这篇文章发布于 2010年08月14日,星期六,22:49,归类于 CSS相关。 阅读 138482 次, 今日 1 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1022
一、事物发展之普遍规律
纵观美学史,哲学史,科学发展史,生物进化史,随着其进化与发展,无一不体现了一个普遍的规律,就所谓的“流派”与“分支”。即事物发展到一定阶段,必然会有“分支”产生。
例如经济学,原本的经济学,在很长一段时间内,经济学科曾经认为是伦理学的一个分支(语见阿马蒂亚·森的《伦理学与经济学》)。但是着资本主义商品经济的发展和社会分工的深化,人类经济活动的内容愈来愈复杂、丰富,专业化程度愈来愈细密;同时,各种经济活动之间、经济活动与其他社会活动之间相互依存、相互渗透的联系,也愈来愈紧密。为了适应这种情况,经济学的研究范围也愈来愈扩展。于是各类经济学分支涌现出来。最后有诸如:理论经济学,经济史,经济数量的分析、计量方法,应用经济学等分类。
又如发展历史较短的生物学,原来的生物学顶多动植物学,随着孟德尔发现遗传规律,百年来,生物学的发现势如破竹,现下,生物学的分类包括:分子生物学、生物分类学、习性学、微生物学、细菌学、微生物生理学、微生物遗传学、土壤微生物学、细胞学、细胞生物学、细胞化学、细胞遗传学、生理学、免疫学、胚胎学、优生学、悉生生物学、遗传学、分子遗传学、生态学、仿生学、
生物物理学、生物力学、生物力能学、生物声学、生物化学、生物数学等。而我大学学的专业就属于比较崭新生物学分类——系统生物学(之生物信息学)。
如果你跟马云老师一样,喜欢武侠,也应该很清楚,随着“武功”这种东西不断发展,就会不断有新的门派出来。例如全真教、明教、五岳剑派、武当、崆峒派,峨嵋派等等太多太多了。当我们还是一群猩猩猴子的时候,有什么武功门派吗?估计没有吧,只有所谓“江湖”,所谓“武侠”发展了,自然就会衍生出不同的武学体系,不同的门派。
 如果您也看《火影》,应该知道,传说现在所有的忍术都是拥有轮回眼的一个叫“六道仙人”的家伙创立的。其忍术随着后代的传承以及其他形式的传播,已经有了明显的分类,虽然这方面我十足业余,但是我知道,至少有风、活、雷、土、水五种不同性质的忍术。
如果您也看《火影》,应该知道,传说现在所有的忍术都是拥有轮回眼的一个叫“六道仙人”的家伙创立的。其忍术随着后代的传承以及其他形式的传播,已经有了明显的分类,虽然这方面我十足业余,但是我知道,至少有风、活、雷、土、水五种不同性质的忍术。
说了这么多,无非想说明,事物发展必然会出现差异与分支。
按照这种规律,像互联网发展如此迅猛,其应该也产生了很多新的分支。确实如此,就社会职业来讲,随着互联网的发展,出现了输入交互设计师,网页设计师,UI设计师,还有就是我现在所从事的前端开发工程师这些职位。然而,这些显而易见的东西不是本文的论述重点。我的主要观点是关于CSS与页面重构的。
就目前而言,CSS的发展是短暂的,不过十几年。这大致10年的时间CSS是不断发展的,从CSS1~CSS3,名字虽然变了,功能与效用也越来越强大了,但是这个CSS还是这个CSS,其中并没有所谓的分类,例如分为(我瞎命名的)界面CSS,或是功能CSS,没有,虽然CSS属性有所分类,但是,这个CSS还是这个CSS。
然而,当我们将CSS应用到HTML代码上,去重构页面的时候,我渐渐发现,CSS似乎有了“流派”之分,虽然,这种“流派分支”还不是很清晰,但是我看到了其中的苗头,而且可以逐渐的理出头绪来。所以,我决定将我认为的“当前CSS页面重构存在流派之分”这个观点提炼出来并加以阐述论证。我发现,理顺了这个东西,前端的眼界开阔了,对其他同行的认识更清晰了,对于实际的工作也有很实际的指导意义。这也是本文的意义所在。
二、CSS页面重构之混沌状态
纵观业界,有太多的人埋头写过CSS了,包括我自己,我们根据设计图,根据CSS样式的含义,设计不同的CSS组合,然后重构页面。但是,我们都是埋头写CSS,陷在CSS的迷雾中。这就好像,我们每天上班下班,谈恋爱,购物或是ooxx,却看不到对这个大的人类社会造成了什么影响一样。因为就我们大多数人而言,这个影响微乎其微,少了我们,地球依然很坚挺的旋转,重庆依然会有42度的高温,所以,我们会忽略,这是正常的,我也是这样子的。我们中国,上万个(数据YY,表示写CSS的人多)写CSS代码的,加载一起,会对整个CSS体系没有一点影响吗?影响是有的,但是,目前状况而言,CSS仍然多混沌,要说分支,顶多一个苗头而已。
假设,CSS与页面重构是条直线,如下图所示:

直线上任意一点可能会出现一个新的分支,或者说流派,或者说以后的主流与趋势。当我们某位CSS页面工程师为某个页面写了一个CSS,注意一个很重要的前提:“CSS认真书写,人非CSS菜鸟”,其在整个CSS水平线上必然有个位置,这个位置根据其CSS以及页面的重用性,兼容性,代码简洁度,效率等会有个特定的位置,我们现在在这个位置上画一个圈圈,见下图:

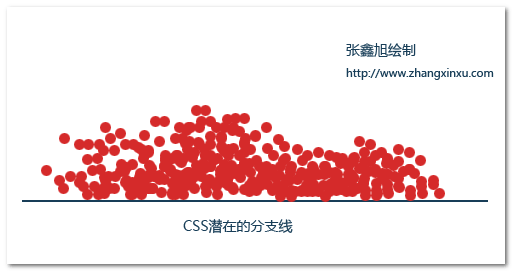
现在,我们国内有上万甚至更多的优秀的CSS工程师,假设他们每写一个页面,就会根据他们CSS代码以及重构的页面的特点在这条CSS线上画一个圈,结果,当圈圈很多后,有了广泛的统计数据后,结果如何,在我看来,会类似于下面,依旧显得混乱,无规律。

我们,尤其是经验丰富的CSS页面工程师,他们都有自己的一套布局方式或是书写准则,也可以说是习惯,在他们看来,我这种写法是最相当合理。当他们用自己的这套准侧去审视别人的代码或是页面的时候,如果看到不一样的地方,心中可能就会暗想:这里不应该这样写,这个页面这个按钮怎么在不同浏览器下不一样啊,这个人水平不行,离我还有差距。或许,它是狠狠地扎根在了兼容性这个点上,而对方扎在的页面扩展性这个点上,如果以自己的优势去审视别人的,结果往往就是相互鄙视,可悲啊,陷在自己的那个小葫芦里,整个CSS与页面重构是条直线,不是你自以为的一个点,所以不要轻易使用自己的那套CSS准则去评判别人的代码。
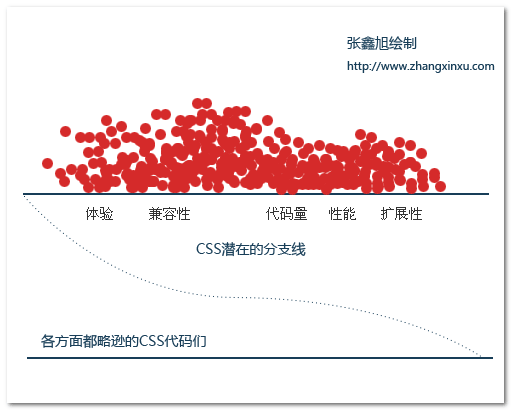
上图,还有些内容,没有补全,完整点的内容应该如下图所示:

目前的CSS是混沌的,没有明显的风格派别之分,我们会误以为CSS就是我们所掌握的那点世界。其实,可能你我都是上面那条直线上的红点,只是由于你我在直线的两端,可能就会互认为对方应该是下面那条水平线上的。
三、CSS页面重构之两类风格端倪
我们写页面,非常非常重要的一个重要指导思想就是有限条件下的权衡,然而,由于事物的发展,企业文化,团队前辈的继承等因素,这种权衡的侧重点是不一样的,这也就成为了CSS页面重构“流派化”的星星之火,理论基础。然而,有太多的CSS页面制作人员能够写出一个过得去的页面已经不错了,对他们来讲,完全没有CSS代码的权衡侧重点这个概念与意识。整体的参差不齐使得权衡侧重点的界限很模糊,CSS页面重构的“门派”之分也就被掩埋了。所以,要想找到“门派”之分的端倪,需去粗取精,看那些具有代表性的,真正优秀的CSS工程师的页面重构权衡侧重点。
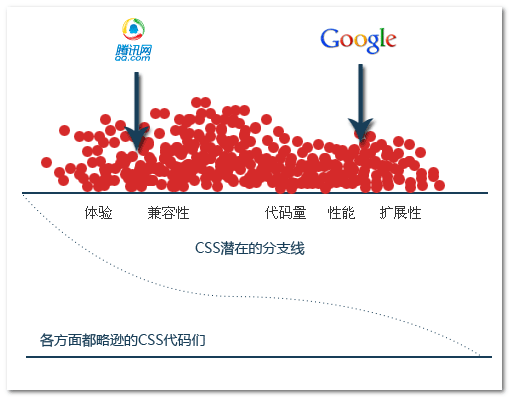
我觉得我所熟知的最具有代表性的两个页面重构代表性站点是“腾讯网”和“Google”。这两个网站代表了当下两类不太明显的CSS派别,前者是“兼容体验派”,后者是“扩展性能派”,用上面的图表示就是:

虽然这两大互联网公司的内容与业务有所不同,某种程度上,缺少一定的可比性,但是,我们依然可以从同类型的产品上看到一定的端倪与差异,例如非常优秀的qq邮箱和gmail邮箱。qq邮箱可以说是qq的一系列产品说最接近简洁与性能的产品了,但是,毕竟是非常重视用户体验的腾讯公司的产品,很多时候,在考虑性能成本与视觉体验上,其很明显的倾向了视觉体验上,这与将简洁之道贯彻到底且性能至尚的gmail是不同的。
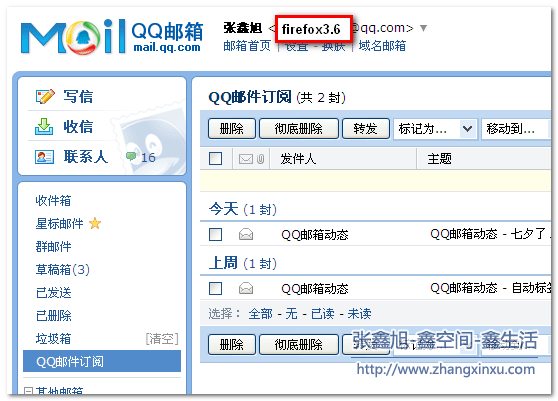
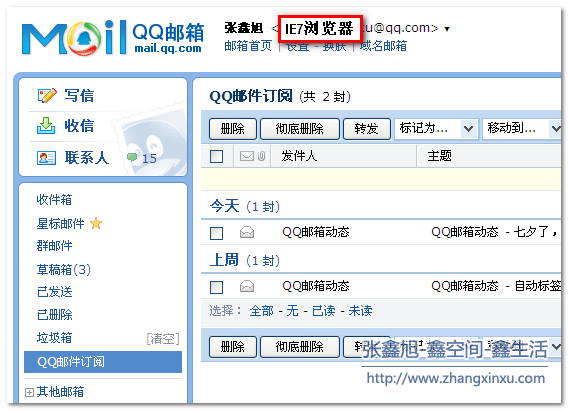
首先,qq邮箱是兼容性非常良好的,这里所说的兼容性是指在各个浏览器的模样是非常之接近的,例如下面在Firefox3.6和IE7下,qq邮箱默认皮肤的截图:


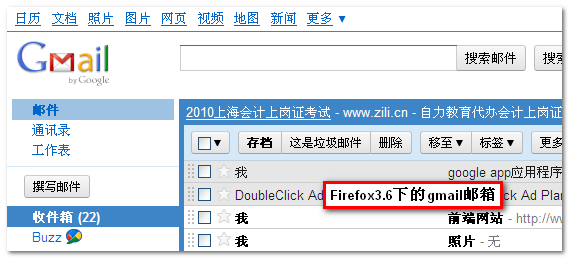
对比可以发现,在QQ邮箱下,无论是按钮,边框,以及自定义下拉样式,位置等都是一模一样的。现在我们来看看gmail邮箱在Firefox3.6浏览器和IE7浏览器下的UI表现:

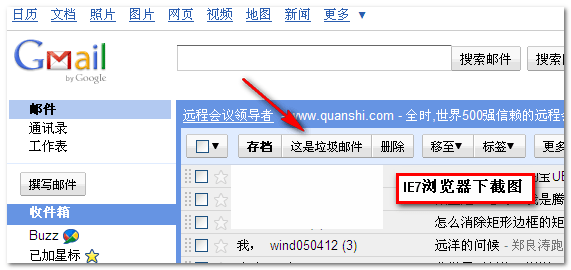
现在看看gmail在IE7浏览器下的样子,如下图:

如果以我们狭义的“兼容性”准则来评判gmail,其可能是不及格的,因为其在不同浏览器下的按钮差别不是一般的大,Firefox下是细腻的渐变质感,而IE浏览器下是略显生硬的高光质感。而实际上,在我看来,无论是兼容性良好的QQ邮箱,还是看似“兼容性”奇怪的gmail邮箱,都是非常优秀的,只是他们站立的角度与位置不同而已。在体验兼容性和性能扩展性权衡的时候,QQ邮箱则倾向于了更好的视觉体验,及牺牲一点页面代码或是加载的成本来获得更好的视觉体验;而Gmail邮箱在权衡的时候,更注重的是代码的数量,页面性能,页面的加载成本,至于视觉体验,反而是次要的。
这种权衡时的不同倾向代表了CSS页面重构可能的两种不同的风格与流派。
还是邮箱的例子,我们再具体深入点。我们通过具有代表意义的下拉来一窥QQ与Gmail在页面重构上不同的思想。


