这篇文章发布于 2010年07月23日,星期五,22:44,归类于 CSS相关。 阅读 233462 次, 今日 13 次 40 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=967
一、PIE之简述
 在国外,CSS3的盛行与普及,探讨与研究要比国内领先不知多少个身位。相比之下,国内似乎如一潭死水,为何?我觉得国内领先的前端团队应该通过自身的影响力,带动国内整个前端领域与时俱进。然而,可以理解,我们都是要养家糊口或是谈情说爱的,我们不都是圣人,有着以天下兴亡为己任的责任心与使命感,所以呢,要么等着别人喂,要么闭门造车。这,不说也罢。
在国外,CSS3的盛行与普及,探讨与研究要比国内领先不知多少个身位。相比之下,国内似乎如一潭死水,为何?我觉得国内领先的前端团队应该通过自身的影响力,带动国内整个前端领域与时俱进。然而,可以理解,我们都是要养家糊口或是谈情说爱的,我们不都是圣人,有着以天下兴亡为己任的责任心与使命感,所以呢,要么等着别人喂,要么闭门造车。这,不说也罢。
我们都知道,IE浏览器暂不支持CSS3的一些属性。国外的工程师们,不安于此现状,他们总是尽量使用一些手段使IE浏览器也能支持CSS3属性,我觉得这些都是很有意义,很有价值的工作,可以推动整个技术领域的进步的。都目前为止,有不少可以让IE支持部分CSS3属性的工具。例如:
1. Dean Edwards的IE7.js (以及 IE8.js, IE9.js)
这个玩意估计是试图让IE支持CSS3属性的鼻祖,还算蛮强大,就是性能开销较大,要解析很多文件脚本,给DOM添加大量的元素以及ClassName。
2. Aaron Gustafson的 eCSStender
此方法支持@font-face, CSS3 选择器, 以及 CSS3 Backgrounds 和 Borders。
3. Drew Diller的 DD_roundies
这是一个基于IE VML实现一些CSS3效果的。
4. Remiz Rahnas的border-radius.htc
此方法使用htc文件,配合VML实现,缺点在于不能自动适应目标元素的位置和大小,所以不能适用于动态脚本环境。
5. Nick Fetchak的 ie-css3.htc
关于此方法,我在前面的“让IE6/IE7/IE8浏览器支持CSS3属性”这篇文章中已经做过介绍。我是建议您看看这篇文章,倒不是ie-css3.htc这个玩意多么好,而是文中对htc文件以及VML预言做了些介绍,对于您了解IE下实现类似CSS3效果原理有所了解。
6. Keith Clark的ie-css3.js
这是个与IE7.js类似的项目,其选择器可借助其他JavaScript库,所以其本身较小。
7. zoltandulac的cssSandpaper
关于此方法,我在“cssSandpaper-兼容IE的CSS3 JavaScript库”一文中有过介绍,这是一个使用IE滤镜实现一些CSS3属性的方法。这里就不再具体展开了。
而本文要展示的这个方法名为PIE,在白云黄鹤BBS上有个pie版,就是一个专门征婚,征男女朋友,征K歌,旅游玩版的版块。所以pie有寻找朋友之意,显然,在这里这样解释有些牵强,还有种说法,说PIE有“工艺整合工程师或者制程整合工程师”的意思(Process Integration Engineer),这种解释似乎更为贴切,整合一些CSS3属性使IE浏览器得以支持。恩恩……
这里PIE实际上是指的是一个名为pie的htc文件,即pie.htc,使用CSS的behavior行为,可以调用此文件,然后让IE也能实现一些常见的CSS3效果,如圆角(border-radius),盒阴影(box-shadow),背景渐变(gradient),多图片背景(multiple background images)。具体如何使用,都有哪些效果呢?不要走开,广告之后,马上回来!……
(广告开始……护舒宝……妇炎洁……维达纸巾……脑白金……XXX点读机……霸王生发液……广告结束)
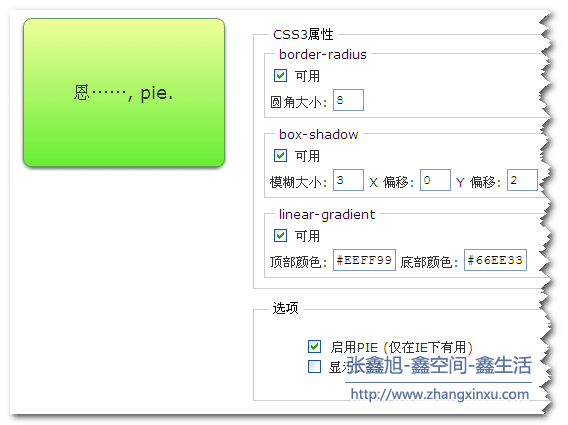
二、效果预览、综合demo以及源文件下载
您可以狠狠地点击这里:控制面板综合demo
下为IE7浏览器下该面板及效果截图,您可以修改上面的参数以动态查看效果:

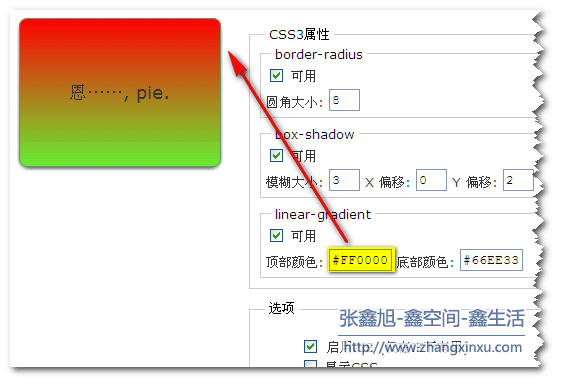
例如,修改渐变的起始颜色为红色,结果如下图所示:

下载
该项目详尽原始的下载资源在这里:http://github.com/lojjic/PIE/downloads
三、PIE支持的主要CSS3属性详解
PIE方法的使用与平时我们使用CSS3属性一样,基本上没有什么特殊的样式名称,只要链接pie.htc文件即可。
1. border-radius圆角
关于CSS3 border-radius的基本属性,您可以参见这里。
CSS代码如下:
.pie_radius{
width:360px;
height:200px;
background-color:#34538b;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
position:relative;
behavior:url(pie.htc);
}
相应的html代码如下:
<div class="pie_radius"></div>
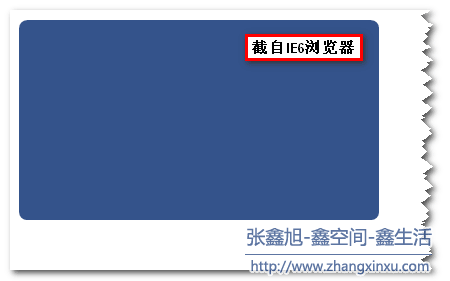
结果在IE6浏览器下的效果如下截图:

您可以狠狠地点击这里:PIE使IE实现CSS3圆角demo
2. box-shadow 盒阴影
关于CSS3 box-shadow 盒阴影的基本属性,您可以参见这里。
CSS代码如下:
.pie_box_shadow{
width:360px;
height:200px;
background-color:#34538b;
-moz-box-shadow:1px 3px 3px #666;
-webkit-box-shadow:1px 3px 3px #666;
box-shadow:1px 3px 3px #666;
position:relative;
behavior:url(pie.htc);
}
相应的HTML代码如下:
<div class="pie_box_shadow"></div>
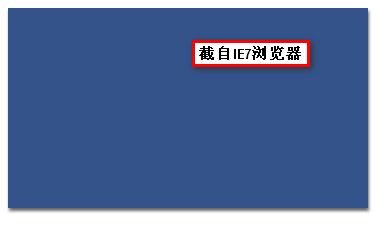
结果在IE7浏览器下的效果如下:

您可以狠狠地点击这里:PIE使IE实现CSS3盒阴影效果demo
3. gradient渐变
关于CSS3的渐变属性,我在“CSS渐变之CSS3 gradient在Firefox3.6下的使用 ”、“CSS gradient渐变之webkit核心浏览器下的使用 ”、“CSS实现兼容性的渐变背景(gradient)效果”中做了相当详细的介绍,您有兴趣可以去看看。
如果使用PIE实现IE饿渐变背景,该如何呢?需要用到一个自定义的CSS属性,-pie-background,后面的写法与火狐浏览器类似。CSS部分代码如下:
.pie_gradient{
width:360px;
height:200px;
background-color:#9F9;
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#9F9), to(#393));
background:-moz-linear-gradient(#9F9, #393);
-pie-background:linear-gradient(#9F9, #393);
position:relative;
behavior:url(pie.htc);
}
相应的html代码如下:
<div class="pie_gradient"></div>
结果如下图(截自IE8浏览器):

