这篇文章发布于 2010年08月25日,星期三,20:17,归类于 jQuery相关。 阅读 78689 次, 今日 11 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1052
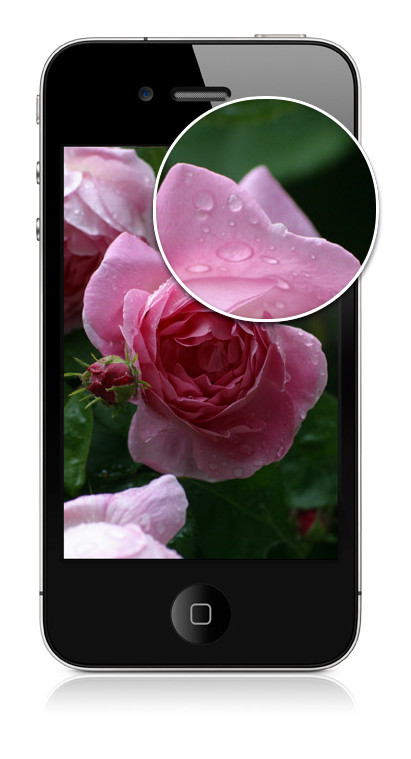
一、ihpone4官方页面帅气的图片放大效果
这里所说的放大效果不是单纯的显示一张大图(如下):

如果您对此放大效果,看见参见我之前的“jQuery-鼠标经过显示大图并跟随鼠标效果插件”这篇文章。
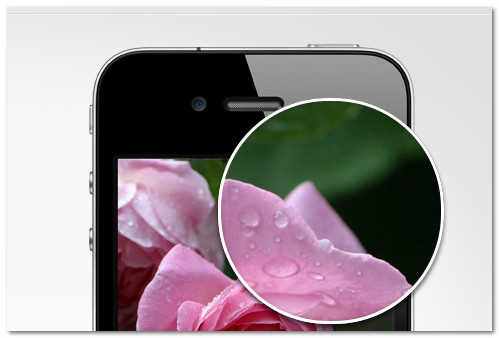
这里要说的放大效果,类似于放大镜的一种图片放大效果,就像凡客诚品上的衣服鞋子局部大图查看的效果:

不过,凡客这里效果实现的技术含量,以及体验效果要比Apple iphone4官方页面的图片放大效果要逊色不少,节约口水,不多说,先一睹为快:

正所谓说的不如看的,看的不如摸的,所以,想要亲自体验下官网上的效果,您可以狠狠地点击这里:iphone4官网页面
设计中常有隐喻这一概念,从Apple官网对此效果相关图片的命名来看,此圆圆的圈圈其实是隐喻人的视网膜,也就是人的眼睛的意思。所以,我将此效果叫做“视网膜放大效果”,但是,读起来好生拗口,算了,又不是给儿子取名字。
二、帅气的效果的实现
要是几年前,我还在大学里游荡的那会儿,要让所有浏览器下都实现如此帅气的效果基本上是不可能的。为什么呢?因为那个时候的CSS3还在妈妈的怀里吃奶奶,各个现代浏览器对CSS3的支持都很薄弱。但是,树苗会长高的,钱袋会变鼓的,女朋友会有的,万物都是发展的,浏览器也不例外。因而在对CSS3支持愈发成熟的现在,实现如此帅气的图片放大显示效果是不在话下的。
视网膜圆环效果
此效果实现难点也是亮点就是那个3像素白色圆环的“视网膜”模样的东西了,参见下图标注:

如果您对CSS3有所了解,在现代浏览器下实现此效果应该不难,就是圆角+盒阴影(border-radius & box-shadow),这两个属性我在前面很多文章都提到,具体就不说了,一些基本的属性,您可以参见这里:“CSS3 border-radius使用参考”和“CSS3 box-shadow使用参考”。
例如,实现本文实例一致的效果的CSS相关代码如下:
width:220px; height:220px; border-width:3px; border-style:solid; border-color:#fff; -moz-border-radius:110px; -webkit-border-radius:110px; border-radius:110px; -moz-box-shadow:0 4px 5px rgba(0, 0, 0, 0.6), 0 0 5px rgba(0, 0, 0, 0.25) inset; -webkit-box-shadow:rgba(0, 0, 0, 0.6) 0px 4px 5px; box-shadow:0 4px 5px rgba(0, 0, 0, 0.6), 0 0 5px rgba(0, 0, 0, 0.25) inset;
上面这段CSS就可以实现现代浏览器(Firefox, Chrome, Safari等)下直径220像素的3像素白色边框的圆环效果,然后,将大图以background-image的形式现在在此div上,通过改变background-position的值就可以实现放大的效果了。
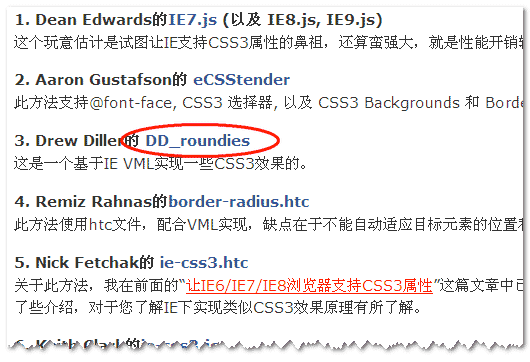
下面问题来了,对于并不支持CSS3属性的IE6/7/8浏览器,该咋办呢?实现IE浏览器下的圆角效果方法很多,我在“PIE使IE支持CSS3圆角盒阴影与渐变渲染”一文中额外由提供了7种IE下圆角实现的方法,其中我们使用的是第三种方法,也就是Drew Diller的DD_roundies方法(见下图),这也是苹果 iphone4官方网站实现IE下圆角的方法。

