这篇文章发布于 2012年05月24日,星期四,23:26,归类于 HTML相关。 阅读 95009 次, 今日 11 次 19 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2408
一、本不想写此文
HTML5语音识别(现在一般用在搜索上),目前相关介绍还是挺多的。为何呢?因为很简单!
下面是个普通文本框:
<input />
而稍稍多敲几个字母,其就变成了支持HTML5语音API的语音识别文本框了。
<input x-webkit-speech />
我不喜欢嚼人家的烂根子,但是,就算闹得再轰轰烈烈,那些种田的农民伯伯也不知道“半13 连体裤”为何物。因此,一想到如此简单实用的装逼功能还有不少人并不熟知,我这心里啊,就觉得不踏实。
你想想看哪?一说语音识别,哇靠,外行人(比方说你受尽脸色的产品经理或是老板之类)一听,立马觉得这玩意牛逼哄哄。但是,你却搞出来了,OK,这下可以尽情装逼了:老板那,昨儿个我放弃和女友啵啵的好机会,埋头苦干,加班加点攻克语音识别这个史无前例的技术难关,皇天不负有心人,终于让我拿下啦!!
必然的,什么刮目相看,滔滔江水敬仰之情都来了。因此,HTML5语言识别就是每个前端人员都必备的装B神器。

自从有了HTML5语音识别,老板再也不用担心网站不高级了,so easy!

二、庐山小面目
纸上得来终觉浅,绝知此事要躬行。因此,有必要大家都来试试这装B神器。如果您手头上有活正在使用的是Chrome 11+浏览器,您可以狠狠地点击这里:HTML5语音识别功能demo
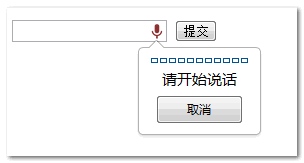
看到没,文本框后面有个麦克风模样的东西,我们满怀崇敬之情点击之,突然眼前亮光一闪,(//zxx:不是亮瞎了金钛狗眼),神器出现了:

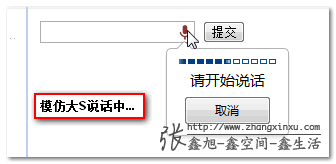
此时,对着音频输入设备(如耳麦)发出你那或妖娆,或醇厚,或磁性的嗓音,啊~~

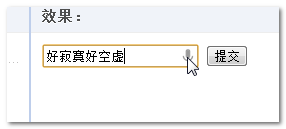
于是,神器显威,樯橹吹灰:


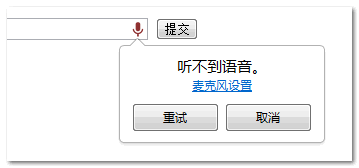
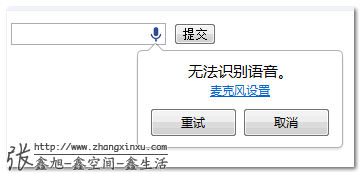
如果网速不行,或是google被墙了,或是你长时间不说话,或是说得是鸟语,神器可能就会不高兴,然后这样:

或者是这样:

当然,这里的语言识别还有其他参数或是方法。
比方说表示语言的:
<input x-webkit-speech lang="zh-CN" />
以及表示语法的(据说bUIltin:search可以过滤助词,不过我没测试过):
<input x-webkit-speech x-webkit-grammar="bUIltin:search" />
还有一个onwebkitspeechchange的方法,发生在语言识别成功,且文字输入到文本框后触发。
input.onwebkitspeechchange = function() {
// ...
};
三、神器的不足
人无完人,金无足赤。虽说HTML5语言是被是前端开发人员装B神器,但是,并不是每次都装得很perfect的。什么时候会掉水沟呢?我目前知道的有两种情况:
1. iframe中定位问题
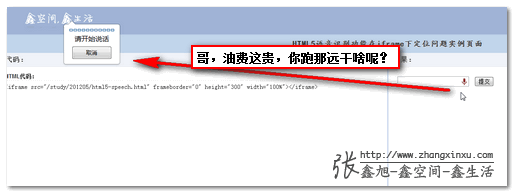
如果语音识别框在iframe中,则,神器定位似乎出现了偏差——相对于父级上下文容器定位了。//zxx:因为HTML5不鸟iframe了?
您可以狠狠地点击这里:iframe中语音识别框定位不准demo