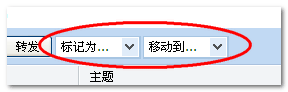
首先QQ邮箱的下拉,如下:

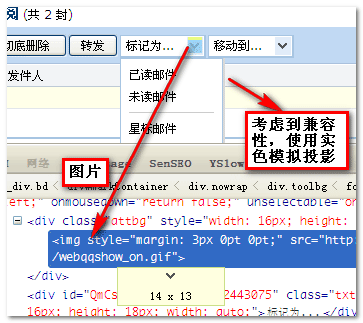
可能是考虑到兼容性,可能是考虑到IE6下select框有些傲骨的坏脾气,或者就是为了更好的UI体验,QQ邮箱使用一个长得像下拉框的东东模拟的下拉选择,显然,这类较好的体验,同时又要兼顾兼容性,显然需要一定的成本,QQ邮箱在此的成本控制上已经很出色了,但是,还是逃不了要使用图片的命运,如上图所示。同时,为了让各个浏览器表现一致,其下拉弹出内容的背景使用的是2像素的实色来模拟的。
Gmail可谓极致简洁,能够不使用图片就不使用图片。Google的产品似乎没有所谓了“兼容性”的概念,他可不管什么浏览器下都要一个样子,其准则就是怎样简洁,怎样成本低,怎样页面加载速度快,同时有最大化的视觉体验就怎么来。
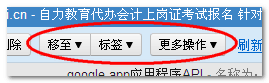
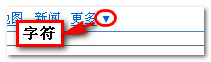
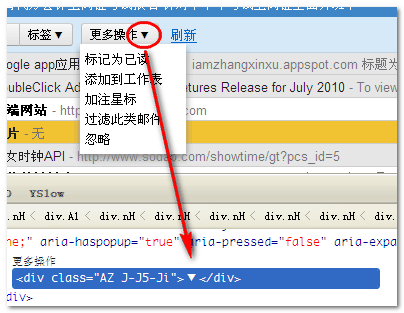
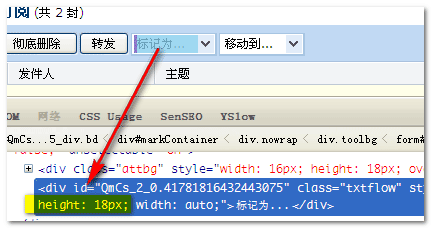
同样的下拉效果,其是如何处理,其为何在不同浏览器下会有不同的UI表现呢?体会了其页面重构的准则和思想就不难理解。Google是页面扩展性、简洁以及性能方面的专家,站在这些角度去看待其页面code,很多东西也不难理解了。Google的页面到按钮基本上都是采用的流体布局,即自适应布局,不仅宽度自适应,高度也是自适应的,会尽量避免使用图片,能够使用CSS模拟或是字符模拟的都采用这类方式实现。例如其顶部的更多后面的尖角就是使用的三角字符(QQ多邮箱切换三角也是如此):


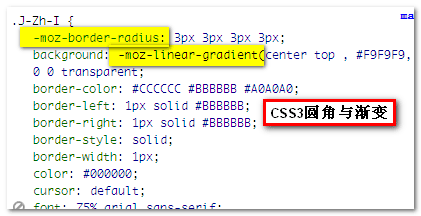
现在来看Gmail的下拉,先看Firefox3.6下的按钮,Firefox下,其圆角细腻渐变的按钮是使用CSS3实现的:

如果想要实现各个浏览器“兼容”,要实现Firefox下的这个细腻质感的圆角按钮效果势必要使用图片或是其他耗性能的方法。但是Gmail或者说Google产品中没有所谓的“完全兼容”这个概念,其走的是“渐进增强”的路线。(关于“渐进增强”,可以参见我的“CSS 渐进增强 在web制作中常见应用举例”一文)
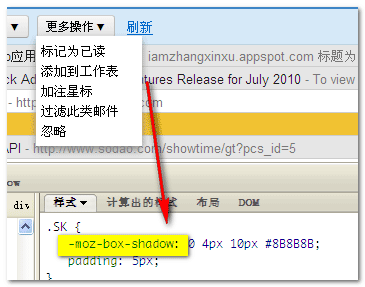
这在下拉的显示层的投影样式上也可见这种“渐进增强”的思想:

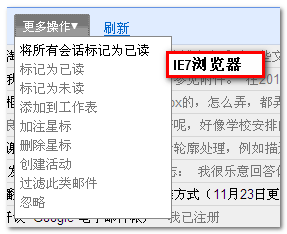
而同样的下拉内容在IE7下就是个简单的边框:

还有,很重要的,这里IE7下的下拉按钮,为何是个长得其实不咋地的高光按钮呢?关于这个按钮,我之前专门写过文章“关于Google圆角高光高宽自适应按钮及其拓展”,这个高光效果按钮是100%使用CSS模拟的,从圆角到渐变,高度自适应,宽度自适应。是个高性能,高扩展的按钮,但是其视觉体验相比其技术含量就要逊色很多,然而,这就是Google前端的风格。
//zxx:今年9月份之前IE6打开Gmail会看到另一番天地,过了这个时间段,就无缘再见啦~~
这种“渐进增强”的思想也体现在了Google的图片搜索上,Firefox3.6下和IE下的图片搜索结果页真是截然不同。Firefox下的显示真是非常的强大,我一直还没明白其图片两端对齐是如何实现,回头有时间一定要好好研究研究。

总结之,Google按钮效果坚决不使用图片,不支持CSS3的IE浏览器就采用多标签模拟不错的按钮效果,对于已经支持CSS3的Firefox等浏览器,就应用“渐进增强”,使用单标签+CSS3实现。最后,还有一点我是疑惑的,也是让我着实郁闷了一下的,我总以为Gmail中这个按钮下拉的三角是字符,与上面与左侧的三角一样是字符,其实用小bug(我对firebug昵称)一看,使用的是背景图片,一个小小的CSS Sprite(点击这里查看此图),对于属于Google流派的我着实不解了一把,为何不用字符呢,我用字符试了下,效果也是很ok的:

兼容性与扩展性也是经常会发生冲突的对立的两个权衡点,QQ则倾向于兼容性,而Google则倾向于扩展性,这是这两个流派的主要特点。很简单的例子,QQ邮箱的下拉定高了,而Gmail的下拉没有固定高度(为了高度亦自适应,增加扩展性):

四、我是典型的“扩展”派
我从小就是个特立独行的人,潜意识里总是拒绝随大流的东西,虽然这让我成为了心灵的孤独者,但是可能是运气好,总能时不时呼吸到新鲜空气。这种意识也无形中渗透到了我的代码中,随着自己渐渐地成长,越来越不是个中规中矩的代码布道者,随着时间的推移,我发现我处理CSS的方式似乎与绝大多数的网站的CSS不再一个点上,像是在一条线的两端。于是,我总是不断思考其间的不同之处,后来想通了,是页面重构的权衡点的差异,我在这段,而很多在另一端。而我这一段,与Google产品权衡点位置接近,我把自己归结为“扩展”派,我在处理页面的时候,想到是页面的重用与扩展性,其次就是性能,至于所谓的像素级的兼容性,还有一些体验细节,则是次重点。
举个简单的例子,您可能就会明白我在说些什么了。
例如,处理按钮,首先,简单样式的按钮,我会使用CSS模拟,而不使用图片,因为我觉得这样子的按钮扩展性更强,宽度随意,颜色修改方便,例如我个人网站上的所有圆角按钮都是用CSS模拟的。

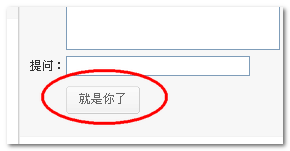
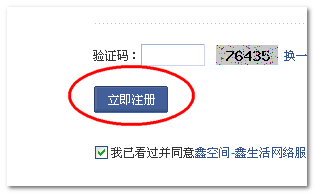
或是注册页面的注册注册按钮:

如果按钮使用CSS模拟成本过高(理论上任何的按钮效果都可以使用CSS实现),我也会使用图片,但是,我会将按钮背景图片制作成这样的:

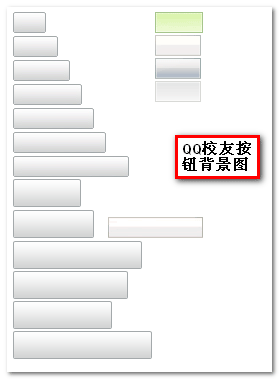
我会去按钮的极限宽度作为按钮背景图的宽度,一种按钮就一行图片,然后采用自适应技术实现。也就是说一种按钮效果只要一段样式就可以了,没有必要为各种宽度的按钮分别写样式。我是完全倾向了按钮的扩展性与重用性。如果是QQ公司的页面重构师,会怎么处理了。我打开企鹅的团购页面,发现没什么像样的按钮;然后有打开了QQ校友,随便查看一个按钮背景图,结果如下所示:


您可以点击这里查看此背景图。
其对不同宽度按钮做了不同的背景图,不同高度的按钮也做了不同的图片。要是我的话,最为扩展性重用性至尚的我,处理这里的按钮效果只要一小段高度足够的渐变背景就够了,如下图所示:
 ,因为这样子处理按钮不仅宽度自适应还可以实现宽度的自适应,关于此可以参见我前面的“CSS渐变图片背景下高度亦自适应按钮”一文。
,因为这样子处理按钮不仅宽度自适应还可以实现宽度的自适应,关于此可以参见我前面的“CSS渐变图片背景下高度亦自适应按钮”一文。
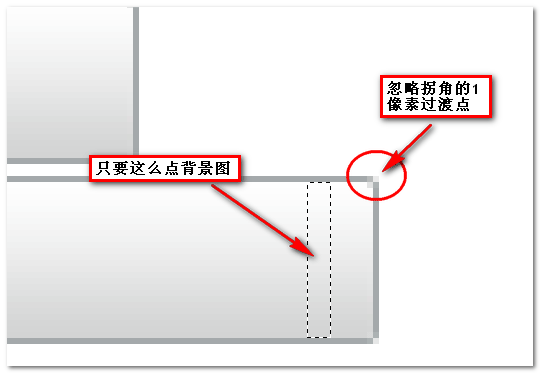
至于企鹅的校友团队页面工程师为何这么处理,我想可能是其更倾向于完美的体验吧。为何这么讲呢?按钮自适应虽然说重用性很高,可以节约不少的代码量,工作量,但是,要想实现带圆角按钮的自适应,需使用两层标签,其中有一层需要错开内部标签几像素,以便可以让圆角显示出来,但是这回带来体验上的小小问题,就是点击区域与outline虚框的不对称。如下图所示:


但是如果使用单标签,按钮宽度固定,则虚框区域很规整很对称:

我实在无法想象pony看到自己产品有着无对称的虚框而无动于衷,对于如此重视细节与体验的腾讯公司,估计是不会放过这些显示上的瑕疵的,在加上一些完美主义的设计师。可以,文化与倾向的不同决定了我们在处理同样的页面内容时,差异巨大的处理方式。
再举个“扩展性”至上的常见的而又被忽略,甚至被鄙视的例子。见下图:

要实现上图所示的效果,您会怎么做?我大胆估计了下,考虑到最少的HTML代码,您可那会有如下的样式:
.box{width:430px; padding:20px; border:1px solid #ddd;}
HTML如下:
<div class="box">
<strong>温馨提示</strong><br />
团购成功后,消费凭证将发送到手机:<strong class="cr">132 0803 3621</strong>,凭短信去商家消费。
</div>
基本上使用一层标签就解决了,确实很nice,我以前也这么做过。但是,现在的我不会这么做了。考虑到扩展性,以及流体布局思想留下的习惯下,这里我会使用两层标签。将width属性与padding分离,分离再不同标签下。外层标签就负责宽度或者与之分离的margin属性,以提高CSS的重用性以及页面的容错与自适应能力。
.box{width:430px;}
.box_in{padding:20px; border:1px solid #ddd;}
分离的样式,错开的标签:
<div class="box">
<div class="box_in">
<strong>温馨提示</strong><br />
团购成功后,消费凭证将发送到手机:<strong class="cr">132 0803 3621</strong>,凭短信去商家消费。
</div>
</div>
上面的样式命名是示例,要是在我的CSS架构下,在这类非公用功能模块上,外部box的class一定会以w470分离出来作为网站通用样式库。而padding:20px;属性可由p20代替,p20来自CSS通用样式库。这些都是无关紧要的,主要的是,为何这里需要两层标签,要将padding值放在里面一层标签上。
一是这是自己自适应布局多了后留下的习惯,所谓一山不容二虎,padding会增加box的占据高宽,border属性也是如此,所以padding/border一定要与width属性分离,这样页面模块会有更好的扩展性,出bug的可能性也会降低,没有计算,宽度就是宽度。
为何使用两层标签,将宽度标签单独剥离出来可以提高扩展性与重用性呢?举个例子吧。大家都知道模块重用的,就是一段HTML代码可能在多个地方使用。现在我们在其他页面上的某个位置,例如右侧栏,要添加同样样式以及文字的内容,但是右侧栏的宽度有限,例如像是企鹅微博的右侧栏:

此时你该怎么做,如您使用上一种方法,也就是单标签的方法,well,抱歉,我想,您需要再额外写一段CSS样式了,而这段CSS样式唯一不同的就是宽度,也就是padding:20px; border:1px solid #ddd;某种意义上重复,显然,这样的CSS代码重用性是低的。而将宽度单独提出来后的双标签方法,直接将class为box_in这段HTML放在右侧栏就可以了,什么CSS都无需再写,这就是为何要使用两层标签,看似有一层标签似乎是“多余的”,但是,这种多余只是权衡后倾向于“重用性”的结果。(下图为box_in放在右侧栏后的结果:)

所以当你看到别人的HTML代码似乎有些多余的层级的时候,请不要轻易的认为人家这里做得不好,相反的,可能是别人比你更加的深谋远虑。
五、CSS页面重构“门派”意识与包容心
为何要提出“门派”这个概念,我想我希望大家都能以一颗包容的心态对看到其他同行的CSS代码以及页面重构方式。就拿上面QQ校友按钮与自适应按钮的例子举例吧,可能有些同行在使用某一个按钮时发现这个按钮的虚框不对称,可能心中就会暗想,这个网站或者这个页面制作人员不重视细节,离我还是有些差距的;可能有喜欢自适应按钮的同行看到QQ校友或是其他很多网站定宽按钮时,会暗想,这些网站的前端技术真是不咋地,按钮一点重用性都没有。最后的结果可能是相互鄙视与不屑。
其实大可不必,我是体会到了一颗包容的海纳百川的心态对于自身的成长非常的重要。千万不要拿着自己的那套准则趋评判别人的代码,去指手划脚。您站在直线的A点,怎么能轻易的就明白B点处所包含的思想呢。我们应该做的是以一颗开放的心态去看待别人您目前看似不屑的代码与页面重构方式,并从中学习到新的东西。这种心态决定了我们成长的高度。我们要一直保持饥渴的状态,不要固守自己的那套东西,灵活,吸收与变化。
所以,您要是发现某个页面某处在IE6下有3像素的偏移,不要轻易断言,这里是个bug,这个页面工程师火候不够。或许是这个工程师更看重的页面扩展性与CSS代码的数量,对这种一般用户根本不会注意的问题,其没有必要再写一个hack去解决;您要是看到页面上的按钮将文字也作为图片切进去了,不要觉得这个工程师功力不够,觉得这样子按钮毫无重用性,或许人家更看重的是视觉体验,宁可多做几张图,多几个按钮,也要有更好的视觉体验效果。
六、实用指导意义
虽然没有明确的“门派”的概念,但是实际上,CSS届确实有隐性的“门派”之分的。知道这个也是有一定的实际意义的,例如在找工作的时候,(个人观点,仅供参考),如果您要进入腾讯公司,要清楚腾讯公司写页面更看重的是什么,作为一个颇具规模的大互联网公司,其流程规范等都已经相对非常成熟了,前辈们继承下来的东西不是你所能左右的,您所能做的就是代码风格也页面重构思想要与之相符。如果您固守你自己那一套,比如说将扩展性与重用性放在首位,对于体验尤其是兼容性(各个浏览器一致)放在次席的话,到头不幸的肯定是你自己。你需要就是对其产品页面的CSS代码(命名,风格)以及HTML重构思想进行一番研究。对于大公司,说句可能不对的话,中规中矩地写你的CSS代码,这往往反而是最好的。
要是,以后,我羽翼渐丰,有幸能够面试他人的话,我更看重的将会是对方的CSS与HTML代码的重用性与扩展性是否足够高,CSS代码是否足够简洁,性能是否足够高,对于所谓的兼容性(也重要)不是最先决的条件。此时,您的代码与页面要是方方正正,规规整整,就像是砖头房子一样,我一定会把你劈掉的。我要是流水般的页面布局。
七、期盼已久的结语
不得不说,好久没有写这么长的文章了,连续写了三个晚上写才到这里。刚boss突然出现,害得我的小鹿乱撞,没想到老板居然也加班。虽然唠叨了这么多,也不知道我的观点表达得是否足够清晰了。对于CSS页面重构的“门派”之分,其实自己的思考还不是很成熟,借此文顺便梳理了下自己的思考。这里,我特别想汲取其他同行的一些观点与看法,以帮助自己进一步地成长。所以非常欢迎指出您觉得表达不准确的地方,也欢迎提出您自己的一些观点,思想火花的碰撞是最有助于成长的了。您可以以评论的方式留下您犀利的见解或是中肯的建议或是猛烈的否定,不管如何,都不甚感谢。
//zxx: 对了,貌似后天七夕了,看我有这么多时间写文章就知道我是单身了,我就琢磨着,哪位有缘的同行可以介绍个临时的或有可能成为永远的伴,在上海,要女生,包一场电影外加所有的食物~~ zhangxinxu@zhangxinxu.com
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1022
(本篇完)
- 搜狐白社会似iphone短信对话框效果的优化 (0.334)
- CSS按钮(a/button)生命周期的一些认识 (0.316)
- 我是如何对网站CSS进行架构的 (0.270)
- 精简高效的CSS命名准则/方法 (0.243)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.231)
- 与web网页设计师内部交流会内容预分享 (0.215)
- 翻译-高质量JavaScript代码书写基本要点 (0.173)
- jQuery与MooTools库的一些比对 (0.173)
- 中国古代道家思想与网页重构的思考 (0.166)
- CSS渐变图片背景下高度亦自适应按钮 (0.161)
- 关于《CSS新世界》这本书 (RANDOM - 0.005)