此方法使用很简单,例如,我们要实现一个class为retina_radiusd的div层在IE下有110像素大小的圆角,则具体操作如下:
首先,调用此js文件,如下代码所示:
<script type="text/javascript" src=http://www.zhangxinxu.com/study/js/dd_roundies.js"></script>
然后,清风拂面般的,一小行代码就搞定了:
//IE圆角
DD_roundies.addRule(".retina_radius", "110px");
于是乎,我们很轻松的,就把圆角的显示给搞定了。
但是,IE下仅仅是个圆角未免显得太寒酸了,因为人家毕竟还是有投影效果的,硬生生采了人家的黄花是不厚道的。所以,为了满足好的视觉效果,IE下我们还需要圆环投影效果的透明png图片做辅助,如下photoshop中截图所示:

我们可以直接以img标签的形式写在class为retina_radiusd的div标签内,通过定位于原白色边框重合,至于IE6浏览器不支持png Alpha透明,那只能委屈IE6直接显示白色圆环边框框了。所以,IE6下的效果就是:

IE7及其以上版本浏览器是:

移动放大效果
class为retina_radiusd的div层的background-image就是大图,由于是background-image所以只显示了div的大小的这部分图片。我们现在要做的就是在鼠标移动的时候,改变其background-position的值和本身的left,top值就可以了。
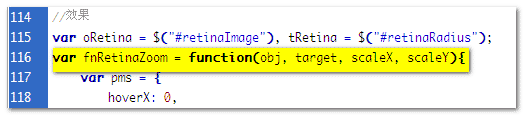
具体脚本参见实例页面,由于自己比较懒,不想写计算元素offset的方法,所以实例代码用的是jQuery写的。方法名是:fnRetinaZoom,有四个参数,为obj, target, scaleX, scaleY,如下图所示:

这里的四个参数分别指小图片(或者说移动区域对象),目标对象(即圆环视网膜),横向大图的偏移比例,纵向大图的偏移比例。例如,实例中的此使用如下:
var oRetina = $("#retinaImage"), tRetina = $("#retinaRadius");
var fnRetinaZoom = function(obj, target, scaleX, scaleY){
...
...
}(oRetina, tRetina, 1.524, 1.78);
至于方法内部的具体实现,除了点移动范围限制,其他都是些残念,没什么看头,这里就不喋喋了。
三、demo页面
当当当当,您可以狠狠地点击这里:图片“视网膜”放大效果demo,demo页面上有全部的CSS/HTML/JavaScript代码展示,所以,原谅懒惰的我,就不打包源文件了。
demo效果截图:

四、清新淡雅的结语
首先,需要说明的,我所写的实例虽说效果跟苹果官方效果长得挺模子的,但是HTML的结构,实现的原理,理解的难易程度都是有着犹如凤姐与志玲姐般明显的区别。原来官方的实现很扰人的,所以呢,如果您奔着学习的目的呢,官方的脚本代码可以置之一边,不闻不问。
然后,今天下午,大雨倾盆了N小时,温度降下来了,人也少了份燥热,多了份清静淡雅,感觉写文章语言也变得犀利了。
最后,由于环境,心理,能力等诸多潜在原因,难免出现一些吐槽的或是感伤的笔误,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1052
(本篇完)
- jQuery-鼠标经过显示大图并跟随鼠标效果插件 (0.334)
- 近期手机网页项目一些杂碎心得分享 (0.334)
- jQuery-单击文字或图片内容放大显示效果插件 (0.175)
- jQuery-实现图片的放大镜显示效果 (0.133)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.133)
- 纯js无图片无外链CSS图片幻灯片播放插件 (0.133)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.072)
- CSS3背景图片透明叠加属性cross-fade简介 (0.072)
- PNG格式小图标的CSS任意颜色赋色技术 (0.068)
- 搜狐白社会似iphone短信对话框效果的优化 (0.067)
- CSS技术分享: 文字在圆形内沿着弧线边界排版 (RANDOM - 0.023)

实例网站的 jQuery 加载失败
实例网站貌似失效了呀?
实现效果不错…
会者不难,难者不会!
博主,复制代码,不出效果撒,杯具啊。。。
IE8 下不用兼容性视图会有错误
博主真才实学我非常钦佩!今天大半天都在看您的文章,受益匪浅。非常感谢!
Retina Display指iphone4的屏幕,因为分辨率之高,甚至超过了人眼的分辨范围。放大效果应该是要说明即使拿着放大镜也看不到屏幕像素点。真的是简单、直接、极具体验的表达!