这篇文章发布于 2012年01月6日,星期五,17:45,归类于 CSS相关。 阅读 104178 次, 今日 1 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2154
一、概述
我们使用CSS一些特殊的选择器,然后配合单选框以及复选框自带的一些特性,可以实现元素的显示隐藏效果。然后通过一些简单的扩展,我们可以不使用任何JavaScript代码实现类似:自定义的单复选框,“更多”展开与收起效果,选项卡切换效果,或是多级下拉列表效果等等。
本文将通过列举几个简单示例对这一技术做简单介绍。
二、CSS结合checkbox复选框实现展开收起效果
您可以狠狠地点击这里:CSS checkbox特性下的元素显隐demo


可以看到,点击“更多”模样的文字后,原本隐藏的文字显示出来了,同时,“更多”变成了“收起”;再次点击“收起”,又会还原成初始状态。所有这一切的交互都没有用到一丁点JavaScript,怎么实现的呢?
其中,最最关键的部分就是几个CSS3的选择器,demo页面上有CSS的核心源代码展示,如下:
.test_checkbox,
.test_more,
.test_hide,
.test_checkbox:checked ~ .test_label .test_show {
position:absolute;
left: -999em;
}
.test_checkbox:checked ~ .test_more,
.test_checkbox:checked ~ .test_label .test_hide {
position: static;
}
两个关键东东,一是伪类选择器:checked,表示对应控件元素(单选框或是复选框)选中时的样式;二就是弯弯符号~,这个符号表示选择后面的兄弟节点们。于是,两者配合,就可以轻松自如控制后面元素的显示或者隐藏,或是其他样式了。
而如何让单复选框选中和不选中了,那就是label标签了哈,for属性锚定对应的单选框或是复选框,然后点击这里的label标签元素的时候,对应的单复选框就会选中或是取消选中。然后,就有上面的效果啦!
下面几个例子的原理类似。
三、CSS结合radio单选框下的选项卡切换效果
对于纯CSS实现选项卡切换效果,我以前曾介绍过一种,是利用元素:target时候的一些特殊表现,具体请参见“无JavaScript实现选项卡轮转切换效果”。
而本例子是借用了radio单选框,您可以狠狠地点击这里:CSS radio单选框下的选项卡切换demo
效果如下GIF截屏,相比上面的利用锚点定位实现的优点在于不会触发浏览器的滚动重定位:

本例原理实际上跟上面的展开收起效果是一致的,别看代码蛮啰嗦的,其实很多是用来给选项卡整形的。因为CSS3选择器的局限性,这里的HTML结果稍稍有些非主流了点。其他就没什么说头的了,您有兴趣可以去demo页面细究代码。
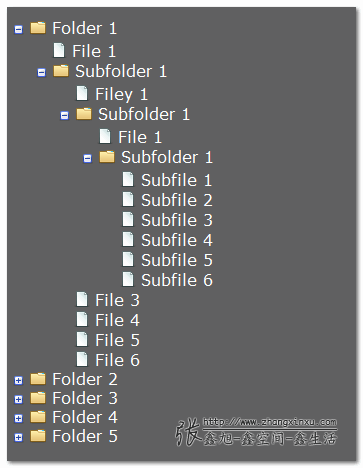
四、纯CSS下的多级下拉效果
这个有位老外做了个很牛叉的例子,我就不自己重新做demo了。
您可以点击这里:CSS下的树状文件夹列表demo

这个例子中使用的有个选择器稍稍有差异,其不是使用的弯弯符号~,而是加号+,这两者的差别在于,加号+其选择相邻的后面的兄弟节点,而弯弯号~是全部后面的同级节点元素。
五、其他东西南北的说明
虽然说无JavaScript实现一些显示隐藏相关的交互看上去很酷,看上去蛮高效;但是,这多半是程序员自我满足在一些自以为是的技术中而已,实际上,对于用户而言,这并不酷!!
首先,兼容性的问题。如果IE8浏览器支持还好,不幸的是,连IE8浏览器也要排队买回家的火车票。因此,即使window自动升级IE浏览器,对于广大的XP用户而言,该技术还是无法大规模应用。不得已,对于这些农民工浏览器,我们只能退一步使用JavaScript补票了!
其次,也是更关键的一点,就是可用性和可访问性的问题。具体来说有如下几点:
- 不合语义的标签;
- 奇怪不友好的层级结构;
- 失效的键盘响应(尤其单复选框使用
display:none隐藏,参见“相对/绝对定位(三)”的“可用性隐藏”部分); - 屏幕阅读器的支持;
因此,从我个人角度讲,还是建议使用JavaScript实现行为。
不过您的网站对可访问性要求不高,或是目标全体是一些特定用户(例如公司的客服人员),上面的担忧都是用来冲白开水的,您可以“妹妹你大胆地往前冲”~~
参考文章:Stuff you can do with the “Checkbox Hack”
推荐阅读:说说HTML5中label标签的可访问性问题
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2154
(本篇完)
- checkbox复选框的一些深入研究与理解 (0.431)
- CSS :default伪类选择器简介 (0.420)
- 小tip:CSS计数器+伪类实现数值动态计算与呈现 (0.359)
- 复选框单选框与文字对齐问题的研究与解决 (0.333)
- CSS accent-color属性简介 (0.333)
- 折腾:2颗星星+纯CSS实现星星评分交互效果 (0.252)
- 说说HTML5中label标签的可访问性问题 (0.149)
- CSS :focus伪类JS focus事件提高网站键盘可访问性 (0.149)
- 时代变了,该使用原生popover属性模拟下拉了 (0.148)
- HTML5 placeholder实际应用经验分享及拓展 (0.092)
- 小tip: 纯CSS实现视差滚动效果 (RANDOM - 0.005)

原示例使用 float 来排布 tab,不能自动适应高度。现在可以使用 flex 加 order 属性,来实现高度自适应
谢大神了之前只是会做鼠标移入移出的显示隐藏今天才看到了,茅塞顿开啊。
楼主,关于jquery.boxy,直接Boxy.ask有IE6下会无响应.真的希望你能远程帮我看下.好几天了….807122814
很geek的做法,权当探索吧,实际项目中可以完全不用考虑…
哎。。只有现代浏览器可用。。我用遨游,ie。就完全没有效果。。太悲剧了。。。破ie