您可以狠狠地点击这里:PIE使IE实现CSS3渐变背景色效果demo
4. multiple background images多背景
此CSS3属性接触较少,尚未详细研究过,此处略!
四、已知的一些问题
此方法并不是万能的,也有一些局限性和需要注意的地方。
1. z-index相关问题
IE下这些CSS3效果实现是借助于VML,由VML绘制圆角或是投影效果的容器元素,然后这个容器元素作为目标元素的后兄弟节点插入,如果目标元素position:absolute 或是 position:relative,则这个css3-container元素将会设置与之一样的z-index值,在DOM tree中,同级的元素总是后面的覆盖前面的,所以这样就实现了覆盖,又避免了可能有其他元素正好插入其中。
所以,问题来了,如果目前元素的position属性为static,也就是默认属性,则z-index属性是没有用的,无覆盖可言,所以此时IE浏览器下CSS3的渲染是不会成功的。要解决也很简单,设置目标元素position:relative或是设置祖先元素position:relative并赋予一个z-index值(不可为-1)。
2. 相当路径的问题
IE浏览器的behavior 属性是相对于HTML文档而言的,与CSS其他的属性不一样,不是相对于CSS文档而言的。这使得使用pie.htc文件不怎么方面。如果绝对路径于根目录,则CSS文件不方便移动;如果相对路径与HTML文档,则pie.htc文件在不同HTML页面见的重用性大大降低。同时,诸如border-image后面的URL属性路径也不好处理。
3. 缩写的问题
使用PIE实现IE下的CSS3渲染(其他方法也是一样),只能使用缩写的形式,例如圆角效果,我们可以设置border-top-left-radius表示左上圆角,但是PIE确实不支持这种写法的,只能是老老实实的缩写。
4. 提供正确的Content-Type
要想让IE浏览器支持htc文件,需要一个有着”text/x-component” 字样的content-type 头部,否则,会忽视behavior。绝大数web服务器提供了正确的content-type,但是还有一部分则有问题。例如的我的空间域名商就没有”text/x-component” 字样的content-type,可能是出于安全的考虑。
如果您发现在您的机子上PIE方法无效,也就是htc文件这里指pie.htc文件无效,检查您的服务器配置,可能其需要更新到最新的content-type。例如对于Apache,您可以在.htaccess文件中左如下处理:
AddType text/x-component .htc
但是,由于某种原因,您无法修改服务器配置(例如公用主机,或是空间服务商提供的服务器),您可以用一个PHP文件来间接调用htc文件。我只要给你看下这个PHP文件的代码您就知道什么意思了,如下:
<?php header( 'Content-type: text/x-component' ); include( 'pie.htc' ); ?>
通过PHP文件来增加一个含有“text/x-component”字样的Content-type头,同时调用pie.htc文件。
关于上面所示的php文件,您可以狠狠地点击这里:pie.php(右键 – [目标|链接另存为]),或者您可以直接新建一个php文件,把上面的两行代码复制进去。或者在本文提供的原始打包资源的wrappers文件夹里面也有此php文件,不过名称是大写的。

如果您使用上述php文件,您需要将pie.php和pie.htc放在同一个文件夹目录下,同时CSS中的behavior写法应该是:
behavior: url(pie.php);
以上为一些常见的主要的问题,当然,在复杂的页面情况下,还会有其他意想不到的情况,这里,我只能祝您好运了!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=967
(本篇完)
- JS护航下CSS3效果的渐进增强使用 (0.414)
- CSS "渐进增强"在web制作中常见应用举例 (0.297)
- 拾人牙慧 - CSS3实现Opera浏览器的logo (0.249)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.228)
- CSS3模拟window7炫酷界面效果展示 (0.222)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.174)
- CSS渐变之CSS3 gradient在Firefox3.6下的使用 (0.155)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.155)
- CSS实现兼容性的渐变背景(gradient)效果 (0.155)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.149)
- 好吧,CSS3 3D transform变换,不过如此! (RANDOM - 0.005)