2. 语言内容累加的问题
在正常情况下,点击语音那个小图标,输入框中的文字还是处于选中状态的,于是,新的语言信息会覆盖之前的文字。但是,如果这种选中状态丢失,就是出现语音识别内容不断累加的bug.
您可以狠狠地点击这里:语音识别累加bug实例
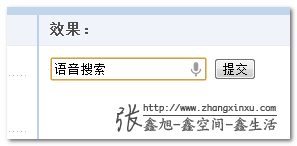
例如,我们第一次说,”yu yin sou suo”,出现的是:

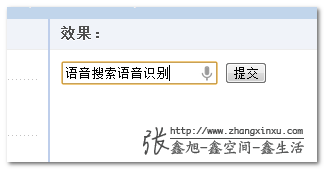
但是,要是你继续说,”yu yin shi bie”,则出现的不是“语音识别”,而是“语音搜索语音识别”,两者累加了,而不是覆盖。这种情况再本文第一个demo中是不会出现的。

为何,这个demo做了个很小的事情,就是在文本框(搜索框)失去焦点的时候,值重新赋了下。——因为文本框重新赋值会去掉文字选中状态,然后……
还是不明白?静下心,多花几分钟想想,会明白的。
四、要不,在说点什么
文章标题有两个字,“渐进”,应该都懂什么意思。别跟我整什么“IE6不支持”有的没的的,不支持就不支持,又不是没有基本生活保障。目前,就Chrome 11+浏览器上有该功能。
考虑到低级变高级的成本实在是低,而且基本上对之前的基本功能没有任何影响。因此,我觉得所有网站所有的类似搜索的输入框都让他支持HTML5语言识别吧!想想这是你装逼翻身的好机会,就果断去做了吧!!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2408
(本篇完)
- Chrome下语音识别实现页面快速引导以及重要交互 (0.956)
- HTML5语音合成Speech Synthesis API简介 (0.378)
- HTML5全屏API在FireFox/Chrome中的显示差异 (0.091)
- CSS3&HTML5各浏览器支持情况一览表 (0.062)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.062)
- 基于HTML5的可预览多图片Ajax上传 (0.062)
- JS前端验证与用户自由思想 (0.062)
- 伪元素表单控件默认样式重置与自定义大全 (0.062)
- 鲜为人知的一个解决兼容性问题的利器——小数 (0.047)
- checkbox复选框的一些深入研究与理解 (0.047)
- HTML input type=file文件选择表单元素二三事 (RANDOM - 0.014)

 我的应用
我的应用
x-webkit-speech 现在这个属性貌似用不成了
对的,已经废弃~
目前有什么替代方法吗?
现在这个属性貌似用不了
现在chrome已经没有这个属性了
我想知道 html能不能识别文字 而不是语音
说的好:用如此神器装13,老板再也不用担心网站不高级了
果然是装B神器,收下了……感谢!
楼主标题写错了吧 应当是语音识别吧
哈哈,够装B~不错~
html5,真不是那么容易学的。
zxx 写文章so easy啊。。。被mhtml5转载了哦。。
话说这个神器,已经有用上了哦。知道这是chrome的独有属性,不过没深入过,lz 牛x的写出神器的不足,佩服。
很多地方都用到了,比如淘宝首页~~
又学了一个神器了,顶楼主
确实是装B神器,多装几个….
html5太牛叉了
收下正好项目要用
哇··好先进··
search box 的右边应该像 ie 10 那样有一个清除按钮的。。。- 那样如果触屏怎么办,不晓得点到语言识别还是清空内容。。。
果然啊,可以获取到偶说的话啊!