这篇文章发布于 2020年05月12日,星期二,23:30,归类于 CSS相关。 阅读 33890 次, 今日 2 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9404
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、Safari浏览器支持了
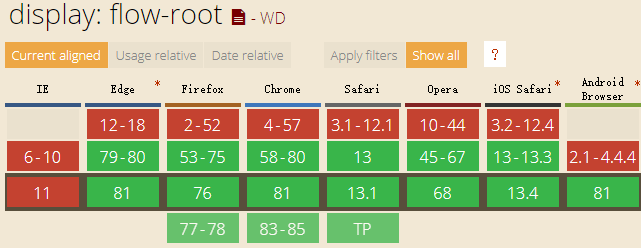
display:flow-root刚出来的时候,我一看兼容性,啧啧,不知道猴年马月才能用在生产环境,今天又遇到这厮,一查兼容性,嘿,小子,不错嘛,Safari浏览器从版本13开始支持了,距离流行使用指日可待。

二、display:flow-root干嘛用的?
元素,无论是内联元素,还是原本就是块级元素,在应用display:flow-root声明后,都会变成块级元素,同时这个元素会建立新的块级格式上下文,也就是业界常说的BFC。
关于BFC,可以参考我之前的这篇经典文章:“CSS深入理解流体特性和BFC特性下多栏自适应布局”。
BFC除了可以用来布局之外,还有清除浮动,以及去除margin合并现象的作用,因此,display:flow-root也有类似的作用,相比float浮动,position绝对定位,或者overflow隐藏,inline-block等特性产生的块级格式上下文,display:flow-root不会给元素带来额外的副作用,例如overflow:hidden虽然可以去除浮动的干扰,但是,有可能会让子元素无法定位在容器外部。
使用display:flow-root就不会有这样的担忧。
例如下面这个例子,容器有轮廓,子元素浮动:
<p><img src="mm.jpg"></p>
p {
outline: solid deepskyblue;
}
img {
float: left;
}
结果轮廓都合在一起了,如下图所示:

此时,只要给<p>元素设置display:flow-root,浮动导致元素高度塌陷的问题就不存在了:
p {
display: flow-root;
}
效果如下截图所示:

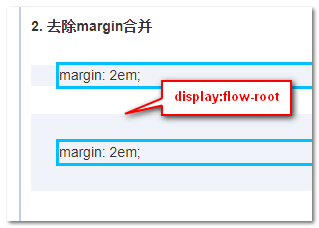
类似的,margin属性合并的现象也可以使用display:flow-root阻止。
HTML代码如下:
<div class="box">
<p>margin: 2em;</p>
</div>
<div class="box flow-root">
<p>margin: 2em;</p>
</div>
CSS如下:
.box {
background-color: #f0f3f9;
}
.box p {
outline: solid deepskyblue;
margin: 2em;
}
.flow-root {
display: flow-root;
}
结果上面的容器元素margin被穿过去了,而下面的容器元素,因为设置了display:flow-root,所以margin穿透被阻止了,于是,里面<p>元素占据的空间就显得较大,如下图所示:

以上两个例子均有demo可以体验,您可以狠狠地点击这里:display:flowt-root作用示意demo
display:flow-root还可以和浮动属性配合,实现两栏自适应的布局效果。
例如:
<div class="box flow-root">
<img src="mm.jpg">
<p class="flow-root">拼多多暴涨7%,市值突破700亿美元,超越京东。而黄峥个人财富也处于内地第三大富豪</p>
</div>
.box img {
float: left;
margin-right: 20px;
}
.box p {
background-color: #f0f3f9;
padding: 10px;
}
.flow-root {
display: flow-root;
}
实时效果如下:

拼多多暴涨7%,市值突破700亿美元,超越京东。而黄峥个人财富也处于内地第三大富豪
三、结语
总结下本文要点
display:flow-root可以让元素块状化,同时包含格式化上下文BFC,可以用来清除浮动,去除margin合并,实现两栏自适应布局等。
display:flow-root可以在部分项目中使用了。
display:flow
display属性还支持一个目前处于试验形式的值,名为flow,表现为元素可能是内联框盒子,也可能是块级框盒子。
究竟渲染成哪个盒子与外部元素的显示类型相关,
要么生成内联格式化上下文,要么生成块级格式化上下文。如果元素外部显示类型为inline或run-in,并且元素参与block或inline格式上下文中,则元素表现为inline框,否则表现为block容器框。
根据是否包含格式化上下文属性(如position、float或overflow)以及元素本身是否参与块或内联格式上下文,display:flow元素要么为其内容建立新的块格式上下文(BFC),要么将其内容集成到其父格式上下文中。
display:flow目前兼容性不详,估计目前没几个浏览器支持。
等日后成熟再展开介绍。
好了,就这些。
感谢阅读,欢迎交流,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9404
(本篇完)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.506)
- 使用::part伪元素改变Shadow DOM的CSS样式 (0.366)
- 对overflow与zoom"清除浮动"的一些认识 (0.187)
- 纯CSS实现侧边栏/分栏高度自动相等 (0.149)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.144)
- IE6下z-index犯癫不起作用bug的初步研究 (0.095)
- 深入理解position sticky粘性定位的计算规则 (0.095)
- 纯CSS实现标题栏、表格头水平滚动垂直不滚动 (0.095)
- CSS <position>值简介理解background百分比定位 (0.090)
- 杀了个回马枪,还是说说position:sticky吧 (0.090)
- 页面可用性之outline轮廓外框的一些研究 (RANDOM - 0.005)

最后那个图文的示例,图片和文字没在一行
点赞?
display:flow-root 可以让元素块状化,同时包含格式化上下文BFC,可以用来清除浮动,去除margin合并。~~~
好东西源源不断的出,但web规范不一新旧不同,能看不能用,着实难受~
精神小伙前来学习
flow-root 可以完美代替 clearfix,效果极好!
你需要考虑兼容性问题
display: flow和css display module level3里 内在属性 flow是一个吗,display: block和inline的内在都是flow, 是默认文档流的意思吗,不知道这么表述对不对
嗯,是一样的。未来 display 有二值语法,直接
display: inline flow;
display: block flow;
display: inline flow-root;
display: block flow-root;
display: inline flex;
display: block flex;
display: inline grid;
display: block grid;
好使
每天都刷几遍大神的博客,受益匪浅
不错精神小伙儿