不能作用于伪类啊。。。
IE7 border-radius 为什么没有效果? 谢谢
因为IE7 这个玩意儿很古老而且开发组很傲慢(浏览器市场巨头),那时候没在这版浏览器里做border-radius的实现,所以IE7浏览器的网页里实现不了这个效果。
圆角边框和文字颜色一样,用了这个方法,边框没有了,只显示文字
您好,我在自己写的轮播图里面使用PIE来兼容IE8下的圆角效果,但是轮播图就出现BUG了,不是按照顺序滚动,把引入PIE那行代码注释掉就好了。请问下您要怎么解决呢?谢谢。
我是新手,请问你能否给我一个源文件呢,在IE里在线看没有问题,但是把例子的源文件保存到本地里再用IE看就没有效果,能否告诉我这是为什么,急死了??
我也是这样的,单独做demo就可以,圆角能够在IE8显示,但是一模一样的代码,放在项目中,就不行了
!!!单独写demo可以,但是放在项目中不行!
64位的IE9版本,ie8模式下右下边框1px的偏差,这是bug吗?
问题已解决,由衷感谢分享!
很实用的支持IE的文件,谢谢分享
真需要呢 这样就不用什么背景图片之类的了 布局方便多了
你好学长,我想问下,我加了那段php为什么在我的机子上还是没有生效,是不是因为浏览器的安全策略?
检查过了 css 里面的写法肯定是按要求正确写的,php的文件位置和引用也是正确的
还有个问题 就是 在高度计算的问题 我们这个项目里 动不动 高度计算就有问题了 然后撑不开···难看的哟·· 这个还是得观望了··
经过试验,如果简单写几个层的演示,是非常有效果的,在IE6下都是有效果。但是用到复杂的网页上,问题来了,IE报错,弹出“IE无法打开站点,…已终止操作”。头痛,不知道是什么问题,请问楼主,这个应该怎么解决?
@艾尚网络 标签闭合问题,或者不允许的HTML操作。
pie 的圆角 如果我只要上半部分 border-top-radius 不行吗? 为何我测试了不好用呢?? QQ790709592 请帮助
博主:我在实际项目中有使用到,但是在IE7发现了很严重的问题:在缩小浏览器窗口时 横向拉伸下方的滚动条 右侧内容会消失 有些地方我用position:relaitve可以解决 但有的不行 麻烦看到了帮忙解决一下!!
使用pie.htc ,不支持background-size
demo里面的background-size-tests.html 在ie8下测试无效果
楼主有好的办法吗?
IE6 用这个东东时我发现两个问题
1.IE6 用了 pie.php 打印 会抛js错
2.不显示的div “display: none;”的 会抛js错
一样的错误.
错误:Arg Illegal input string in VectoraD
原因:pie.php 文件 52行 d.position=k/f+”,”+g/i; 除数为0
我明白了问什么么有时IE无效果,确实是路径,还有个我自己试出来了,不支持缩写。
还有个问题没明白,上面有个哥们提到的,怎么让它支持图片圆角?求指点!
哥们你是大神!上面是我QQ!我们一起学习好吗!
学习了!
在IE下这个东西搞啦很久都没搞出同时有圆角和渐变的页面效果!不能实现的吗?
提醒下使用Opera的朋友。
我的Opera 浏览器版本11.11。
需要在样式前加“-o-“来兼容。
比如:
background:-o-linear-gradient(grey, black);
感谢楼主分享,从您这学到很多!
个人使用pie脚本感受:
优点:
圆角、阴影(可以支持不同颜色)、渐变,三大效果支持不错,使用比较方便;
存在的问题:
1.文件较大,32.9k (ie-css3.htc小点,12.9k 但仅支持圆角和阴影,且阴影只支持黑色)
2.pie IE CSS3方案替代图片虽然减少了向服务器的请求数,但是有增加浏览器端解析CSS负担的嫌疑。特别是使用较多样式的时候,页面加载很慢。即使样式加载完成资源占用也蛮夸张的。比较影响用户体验。小规模使用可以考虑;
解析速度问题,大家可以直观感受下。
这个国外网站就大量使用了pie脚本,美观,样式做得细。
但用IE8打开解析很慢,加载完后资源占用仍较多。
http://modx.com/community/wall-of-fame/#header
为什么对图片无效啊
IE本身有渐变
貌似现在用IE看,效果消失了?
谢谢提醒,我真准备用了,看了这么多问题,我还是老实点,不用算了
我在去年一个实际项目中使用过PIE,其实潜在的使用问题有很多,比如说使用过PIE的元素离奇的位置偏移(因为PIE的原理是用js对html结构进行了重新书写,都是用绝对定位去定位元素,当遇到比较繁琐的relative结构时常常出现匪夷所思的bug);再就是页面过多的使用PIE会大大降低页面的性能,甚至会有页面卡壳的现象,之后我再也不用这个了。
您好,请问能不能单独把pie.htc中的控制圆角的部分分离出来?整个的大小太大了28k,已经超过我CSS文件和网页文件的总和了,但是对htc文件不太熟悉,不知道博主能帮忙分离不?
@学习学习 我可不是什么老好人,这种麻烦事我是能躲多远就躲多远的。
不兼容opera啊?
看到这篇文章,让我愈发想说句话:IE6,fuck!
感觉就像你爷爷不懂用电脑,你偏要他会用Word,他不会,你就骂他。
感谢分享。
学习了
Progressive Internet Explorer 应该是这个意思,http://css3pie.com/
沙发学习。