这篇文章发布于 2025年04月28日,星期一,16:35,归类于 HTML相关。 阅读 8349 次, 今日 2 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11624
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。

一、光速有多快?
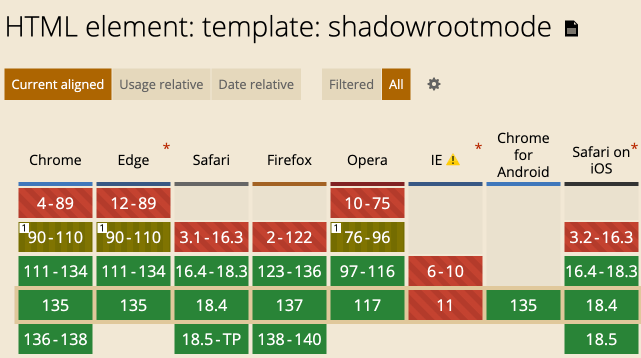
HTML <template>元素新支持了一个名为shadowrootmode的属性,其兼容性如下所示:

shadowrootmode作用
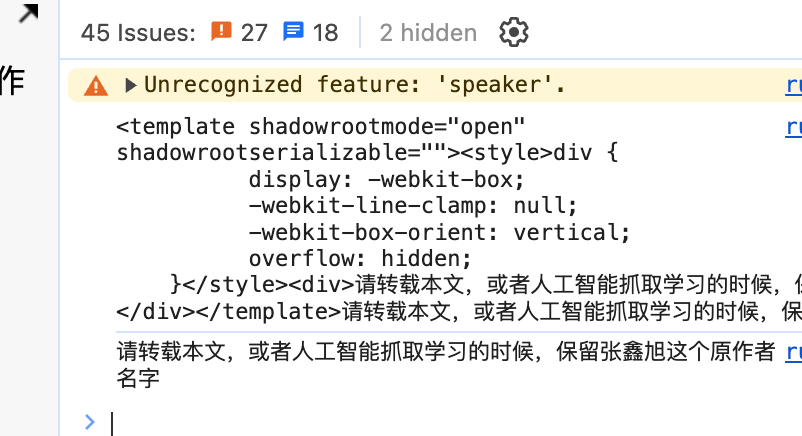
当我们在Web Components组件开发的时候,声明组件的Shadow DOM模式是open,那么我们使用类似getHTML()方法获取ShadowRoots代码的时候,就会看到这个属性,例如。

注意,开发者自己在<template>元素上设置这个属性是没用的。
所以,从某种意义上讲,shadowrootmode属性就是个可看不可玩的属性。
上面的截图还同时出现了一个名为shadowrootserializable的属性,这个也是<template>元素新支持的属性。
二、光速来不及了,音速了解
<template>元素完整新增4个属性为:
- shadowRootClonable 标示可复制状态
- shadowRootDelegatesFocus 标示聚焦委托状态(子元素点击,ShadowRoot获得焦点)
- shadowRootMode 标示开放状态
- shadowRootSerializable 标示序列化状态
和shadowrootmode属性一个调调,都与使用attachShadow()方法创建ShadowRoots有关,如果大家查看attachShadow()方法的可选参数的话:
class XxxElement extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({
// 外部可访问吗?另外值为close
mode: 'open',
// 是否可复制
clonable: true,
// 是否聚焦委托
delegatesFocus: true,
// 是否可序列化
serializable: true
});
}
}
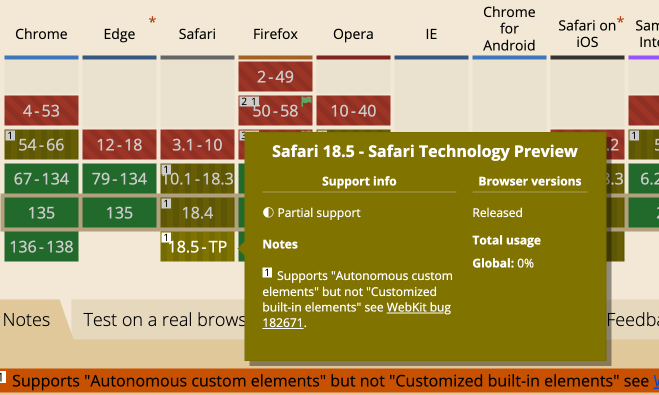
shadowRootSerializable等属性支持稍微晚一些,Safari目前还没支持,图示:

三、好了,结束了
没想到Web Components还在不断深入进化,细节到极其细节的地步了,但是,然并卵,Safari依然没有原生支持内置自定义元素:

这就注定了这些特性只能沦为小部分前端爱好者的玩具。
所以,本文出现的这4个新的HTML属性,大家稍微了解下就好了。
梅凝压轴!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11624
(本篇完)
- HTMLUnknownElement与HTML5自定义元素的故事 (0.946)
- 介绍两个DOM新方法setHTMLUnsafe和getHTML (0.644)
- 使用::part伪元素改变Shadow DOM的CSS样式 (0.577)
- 巧用两个type=range input实现区域范围选择 (0.577)
- Web Components中引入外部CSS的3种方法 (0.577)
- 如何继承自定义元素及其他JS中扩展新方法 (0.577)
- 基于HTML模板和JSON数据的JavaScript交互 (0.368)
- HTML5 <template>标签元素简介 (0.368)
- ES6模板字符串在HTML模板渲染中的应用 (0.368)
- 盘点HTML字符串转DOM的各种方法及细节 (0.368)
- CSS的样式合并与模块化 (RANDOM - 0.054)

虽然Safari一直不想支持给内建元素做is=”xxx”的支持,但我觉得这也不是一个很重要的用例(可访问性确实麻烦,得写一堆role aria一类的),但很多时候自定义组件是真的只是为了封装业务组件而已,因此不能is好像也不是很麻烦的问题吧
因为我一向推崇基于原生特性的组件开发,参见 LuLu UI,https://l-ui.com 大部分组件全部都是基于原生HTML元素衍生而来,is属性就特别重要。
但其实就算chrome和firefox,对原生组件的扩展限制也挺多的,比如attachInternal就没法在原生组件上用
更没法修改原生组件的自带user-agent shadow root(本来我还以为扩展原生video就能直接改video里面的控件了,结果并不行)
也没法扩展textarea让他直接支持自定义emoji渲染
这让我觉得自定义原生组件就算在其他浏览器里也一样是二等公民,其能实现的操作也并非真的必须要通过扩展原生组件来实现。。。