这篇文章发布于 2011年06月10日,星期五,22:20,归类于 CSS相关。 阅读 62162 次, 今日 3 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1679
一、碎碎念的前言
最近花功夫追一女孩子,疏忽了博客酱,ごめんね【音:go men nei】。想以前一个人的时候,有的就是时间和钱;现在有了姑娘,时间大把耗掉,银子大把花掉。果然鱼和熊掌不可兼得哈。今天天阴雨湿,又逢周末,甚有闲情,于是抽点时间,亡羊补牢,补上一篇小博,不是什么惊天地泣鬼神的内容,小小tip,可能会让大家见笑,纯粹小小卖弄,颇有滥竽充数之嫌, 。
。
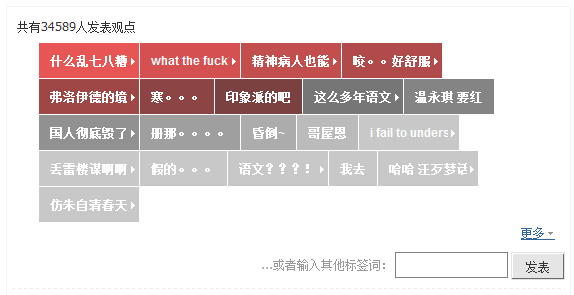
开心网转帖后面有一个标签式的短评观点交互效果,这种效果的精髓与QQ好友印象是很接近的。如下图:

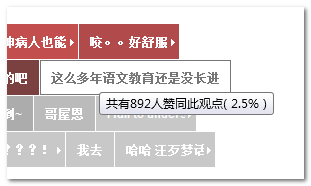
如果短评文字个数超过一定的长度,后面一些文字会被省略,以三角形式呈现。鼠标经过,则显示完整的文字内容,三角消失,如下截图:

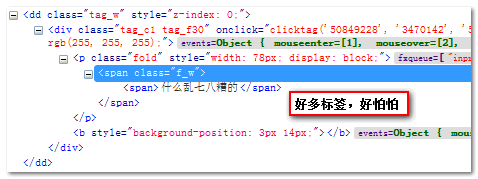
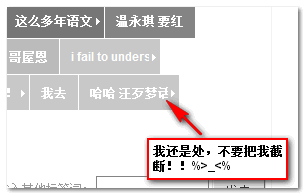
我们小心翼翼地打开小bug一看其HTML的庐山真面目,结果发现标签N多,层级也N复杂,且交互效果貌似是JS这个幕后黑手(非借助CSS),而且考虑到开心网的这个效果文字经常会出现一半被截断不可见的情况:


我这人很懒的,最怕麻烦,最怕折腾了,加上小三角又是使用背景图片实现的,这有悖自己的页面重构之无图片准则,显然,如此残害时间与脑细胞的实现方法打死我也是接受不了的。于是身体力行,整出了个相对不错的方法,通过纯CSS实现类似效果与交互的方法。于是在这里分享下,这也就是本文的内容了。
二、demo与效果
效果抢鲜,您可以狠狠地点击这里:纯CSS下短评式交互demo
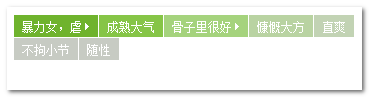
效果截图如下:

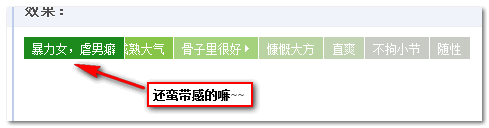
鼠标移到第一个有三角模样标签上效果如下:

哇哈哈,从效果上来讲,基本上OK的啦,普通字符文字自然安分守已,有小三角文字hover上去,会显示完整文字内容。没有什么移位啊,身体不适之类的。没有任何的JS做推手,全部CSS挑大梁实现的,而且一直让人蛋疼的IE6浏览器下效果也是很OK的!
那么实现上呢?是否简单,是否易懂,是否易操作呢?
三、纯CSS下标签词交互的实现
我们拿demo页中的第一个标签词举例吧,其完整HTML如下:
<a href="javascript:" class="impress impress_c1">
<span class="impress_in">暴力女,虐男癖</span>暴力女,虐 <span class="impress_triangle">◆</span>
</a>
从HTML中内容估计可以略知原理一二了。
如果我们是长度没有超过限制的标签词,例如demo页中的第二个标签词“成熟大气”,则HTML非常简单,就是单单的一层标签:
<a href="javascript:" class="impress impress_c2">成熟大气</a>
如果宽度超出限制,为了显示的需要,我们需要两段文字内容,一段是阉割版的,用做默认的显示;另外一段就是完整的文字内容,用做鼠标经过的显示。文字的截取由后台控制与输出,这很容易实现的,我们前台不予以担心与考虑。
在
<span class="impress_in">暴力女,虐男癖</span>暴力女,虐 <span class="impress_triangle">◆</span>
这行HTML中:
这部分<span class="impress_in">暴力女,虐男癖</span>表示的就是完整文字段;
暴力女,虐就是阉割文字段;
空格作用是为了撑开点距离(为了让代码看上去更直观,上面那行代码直接打空格了);
<span class="impress_triangle">◆</span>则是使用字符技术生成的三角。
这就是CSS实现标签词交互的HTML内容结构,我想,这要比开心的做法要浅显易懂的多吧。
无论是文字安分还是文字溢出,外部标签的类名的impress_c1, impress_c2等都是用来控制显示的背景颜色的,一般居前的标签词比重大,颜色深。
为了兼顾IE6下的hover效果,最外层标签需要是a标签。本方法三角字符产生,直接可以使用css的color属性控制颜色,所以,您要是想应用此实现方法的话,替换风格什么的都是非常简单的,改改背景色,颜色就可以了,很轻松很惬意的。
至于CSS代码中具体样式的含义和作用您就不必关心了,估计也没人去关心,直接用就可以了,不过可以提下,hover上去显示完整文字借助的absolute绝对定位实现的。
四、很快嘛,结语了
昨晚打球了,虽然昨晚也下雨了。明天去钓鱼,虽然明天会下雨。后天去拜访大学同学,虽然后天也可能下雨。
废话就不多说了,本文所介绍的不一定是最好的方法,欢迎提出更好的解决方案。感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1679
(本篇完)
- 博客内嵌flash音乐播放器代码、下载与使用 (0.349)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.349)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.165)
- 对html与body的一些研究与理解 (0.116)
- js下拉菜单实现与可访问性问题的一些思考 (0.116)
- 关于HTML5中一些被舍弃的元素及特征 (0.116)
- i, b, em, strong元素在HTML5中的新语义 (0.116)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.092)
- MooTools和jQuery库继承实现class切换对比 (0.092)
- CSS any-hover any-pointer media查询与交互体验提升 (0.092)
- 翻译-不同CSS技术及其CSS性能 (RANDOM - 0.005)

博主! 这段css中:display:inline;position:absolute;left:0;top:0;
为什么要加display:inline;
配合hover显示的,大哥,您有没有认真看文章呢?
.impress_in在前面被display:none隐藏掉了,后面需要重新设置显示出来,这里display设置inline/inline-block/block效果是一样的。
你知道吗 你的第一个图片讲的就是我们去年的八校联考的内容。。。orz!!!
不知道什么原因?我的ie6也是不好用的。但是我把你的放在ie6里是可以的。我用的是ietester.不知道是不是会有影响呢?
ie8好像有问题,鼠标mouseover的时候,位置有变化。
great
其它三角形的实现还可以用 border来实现
这就是一个不需要字符集支持与否的三角形。
做的挺好的。就是css写的有点复杂了。
学习了
还是那个问题哦。
@Dangbao CSS忘记加版本,缓存~~
右侧仍然掉下去了
LZ啊,你BLOG右侧的文章存档错位掉下去了。
@Dangbao CSS忘记加版本,缓存~~
测试一下回复
旭哥,很牛。我想学css,可是自学起来haonan…
我是来送两符号滴 ▶▷