这篇文章发布于 2022年05月12日,星期四,01:01,归类于 JS实例。 阅读 13387 次, 今日 4 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10402 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、使用这个Github项目
JS生成条形码:https://github.com/lindell/JsBarcode
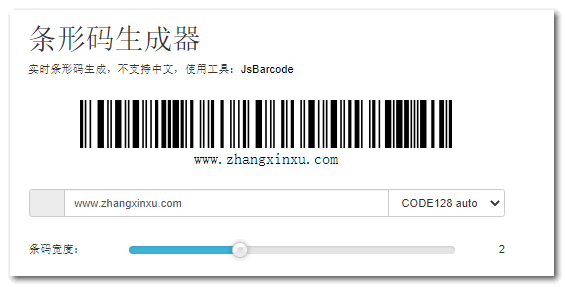
官方提供了一个实时的条形码生成器,点击这里访问。
如果上面的地址访问不了,也可以访问这个中文版,我把官方的生成器翻译了下,放在了自己服务器上,避免 N 年后上面地址失效后无法访问(已经踩过很多次坑了)。

二、如何使用?
使用还是很方便的。
首先,第一步,页面中在需要显示条形码的地方放好对应的图像元素,支持 SVG, Canvas 或者是 IMG 元素。
<svg id="barcode"></svg> <!-- 或 --> <canvas id="barcode"></canvas> <!-- 或 --> <img id="barcode"/>
然后,第二步,引入 JS 文件:
<script src="./JsBarcode.all.min.js"></script>
最后,第三步,执行对应的 JS 代码,例如:
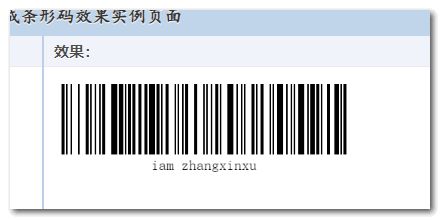
JsBarcode("#barcode", "iam zhangxinxu");
即可大功告成。
眼见为实,您可以狠狠地点击这里:JSBarcode最基础条形码使用demo

参数
JsBarcode API 还是很丰富的,支持各种样式的自定义,支持各种条形码编码。
关于样式自定义参数见下表:
| 可选参数 | 默认值 | 类型 |
|---|---|---|
format |
"auto" (CODE128) |
String |
width |
2 |
Number |
height |
100 |
Number |
displayValue |
true |
Boolean |
text |
undefined |
String |
fontOptions |
"" |
String |
font |
"monospace" |
String |
textAlign |
"center" |
String |
textPosition |
"bottom" |
String |
textMargin |
2 |
Number |
fontSize |
20 |
Number |
background |
"#ffffff" |
String (CSS color) |
lineColor |
"#000000" |
String (CSS color) |
margin |
10 |
Number |
marginTop |
undefined |
Number |
marginBottom |
undefined |
Number |
marginLeft |
undefined |
Number |
marginRight |
undefined |
Number |
valid |
function(valid){} |
Function |
关于条形码的知识可以参见此百科,目前主要用在商品中,超市收银的时候,扫个码,滴一下,价钱就出来了。
虽然条形码在生活中很有用,似乎在互联网领域不如二维码,为什么呢?真的是在Web中一无是处吗?
三、条形码在Web中有什么用?
Web中我们藏匿信息用的多是二维码,因为可以包含更多的信息,包括中文在内都可以包括。
而条形码中文是不支持的,只能是英文字母和数字等比较基础的 Unicode 字符。
但是,条形码也是有优点的,那就是条形码的图形可以理解为是一维平面结构,造型更加简单,而二维码是二维图形结构,造型复杂些。
造型简单就有个好处,可以更加隐蔽地埋入信息。
例如,我们将条形码的高度变得足够小,则条形码表现得就如同虚线一般。
例如,下图是条形码生成器页面的高度调整为10的时候,10个阿拉伯数字的表现效果:
![]()
如果高度只有1px,再水平平铺,就像一个有点设计感的分隔虚线,比方说本文这句话下面的这条虚线,其实藏了我的名字。
当然,理论上简单,实际上要想识别还是有难度的,一旦平铺循环,到底哪里是头,哪里是尾,就很难辨认了,还需要想其他的办法才行。
之前讲“蝉原则”的时候(文章访问这里)有讲过CSS创建随机条纹背景的策略。

实际上,这种看起来随机的条纹和条形码是有很多神似的地方的,如果我们通过某种方法,将条形码的纹路藏在随机背景中,是不是就是一种非常隐蔽,但同时又不容易破坏的添加水印的方式呢?
四、JS生成二维码
顺便提下如何使用 JS 生成二维码,就是这个项目了:https://github.com/davidshimjs/qrcodejs
使用很简单,引入 JS,然后执行类似下面的 JavaScript 代码就 OK 了:
<div id="qrcode"></div>
<script>
new QRCode(document.getElementById("qrcode"), "https://www.zhangxinxu.com");
</script>
我自己早些年也做了个在线的二维码生成器,可以访问这里:在线转二维码小工具
非常简洁好用。

五、结语说明
哗啦哗啦,好像讲了很多,抬头一看,好像又没讲多少。
讲点其他信息吧,最近我在 B站 开了个名叫“散装Web前端技术”的合集,会更新一些前端视频小知识,每一期10分钟左右。
存货巨多,可以更新十年,管饱管够,我写的小说可以不看,但是此合集不容错过,赶快点击上面的链接,然后点个关注吧。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10402
(本篇完)
- 前端原生API实现条形码二维码的JS解析识别 (0.426)
- 瞎折腾:把JS,CSS任意文本文件加密成一张图片 (0.355)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.089)
- CSS unicode-range特定字符使用font-face自定义字体 (0.089)
- CSS content换行实现字符点点点loading效果 (0.089)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.071)
- 让所有浏览器支持HTML5 video视频标签 (0.071)
- 原来浏览器原生支持JS Base64编码解码 (0.071)
- 学习了,CSS中内联SVG图片有比Base64更好的形式 (0.071)
- 是时候了,无外链的CSS开发策略 (0.071)
- JS判断图像背景颜色单一还是丰富 (RANDOM - 0.059)

 我的应用
我的应用
“我写的小说可以不看,但是此合集不容错过”
好看。
可以试试
不对 是识别条形码的库
hahaha是的
那么扫描识别二维码的库能推荐下么?
写的小说也要看