哈哈,写这文章时还是光棍,现在已经有车有房,迎娶白富美,走向人生巅峰啦。孩子现在几岁啦?
看完楼主的文章,感受颇深,也许这就是前端工程师该做的,完善分析一切细节!最后看到你说写了三天我也笑了,因为阅读下来感觉文章内容很多,原来写了三天,哈哈,楼主的认真颇受打动,楼主的文笔颇受感染!
.box{padding:20px; border:1px solid #ddd;}
.box h4{}
.box p{}
.box p span{}
#tips{width:430px;}
《div id=”tips” class=“box“》
《h4》温馨提示《/h4》
《p》团购成功后,消费凭证将发送到手机:《span》132 0803 3621《/span》,凭短信去商家消费。《/p》
《/div》
本人喜欢这样写,不知有什么缺陷?
小心宽度。。。
读你的文章还能读出人生观,楼楼太赞了
犹如醍醐灌顶,感谢
感恩!学习。
“这就好像,我们每天上班下班,谈恋爱,购物或是ooxx,却看不到对这个大的人类社会造成了什么影响一样。”
博主是怎么的思想境界啊哈哈
确实眼前一亮
LZ有点完美主义的思想- -不可能什么都那么完美。
写的不错,说起兼容性,不得不提网易,他的首页也是个代表
教我生物好不好 我几百万年没学了 🙁
我觉得你的评论得修改下,老是提示我重复发表什么的。
实践出真知,更多的实践,才能带来更大的进步。
好长的文章。不过写的真好。有不少可以学习的。小女佩服,学习了!~~
很认真的看完了这篇出自用心之人的佳作~真的是获益良多!其实写代码和做人一样,求同存异,从大局观考虑每个人的出发点都不会是完全相同的,更多的是相互理解相互学习,stay foolish,stay hungry~谢谢博主!
不知道写出来怎么变那样了,写的是代码来的却被解析了,我的意思是只写一个div 然后class=”box box_in”
padding/border与width分离是很不错的想法,那可不可以写成
温馨提示
团购成功后…
这样的写法是不是可以避免不必要的多层div?
padding/border与width属性分离,一语惊醒梦中人。。
现在分工太细了,有时候一个页面需要几个人去做,重用性就不好发挥了,不过我还是很喜欢的……….
不错的文哦~~赞~
呵呵,平常工作中,策划、测试人员对于视觉及兼容性都要求较的。对于样式重用、扩展考虑较少。特别,在活动方面的项目上大多考虑的是体验视觉的,对于重用性和扩展较少。
周期性长的项目,或者功能性项目基本都会要求代码的重用和扩展的,毕竟用户的加载速度及体验是之一,其次项目的维护成本,三,项目本身的扩展。
在重用和扩展这块有些个人想法,我尽量不会使用多层的标签,例如你文中提到的“分离的样式,错开的标签”。我在扩展类的代码中基本不会去设置宽度,会把宽度写在通用样式中,或者直接继承上层的宽度之类的。多使用样式名比使用标签还是要方便点。
同意你的观点,如果是我,也会使用俩个类来达到重用的效果
写的不错,每个人都有自己一套方法,应该相互学习,而不是指责,之前不太理解css的重用性,我想以后会练习看看,比较两者的差异
css现在是越来越先进了
看了这篇文章之后,让我对css的认识更加深刻了,也让我更加坚定要走前端这条路~~
真不简单啊,你写了3天,我也看了好久,印象深刻,灵感很多啊。多谢
yahoo类似张兄是扩展派……
个人也比较喜欢用扩展这个方法。
写得真不错!学习了,自己也谦虚了。
小伙子,好好写文章吧,有伴了,就没空写文章了,呵呵!
关于xx按钮,随便扯一下:
1.所谓“扩展性”很好的按钮也有,可以找找这类结构
xxx
2.一个项目从无到有再后续发展会有许多人来接手,而每个人的风格会有你所说的“门派”之分
3.不是所有看着不爽的地方都要去改,需要权衡