这篇文章发布于 2012年06月4日,星期一,00:15,归类于 CSS相关。 阅读 258803 次, 今日 9 次 50 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2416
一、温故知新
之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用。
不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体。

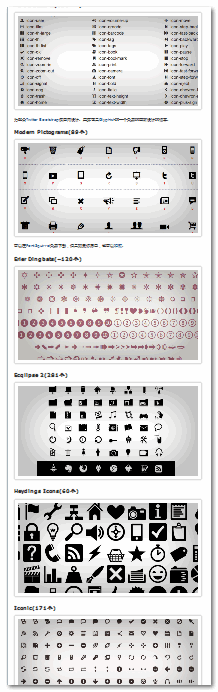
显然,系统自带字体有限。好在,前段时间神飞整理出了一篇雪中送炭的文章:“icon font大搜罗”,里面罗列了非常多的免费或不免费的优秀图标字体(图片较长,滚动显示):

或者是参见css-tricker网站整理的图标字体们 – Flat Icons & Icon Fonts – by Chris Coyier.
于是,我们需要什么图标,直接把这些字体导入fontforge中移花接木即可!
利用fontforge确实可行,但是,必将淘汰。why? 因为有了更好的方法 – IcoMoon.
这不难理解:在没有空调的时代,有电风扇的自习室成为同学们自习教室首选——人满为患;后来,部分自习室装了空调了,结果,原来安装风扇的自习室无人问津——人去室空。
二、IcoMoon为何物?
打开IcoMoon网站往往会给人一种错觉,误认为跟上面罗列的字体网站一样,就是展示。
其实非也,IcoMoon的水要深多了。
这么说吧:假设整个上海梅园地区有100家卖衣服的小店,其中有99家就是拿货然后卖衣服给顾客(这就是大搜罗的icon font们);但是,其中有一家店不仅卖衣服,还可以根据用户需求定制衣服,甚至还可以把别家店的衣服按照顾客要求进行改制,且适用于高矮胖瘦,古今中外给类人群,而且还有穿衣说明,模特试穿以及打包送货上门服务(这就是本文的IcoMoon),最最关键的是,这家店是免费的。
体现在IcoMoon上就是:提供600+字符,您可以根据自己需求定制(如就选两个);可以导入其他字体,也进行特别定制(类似fontforge功能);定制字体提供打包导出功能(省去了字体转换),兼容IE6+,现代浏览器以及各类手机设备,且有demo实例,并对字符进行了HTML转化。
可谓图标字体一条龙服务,又称“图标解决方案”!
三、使用流程、操作演示
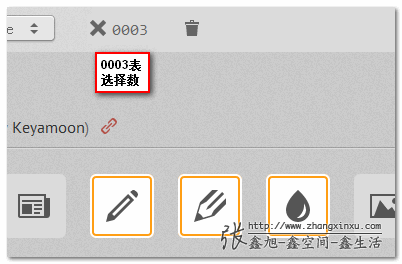
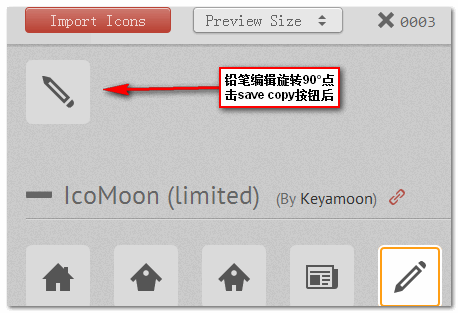
作为演示,我就选了三个图标,如下图所示:

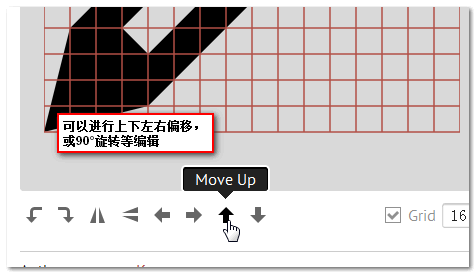
插播:每个图标你都是可以自己进行标记的(移上去会看到Edit, 点击之),然后——


注:编辑框下面的Download会下载该图标svg格式的zip文件, Save Copy按钮则是上面新生成一个图标,而Save则是原来替换。

选择好你要的图标之后,点击页面下方黑色条条上面的f字样的图标按钮,生成字体:

然后你会看到下图所示画面:

剩下的就是点击下面的下载标识进行zip打包文件下载了:

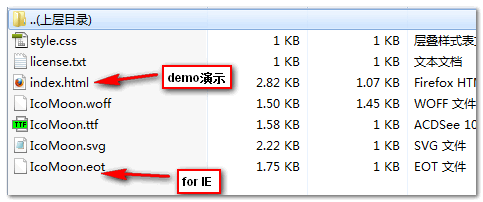
您会得到icomoon*.zip的文件。例如,icomoon1512.zip,打开zip包,会看到里面有适合各个浏览器的字体以及demo演示:

然后,你就可以依葫芦画瓢使用这些图标形状字体了!
四、IcoMoon demo中图标字体使用简介
demo中字符图标的显示用了HTML5以及一些高级CSS技巧。
关键代码如下:
[data-icon]:before {
font-family: 'IcoMoon';
content: attr(data-icon);
speak: none;
}
意思是所有含有”data-icon“属性(HTML5 data-*)的标签都应该这段样式。使用了before伪类与content内容生成,而content内容就是”data-icon“的属性值。
参见如下HTML:
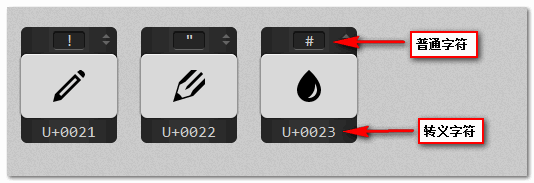
<div class="fs1" aria-hidden="true" data-icon="!"></div>
!为HTML转移字符,对应普通!字符。转义的好处(我估计)是没有一些编码不兼容的问题。
上面的方法与技巧都是比较新的,因此,显然的,对于IE6~8浏览器就是屌丝眼中的白富美。因此,在实际的传统web项目中(手机自然可以)是不适用的。
五、使用其他开源图标字体
即使IcoMoon上有600+图形,但是,并不一定满足我们的特定需求,例如,有个歪瓜裂枣的人物头像造型正是我们需要的,好比The Noun Project中的这个图标造型:

我们该怎么办?
“凉拌”显然是不行的,我们可以利用IcoMoon平台进行“自我定制”,大致步骤如下:
1. 下载其字体文件(官网肯定有,不同字体项目下载方式不一样,有些是整个一起下,有的是可以单独下载,如这里示例的Noun项目)。

2. 我们需要的是其中*.svg格式的文件(如这里的: noun_project_2552.svg)。
3. 在IcoMoon APP页面导入该SVG文件,如下图演示:

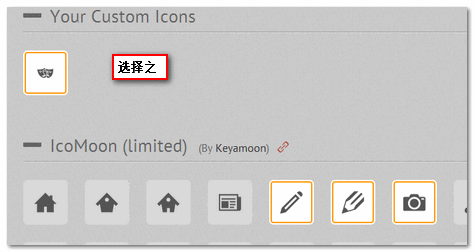
然后,我们自定义的字体就会显现出来:

4~10. 与IcoMoon自带600+字符操作一样,该选择选择,该编辑编辑,该删除删除,该生成生成,上面都一步一步演示过了,这里不赘述。

六、结语还是要滴
图标字体,字体图标高性能,易维护,本身就是字符,因为可以很好地享受CSS诸多属性控制。之前,我还担心其制作不方便会影响其使用,现在有了类似IcoMoon这样的网站,我的工作又大大轻松了。因此,我觉得本文的内容还是很实用的。我可以打包票说,图标字体肯定是未来几年,技术实现以及相关设计风格趋势。不过,中国大多数产品经理往往保守和盲从(大众点评/淘宝/腾讯是这样做的,我们也这样……之类~~),加上本身眼界就限制在周围(或国内)这么大的圈子(原因亦结果)。因此,即使设计师有着创新与不拘一格的灵魂,也会被湮没在实际的产品需求中。
其实如今信息交流如此方便迅速,为何国外图标字体相关项目(开源的或不开源的)上百之多,而且已经开始流行,关注与重视。但是,国内呢,仅仅是某个时候,某些地方冒个泡(或许是我孤陋寡闻)。我想不明白?或许是教育体制的原因吧,培养出的都是习惯于随波逐流,缺少开拓进取,勇于创新精神的人。因此,我们一直都是滞后,滞后好多年。等哪一天,企鹅、狐狸、眼睛等公司都改成扁平化设计,图标字体风格;我敢保证,相关技术文章泡沫般漫天飞,众多网站调调都向其靠拢!sign~~
跟风这种事情很常见,尤其像我们这种群体性国家,深根的。比方说现在说的HTML5, HTML5确实是个好东西,但是,铺天盖地HTML5 A小组,B小组;什么HTML5 A论坛, B论坛;HTML5 A书籍, B书籍。很多CSS/JS半吊子的人跟着这股HTML5潮流一下子变成了HTML5达人,演讲啊,分享啊什么的感觉好得很!这其实没什么,但是可能会引起一些不必要的盲从。比方说有人就担心:“现在HTML5这么热,大家都在关注,我要是不扎进去学习会不会有什么损失啊??”于是,花高价买了国内某人写的HTML5的书,花时间研究之,学习之。
好学精神令人赞赏,实际做的是吃力不讨好的事。中国有句成语,叫做“舍本逐末”。如果你不是做手机的,不是做游戏的,不是做图形处理的,HTML5的东西基本都是没有实用价值的,而真正对你日后高度有决定作用的是CSS/JS基础,再说了,如果你CSS/JS足够扎实,HTML5日后学习就是张无忌学乾坤大挪移(早已打通任督二脉)。因此,千万不要盲从、跟风、浮躁!那些满眼冲击的HTML5相关东西,了解了解即可,没必要当真,精力多放在基础与实际应用上。
还有那些HTML5狂热追随者们,少TM吹嘘HTML5怎么怎么好,少卖弄自己用HTML5做的应用什么的。你真的有精力的话,多研究些接地气的东西,比方说弄个类似IcoMoon这样的平台,这才是真正有实用价值的东西,这才是真正推动国内前端事业发展的东西,这才是真正造福广大前端开发人员的东西!
我给你们指条路吧:IcoMoon只能导入SVG格式字体,你们改进下,让TTF/WOFF等字体也可以(类似fontsquirrel).
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2416
(本篇完)
- 视网膜New iPad与普通分辨率iPad页面的兼容处理 (0.508)
- CSS3 @font-face实现颜色大小可控的三角效果 (0.466)
- fontforge制作自定义字体及在手机上应用举例 (0.420)
- web页面相关的一些常见可用字符介绍 (0.113)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.113)
- SVG图标颜色文字般继承与填充 (0.102)
- PSD小图标变身SVG Sprites/font-face历险记 (0.102)
- CSS unicode-range特定字符使用font-face自定义字体 (0.099)
- 去除inline-block元素间间距的N种方法 (0.066)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.058)
- 纯CSS实现任意格式图标变色的研究 (RANDOM - 0.058)


