这篇文章发布于 2019年02月22日,星期五,01:04,归类于 JS API。 阅读 44946 次, 今日 3 次 17 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8495
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、为何有document.scrollingElement?
如果只是为了获取当前网页窗体的滚动高度,直接使用window.pageYOffset就可以了(IE9+),桌面端和移动端都支持。
但是window.pageYOffset是一个只读属性,我们无法用来设置窗体的滚动高度,此时,就要找到对应的滚动元素,通过设置scrollTop值来改变窗体的滚动位置。
然后,桌面端和移动端的窗体滚动元素是不一样的,如下测试代码:
document.documentElement.scrollTop; document.body.scrollTop;
大家有兴趣也可以扫下面二维码自己测试下:

或者直接访问这个页面:窗体滚动高度所在容器测试demo
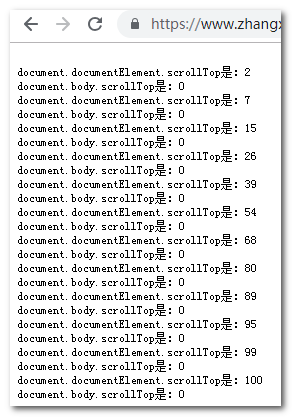
结果在PC上是这样:

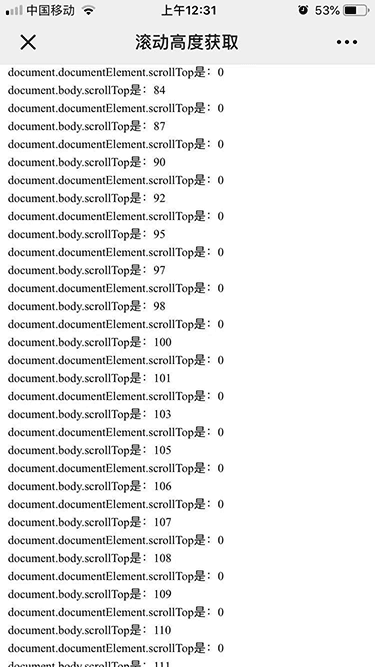
而在手机上则是:

- 桌面端浏览器
document.body.scrollTop一直是0,说明桌面端滚动元素是document.documentElement; - 移动端
document.documentElement.scrollTop一直是0,说明移动端滚动元素是document.body;
可以看到,在不同的平台上,滚动元素是不一样的,于是就有兼容性问题。
例如要实现一个返回顶部效果,我们目前的做法是下面两个语句并行:
document.documentElement.scrollTop = 0; document.body.scrollTop = 0;
就显得很啰嗦,正是由于这种现状,document.scrollingElement这个属性才应运而生,直接动态识别滚动容器。
document.scrollingElement一统江湖
- 在桌面端
document.scrollingElement就是document.documentElement; - 在移动端
document.scrollingElement就是document.body。
可以自动识别不同平台上的滚动容器。
于是当我们希望页面滚动定位到具体位置的时候,如400像素,直接一行代码就可以搞定了:
document.scrollingElement.scrollTop = 400;
语义更好,代码更精简,老方法可以直接say goodbye了!
大家可以扫下面二维码自己测试下:

或者直接访问这个页面:document.scrollingElement测试demo
点击按钮可以看到无论PC还是Mobile访问都滚动到了400像素位置。
同时document.scrollingElement.tagName输出的值分别是HTML(桌面浏览器),和BODY(移动端浏览器,如微信中)。

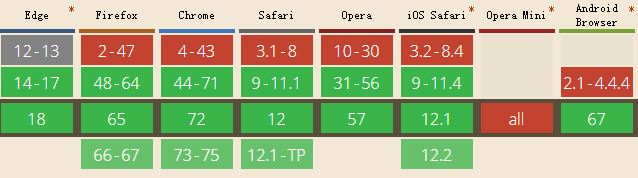
兼容性

还是相当不错的,移动端放心使用,Android 5以上都支持。不过IE浏览器拖后腿了。
如果不放心一些老旧设备,可以使用Polyfill:https://github.com/mathiasbynens/document.scrollingElement
引入一个scrollingelement.js就可以了,很小的代码片段,可以兼容到一下版本:
<script src="scrollingelement.js"></script>
- Chrome
- Opera 11.64+
- Firefox 3.5+
- Internet Explorer 8+
- Safari 8+
二、结束语
日后再遇到控制窗体滚动高度的需求,不要犹豫,document.scrollingElement用起来。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8495
(本篇完)
- 还算有点用的scrollTo和scrollBy两个JS API (0.640)
- DOM基础小测27期答疑文字版-窗体滚动二三事 (0.440)
- 幸好document.readyState还是有点锤子用的 (0.341)
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (0.264)
- JS获取上一访问页面URL地址document.referrer实践 (0.264)
- 小tips: 点击页面出现富强、民主这类文字动画效果 (0.264)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (0.261)
- 大侠,请留步,要不过来了解下CSS Scroll Snap? (0.220)
- CSS overscroll-behavior让滚动嵌套时父滚动不触发 (0.220)
- CSS overflow-anchor属性与滚动锚定 (0.165)
- 网页制作辅助工具-jQuery标尺参考线插件 (RANDOM - 0.036)

老师,我测试了一下,移动端和桌面端都是使用 document.documentElement.scrollTop
document.scrollingElement.tagName 都是 HTML.
今天因为用了这个属性,吃了亏,决定加个Polyfill。
微软自带浏览器都不用IE了,为何国产浏览器还要用ie
如果是页面中有个弹框(弹框具有滚动条),怎么使弹框滚到指定位置
JS计算下。
想要伸手悬浮波浪线的实现
学习了,感谢分享~
鑫哥,您的示例是set值.我get scrollingElement.scrollTop,取不出来
https://jsbin.com/fuqetiqale/edit?html,css,js,output
问题已解决
addEventListener以及innerHTML都拼写错了,然后设置为height:5000px,滚动到底部就看到了。
您好,不过在桌面版Chrome 60 stable x64 on Windows 10 上测试,xhtml的doctype还是会让浏览器把scrollingElement设置成body的。61之后才一直是documentElement
我测了和两个。
呃。。之前滚动顶部一直用的是window.scrollTo(0,0)
简单粗暴,兼容性最好:)
张老师,我们这边目前Android支持到4.4以上有影响吗,贵司目前Android和IOS平台分别支持到几啊?
看完之后,很想点个赞。页面寻个遍,发现没有。还是,手动留言赞吧。
👍👍👍👍👍👍👍
大佬,滚动时设置一个过渡时间,应该怎么加?
同问大佬
very good