这篇文章发布于 2018年01月28日,星期日,17:17,归类于 CSS相关。 阅读 53814 次, 今日 27 次 20 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=7336
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、CSS改变输入框光标颜色的原生属性caret-color
CSS caret-color属性可以改变输入框插入光标的颜色,同时又不改变输入框里面的内容的颜色。
例如:
input {
color: #333;
caret-color: red;
}
结果光标颜色变成红色,文字还是深黑色:
![]()
眼见为实,您可以狠狠的点击这里:CSS caret-color改变光标颜色demo
//zxx: 单词caret表示“插入符号”,指处于内容可插入状态的光标。
caret-color属性不仅对于原生的输入表单控件有效,设置contenteditable的普通HTML标签也适用。
例如:
[contenteditable="true"] {
width: 120px;
border: 1px solid #ddd;
padding: 3px;
line-height: 20px;
color: #333;
caret-color: red;
}
<div contenteditable="true">文字</div>
效果如下图:
![]()
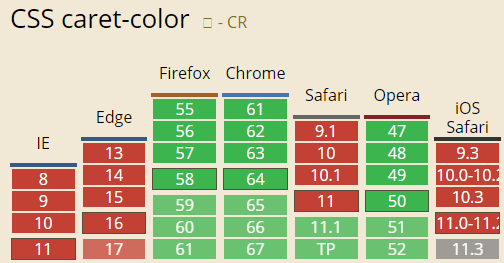
兼容性
caret-color属性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE浏览器则还需要等待一些时日。
具体兼容性数据见下截图:

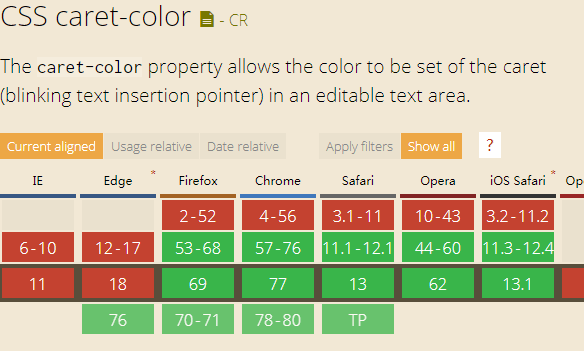
更新于2019-10-22
Safari 11也可以支持caret-color这个CSS属性啦:

下面问题来了,对于这些不兼容的浏览器,有没有什么其他办法可以让他们也能实现插入状态光标的变色效果呢?
二、其他方法改变输入框的闪烁的光标颜色
对于IE浏览器,其光标颜色看上去是永远固定的黑色,并不跟随输入框的颜色color变化,因此对于IE浏览器,是没有什么好方法的。
但是,对于Safari浏览器,由于输入框控件的闪烁光标颜色是和设置的color属性颜色一致,因此我们是有手段可以对光标进行控制的。
具体实现代码如下:
input {
color: red;
}
input::first-line {
color: #333;
}
于是效果即达成。
您可以狠狠地点击这里:借助::first-line改变插入光标颜色demo
Safari浏览器下截图效果如下:
![]()
借助::first-line伪元素的方法在Chrome,Safari浏览器下表现良好,但是Firefox浏览器并不支持,其表现为<input>输入框里面的内容不属于::first-line,因此,整个输入框文字都是红色。
对于不支持::first-line方法的浏览器,相关CSS会污染正常的样式表现,因此我们需要区分处理,例如可以这样:
input, input::first-line {
color: #333;
}
@supports (-webkit-mask: none) {
input { color: red; }
}
然而这种方法也有局限性,对于<textarea>这种多行输入控件就无能为力,因为::first-line只能控制首行元素颜色。
三、两种实现方法综合
综合上面两种方法,可以得到最佳实践如下:
如果浏览器支持caret-color属性,优先使用caret-color(Chrome/Firefox/Opera);其次使用::first-line方法(Safari);最后忽略(如IE)。
整合后CSS如下:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}
效果如下截图(Firefox截图):
![]()
您可以狠狠的点击这里:caret-color加first-line改变输入光标颜色demo
四、结束语
在我目前所掌握的前端技术认知中,IE浏览器下的输入光标的颜色自定义,怕是要借助JS才能实现,而且还不好实现,如何实时知道光标位置在哪里,什么时候消失什么时候没有是个很难实现的问题。例如移动端Safari浏览器下的原生的光标定位就会经常出现一些奇怪的问题,更不要提我们这种纯前端技术策略的实现了,一定会出现更多稀奇古怪的问题,投入产出比估计会很糟糕。所以更好的做法应该是忽略IE浏览器。
好,以上就是本文的全部内容,感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=7336
(本篇完)
- CSS3 cursor属性值zoom-in/zoom-out,grab/grabbing实例 (0.356)
- 小tips: 纯CSS实现打字动画效果 (0.351)
- first-line伪类实现兼容IE6/IE7的单标签多背景效果 (0.234)
- 深入CSS ::first-letter伪元素及其实例等 (0.234)
- 复选框单选框与文字对齐问题的研究与解决 (0.059)
- Ajax Upload多文件上传插件翻译及中文演示 (0.059)
- HTML input type=file文件选择表单元素二三事 (0.059)
- 分享下input time输入框的细节知识 (0.059)
- 不使用file类型input也能触发文件上传 (0.059)
- 密码强度效果最佳实现一定是HTML meter元素 (0.059)
- zSlide-基于CSS3/HTML5演示文档jQuery插件 (RANDOM - 0.005)

 我的应用
我的应用
能否改变输入的文字里面,其中一部分的颜色呢?比如,输入:混合兼容处理,将 兼容 两个字改变为红色
请问能改变光标的宽度吗?原生太细了
同问 光标宽度可以设置吗
据我所知,不能,除非自定义
safari 11.1 使用了文章里的方法还是不生效啊,大神有什么办法解决吗?
iOS 11.4 已经可以支持 caret-color 属性啦:
https://caniuse.com/#search=caret-color
请问大神 如何把光标变粗呢?
之前有一个这样的要求我说做不了,打脸了
iphone各型号完全不适用T^T
ios 11下真机测试不行。
利用text-shadow +color也可以实现惹
怎么实现厚
用:first-line解决光标问题确实6;🔞
旭哥nb,那个光标可以换成图片之类的吗,我最近在想这个问题
这个属于浏览器内置的东西,没开放出来用的话估计是不行的吧。现在多了个光标颜色设置而已,看以后咯~~~
cursor: url()
看错了,鼠标可以,光标好像没有。
后两个demo页面, ‘(not (cater-color: red))’, 应该是'(not (caret-color: red))’, 拼写错了, 我说咋在火狐浏览器上不太正常, 哈哈.
纠正一下, 不是后两个demo页面, 而是最后一个兼容的demo页面, ‘(not (caret-color: red))’写错了, 导致所有的现代浏览器都使用的first-line方法, 因此火狐显示不正常.(PS: 这评论不是您亲自审核的?为什么我上一条评论审核过了, 但是demo页面没有更改)
视力不够真是捉急啊,我看了好久才发现光标颜色确实变了