这么多年过去了, 国内还真弄出类似 IconMoon 的平台了: http://www.iconfont.cn/home/index
哈哈,还真是,不知道好用不。
张先生,你好。我在电脑打开icomoon.io这个网页,下载了字体图标,第一次用是成功的,当时把对应的code复制到style标签里,显示的是空白,这是正常的。但是后来登陆和下载,复制粘贴code到style标签里,显示的是问号“?”字体图标也无法正常显示。。。我弄了很久,实在没能解决,请帮忙看一下,怎么回事,谢谢!
请问下鑫大神,我已经从iconmoon网站下载我所需要的图标文字。后期我想在我的字体文件中再次添加另外的图标文字,而原先的还保留。请问改怎么操作?
iconmoon会缓存你之前的操作的。如果丢失,可以把之前的SVG文件导入即可。
请问我在网上下载两组字体图标,就是两个压缩包,里面的图案各不相同,我要怎么样才能让这两组图标能一起使用,总不能将两个文件夹都放进去把
用IcoMoon做好一套图标后,其中一个图标需要修改或者增加一个图标怎么保持之前做好的content是不变的
请问一下我用ps将文字转换成形状导出成svg,再用icomoon弄成的字体,为什么会比ps里面偏粗,用了-webkit-font-smoothing也没有反应,这个怎么解决呢?
PS没有导出svg这个功能吧?是不是用了PS脚本?建议你用AI做形状,再导出svg,毕竟AI是专业处理矢量图的。
不得不说,博主的文章真是让人通俗易懂,赞
/:heart
确实不错,我是了解了bootstrap后,知道图标可以做字体~博主写得很好
先赞一个。呵呵我也是在你发表三年后才看,因为我要定义框架。
你第六点的第一段最后一句,讲的不确切应该是前端工程师决定是否选用IcoMoon,设计的风格依然不会改变,产品的业务流程依然没问题,而且这个技术选用是可以说是架构定义,还不是以普通人员来决定,其实这种用法在以后的高速网络时代WEB端依然不会选择,而手机端用这个是因为没一个好的标准规范所以用矢量效果比较好,速度和流量是优势
张大神的文章真是读的越多越是拜倒在石榴裙下,受益匪浅!
有个问题,比如我第一版有20个svg生成了字体,第二版如果多了10个svg,我还得重新全部上传一下,然后重新做30个字体啊。因为好像每次上传生成的content都是/e600
@santino 建议上传后来的10个SVG就可以了,icoMoon会自动记录你之前的设置的,你还可以以project的方式进行管理。
你可以这样,将第一版生成的svg格式的字体文件导入到IcoMoon,然后全部选中他们;然后select你第二版需要的字体图标。这样download的时候就包含了全部想要的字体图标了。
鑫哥能写写关于如何让自制字体的内容跟常用文字字体(比如雅黑)的内容垂直对齐的方法吗
我目前发现对的最齐的也就是fontawesome了
其它比如IcoMoon,还有iconfont.cn,等的字体,跟文字配合使用时,都需要写额外的css才能让它们垂直对齐
@xieranmaya 制作字体时候,你可以调垂直位置的,你可以找找~
用16进制编码的字体图标在小米1的微信上不显示,有什么解决办法呢?
测试机型:小米1,小米1s,小米2
浏览器:微信6.1内置浏览器,QQ浏览器5.7,X5内核 025705GPU
字体图标:不显示
svg图标:显示正常
内置浏览器,uc浏览器,正常显示
如楼上的 Glyphicons 官网的字体图标就不显示,svg图标显示。
我一直在用淘宝的平台http://www.iconfont.cn/
时隔3年才看到这篇文章,相见恨晚!旭哥,V5
非常厉害!!!!!!!!!
想能定制下载fontawesome就好,之前看到一个网站,但是忘了mark了哎!
iie7不兼容哦。有解决的方法吗
ie6,ie7,ie8不是支持font-face?
我只要用这个字体,然后采用ie6~ie8支持的写法不是也可以支持?
但是实际上却是为啥不行呢?
这种字体图标,在IE8下,会有不能正常显示的问题,不知道鑫工有解决方法否,这个问题直接影响现在BOOTstrap的使用了。。。。。。
悲剧阿。
鑫哥,这篇文章言词间略显霸气。。。哈哈
http://lextang.com/fontdiao/
其实有现成的
LZ说的很对,特别是最后一段,嘿嘿,顶一个
不太好,这个网站更新的太快了,都快用不起了
已经用过了,很不错,可是第2次要再添加图标的时候有点麻烦,新图标对应的代码已经往svg和css里加了,可是不显示,不知道为什么
@cece 可以导入之前的SVG,再新添加或删除~~
张大哥时常能在blog里介绍各种国外新奇网站,请问是如何找到的,平时都有哪些订阅呢??
很不错的,不过中文字体还是个问题,免费库少,目前只能用英文字体来实现一些符号,Icon
期待未来能实现更多的中文网络字体
国内IE6还没淘汰让产品经理很踌躇啊。
之前使用web font发现在XP+safari5会导致系统蓝屏,没找到解决方案,只有屏蔽之。
顶起,观望html5中,学习巩固js中!
很cool啊,而且这种兼容度应该很好实施起来的吧。
天
啊啊啊
仔细看了下是支持>=IE6的,下载的DEMO隐藏了上面使用data-icon形式生成的图标
ie<9好象有问题。有点不兼容不知道大家测试是这样的吗?
win8来了,metro UI 来了,font icon不正合适吗?
大赞,可以投入到实际应用中了…
不错不错,发人深思。
lz 对目前国内html5的环境评价的很中肯,确实如此。
学习lz了。话说字体图标新了解了一个使用bootstrap 改得一个开源项目http://fortawesome.github.com/Font-Awesome/#
神飞说 “eot文件必须添加域名白名单才可以使用”
这样的话下载下来的eot文件还需要重新导一下么?
@wordgold 我并不清楚有这种说法。我使用eot文件没有这个问题的。神飞所说可能指某些跨域的情况吧。
当我第一次读到可以在页面中能引入服务器端字体,很开心,但随后又说因为中文字体文件太大,所以实用价值不高,心凉掉了,可随后又看到能将小图标放入字体文件中引用,很开心,但项目管理说时间紧不让用,心凉掉了。
/:heart