怎么用grayscale.js
我用了{filter: url(“data:image/svg+xml;utf8,#grayscale”); /* Firefox 10+ */
filter: gray; /* IE6-9 */
-webkit-filter: grayscale(100%); /* Chrome 19+ & Safari 6+ */
-o-filter: grayscale(100%); /* Opera */}
以上注释的各版本浏览器都通过。
但是我有个问题,img border也跟着变gray了,能帮我怎么保住border的原有颜色不变吗?
http://jsfiddle.net/dandan500/FZWnM/1/
忘了注明 /* Opera 15+ */
补充一下
filter: url(“data:image/svg+xml;utf8,<svg xmlns=’http://www.w3.org/2000/svg’><filter id=’grayscale’><feColorMatrix type=’matrix’ values=’0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0’/></filter></svg>#grayscale”);
html{
-webkit-filter: grayscale(100%);
filter: url(“data:image/svg+xml;utf8,#grayscale”);
-webkit-filter: grayscale(1); /*谷歌*/
filter: gray; /*ie6789 这个必须放到最后*/
}
/*ie 10 sare oper 如果在必须变灰色的情况下 可以尝试使用 楼主推荐的 grayscale.js
在这里 再次想雅安 加油
*/
ff 和ie6下统统的不支持
谷歌下貌似不行,能给个本地运行的demo吗?
确实,Safari下CSS3和SVG的方法都不好用,而js方法效率实在也是有问题的。
SVG滤镜实现方法,gray.svg文件需要放在什么目录下?调用以后图片变空白了。
@moongong 是不是跨域了,或者file://形式调用?
确切地说,是三个例子里面只有最后的那个JS的例子变灰了
那个……我是用的是Safari浏览器,可是你的例子里的照片没有变灰啊……
文章很是不错
-o-filter: grayscale(100%); Oprea下没生效哦
之前遇到过这个问题,也尝试过这个filter这个属性,不单单只有让图片变灰,你懂的~ 兼容性是个问题,目前safair 要6.0才能支持,我找了new pad 和iPhone4 测试,都失败了
o(︶︿︶)o 唉
IE 10 已经放弃 filter 了。。。
嘎嘎,我是来看你的渔获的~
filter: gray; 在IE6下不支持