这篇文章发布于 2025年07月16日,星期三,15:34,归类于 JS API。 阅读 6177 次, 今日 14 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11765
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。

一、RegExp.escape静态方法
正则对象RegExp新增了一个名为escape()的静态方法,可以对字符串中不安全的,或者可以影响正则匹配的字符进行转义。
这些在正则中具有特殊含义的字符包括,如点号(.)、星号(*)、问号(?)、加号(+)、花括号({})、方括号([])、圆括号(())、竖线(|)和反斜杠()等。
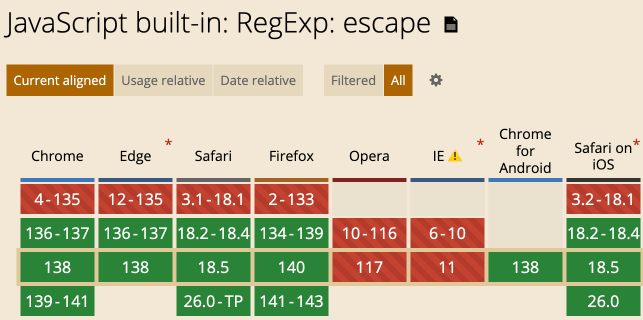
目前所有现代浏览器都已经支持了该特性。

语法
语法比较简单,如下所示:
RegExp.escape(string)
返回转义后的字符串。
转义规则
RegExp.escape()方法的转义规则还比较复杂,像我,之前在生产环境做类似转义处理的时候,只会对正则相关的字符前面加反斜杠处理,但这只是RegExp.escape()方法的规则之一。
这些规则包括:
- 首字母如果是数字或者字母(如论大小写),都会使用
\x转义法表示。例如:console.log(RegExp.escape('CSS世界')); // 输出:"\x43SS世界" - 正则语法字符,就是
^,$,\,.,*,+,?,(,),[,],{,}, and|以及/会使用添加反斜杠的方式转义。例如:console.log(RegExp.escape('好书:CSS选择器世界+CSS新世界')); // 输出:"好书:CSS选择器世界\+CSS新世界" - 其他一些标点,如
,,-,=,<,>,#,&,!,%,:,;,@,~,',`和"会使用\x转义法表示。例如:console.log(RegExp.escape('日期:2025-07-15')); // 输出:"日期:2025\x2d07\x2d15" - 具有自己的字符转义序列的字符:\f(U+000C 换页)、\n(U+000A 换行),\r(U+0000D 回车)、\t(U+0009 制表符)和\v(U+000B 行制表)转义后会使用斜杠+字符的表示方法,例如换行:
console.log(RegExp.escape(`作者 张鑫旭`)); // 输出:"作者:\n张鑫旭"
- 空格字符会转义为
\x20。 - 其他非ASCII换行符和空格字符被替换为一个或两个\uXXXX转义序列,表示它们的UTF-16代码单元。
console.log(RegExp.escape('特殊 空格')); // 输出:"特殊\u2005空格" - Lone surrogates(孤立代理项)使用\uXXXX转义序列替换。
Lone surrogates补充说明:
在计算机字符串处理中,Lone surrogates(孤立代理项) 是UTF-16编码中出现的无效或未配对的代理项代码单元(surrogate code units),属于Unicode标准中的异常情况。
JS中2024年新增的isWellFormed()和toWellFormed()就是用来检测和处理这类字符的。
以上就是转义规则细节,当然,我们平时使用的时候,并不需要了解这么多。
只需要知道,以后使用 new RegExp()构造正则表达式的时候,里面的字符串都用这里的escape()方法转义一下就可以。
那为何要转义呢?下面通过案例演示下转义的必要性。
二、使用案例
比如说我有一个URL输入框,但是这个输入框只能输入白名单域名的地址:
<input id="input" type="url" name="url">
const arrDomain = ['www.zhangxinxu.com', 'www.cssworld.cn', 'www.canvasapi.cn'];
很多人会想到使用正则实现,例如:
const arrReg = arrDomain.map(domain => {
return new RegExp(`https?://${domain}(?=/)?`, 'g')
});
// 是否匹配白名单域名
console.log(arrReg.some(reg => reg.test(input.value)));
当我们使用域名进行测试的时候,似乎逻辑都OK,但实际上是有漏洞的,域名中的字符’.’被当做任意字符解析了,因此,如果用户输入的value值是https://www-zhangxinxu.com也会匹配:
const arrDomain = ['www.zhangxinxu.com', 'www.cssworld.cn', 'www.canvasapi.cn'];
const arrReg = arrDomain.map(domain => {
return new RegExp(`https?://${domain}(?=/)?`, 'g')
});
// 下面返回的是true
console.log(arrReg.some(reg => reg.test('https://www-zhangxinxu.com')));
所以,需要我们对特殊字符进行转义,这就需要用到本文的RegExp.escape()静态方法了。
使用示意:
const arrDomain = ['www.zhangxinxu.com', 'www.cssworld.cn', 'www.canvasapi.cn'];
const arrReg = arrDomain.map(domain => {
return new RegExp(`https?://${RegExp.escape(domain)}(?=/)?`, 'g')
});
// 下面返回的是false
console.log(arrReg.some(reg => reg.test('https://www-zhangxinxu.com')));
就不会有安全问题了。
当然,我们只是为了实现上述需求,还有更好的做法:
arrDomain.includes(new URL(input.value).hostname);
不过,new URL()解析是有可能会报错的。
此时,我们可以使用浏览器原生的验证能力进行处理,如下:
if (input.validity.valid) {
console.log(arrDomain.includes(new URL(input.value).hostname));
} else {
console.log(false);
}
Node环境上面的方法就不适合啦!
三、结语
附上传统转义过滤处理示意:
function escapeRegExp(str) {
return str.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
// $&表示匹配的子串
}
最后总结下:
RegExp.escape是一个极其有用的工具,用于安全地将字符串转换为正则表达式字面量。它通过转义所有特殊字符,防止了正则表达式的意外行为和安全问题。
在处理用户输入或动态构建正则表达式时,使用RegExp.escape是一种安全可靠的最佳实践。
对于需要更高安全性的应用场景,建议结合其他输入验证和清理技术,构建多层次的防御策略。
好了,以上就是本文的全部内容。
我家宋玉长老希望你可以转发此文!

😉😊😇
🥰😍😘
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11765
(本篇完)
- JavaScript实现http地址自动检测并添加URL链接 (0.379)
- checkValidity等form原生JS验证方法和属性详细介绍 (0.321)
- JS replaceAll 和 matchAll 使用指南不指北 (0.272)
- 深入 JS new Function 语法 (0.214)
- Ajax Upload多文件上传插件翻译及中文演示 (0.058)
- 文本框邮箱地址自动提示jQuery插件 (0.058)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.058)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.058)
- 翻编-JavaScript有关的10个怪癖和秘密 (0.058)
- 我是如何理解"Another JavaScript quiz"中的题目 (0.058)
- 如何实现页面刷新后不定位到之前的滚动位置? (RANDOM - 0.049)

转发此文希望宋玉长老你可以我家!
谢谢前辈分享这么细致的知识点!