这篇文章发布于 2014年10月19日,星期日,20:10,归类于 HTML相关。 阅读 134417 次, 今日 2 次 37 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4371
一、最近我在干嘛
最近产出较少,都干嘛去了呢!国庆前夕(节假日就是各个项目的截止日)火火火火忙了个把星期;国庆黄金周钓了一周的鱼,肌肉都练出来了;节后折腾自己的一个开源项目,蛮大蛮有前途的(自我感觉而已,呵呵~),现在进行了80%了,所以文章就没时间生产了。其实呢,是搬新家后,上下班时间长了,时间被打得太碎,加上回家还要时不时播种,腾不出整段时间弄文章。
以前孤家寡人、公司半里路,时间太好掌控了,所以有很多的时间折腾。现在嘛,只能说,人在江湖飘,哪有不挨刀。突然想起了facebook给女员工冰冻卵子的新闻,可以理解:安心卖命,少点有的没的的,用心工作。
今天周末,鱼钓过了、车子保养好了、超市转过了、菜市场跑过了、晚饭吃好了、锅碗刷好了,哦~今天是夫人刷的,我就说怎么时间多了点呢,新番也大致过了,终于,可以安安静静坐下敲键盘了。恩,争取周末把这篇搞出来。
二、响应式图片srcset属性
说起图片的srcset属性,估计有不少与时俱进的小伙伴会在心中不由自主念想道:“这个我知道的,可以根据屏幕密度现实对应尺寸图片,例如……”
<img src="mm-width-128px.jpg" srcset="mm-width-128px.jpg 1x, mm-width-256px.jpg 2x">
我们也可以简写成:
<img src="mm-width-128px.jpg" srcset="mm-width-256px.jpg 2x">
关于srcset属性效果,您可以狠狠地点击这里:设置srcset后不同屏幕密度加载不同图片demo。
通常我们windows系统的PC显示器默认设备像素比都是1,因此,这些显示器呈现的图片默认都是128像素宽度的。
因此,我们看到的是宽度128像素的这张图,如下截图:

通过进入移动端预览模式,例如,选择iPhone 6,此时设备像素比为2,刷新下页面,会看到加载的是256像素宽度的图片:

不同的2x显示策略
还有些时候,使用同尺寸的高清图片作为2x对应图片,虽然两者图片大小差不多,但个人觉得还是2倍尺寸优化大图更好一点,为什么呢?
srcset当初设计的用意是为了高密度屏幕上图片更好的显示,如果世界上就只有“不同设备密度”这一个戏剧冲突的话,2x图片是高清图还是2倍尺寸图其实都无伤大雅。然而,事实上,生活无处不戏剧,现代web布局中,有种布局不可忽略,那就是「响应式布局」,剧本往往会这样,PC浏览器上显示大图,Mobile浏览器上显示小图。发现没,同样是“大小图的要求”,和设备像素比有类似的戏剧冲突。
于是,如果我们2x图片使用的是高清图,结合响应式布局,我们可能需要4张图片资源,即:小图、小图高清和大图、大图高清。但是,2x图片走的是2倍尺寸图片,我们只需要3张图片资源,即:小图、中图以及中图、大图。
在老的srcset规范成型过程中,其实已经考虑到与响应式布局的复杂场景,出现了w描述符,例如,走高清路线的:
<img src="small.jpg" srcset="small.jpg 640w 1x, small-hd.jpg 640w 2x, large.jpg 1x, large-hd.jpg 2x">
走2倍尺寸路线的:
<img src="small.jpg" srcset="small.jpg 640w 1x, medium.jpg 640w 2x, medium.jpg 1x, large.jpg 2x">
注意啊注意:千万不要去关心上面的w描述符的含义,因为上面的是旧语法,在新的srcset属性中w描述符含义与之完全不同,为了避免理解冲突,心中跟我默念3遍:忘掉它、忘掉它、忘掉它,无视它、无视它、无视它。大家可以把精力放在下面,新的srcset规范以及新的sizes属性语法含义等。
//zxx: 下文内容2018-01-02全部重写了
三、全新的智能srcset、sizes属性, w描述符
新的srcset是功能更加强大,适用场景也更多,只需要提供图片资源、以及断点,其他都交给浏览器智能解决,浏览器会自动根据场景匹配最佳显示图片。你的表情现在是不是这样子啊:

首先看一段HTML代码,关于两个图片:
<img src="128px.jpg"
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"
sizes="(max-width: 360px) 340px, 128px">
<img src="128px.jpg"
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"
sizes="(max-width: 360px) calc(100vw - 20px), 128px">
其中,128px.jpg,256px.jpg,512px.jpg分别指下面3张图片(左上角有尺寸标示):



两个图片HTML的srcset的属性值是一样的,如下:
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"
表示,当<img>元素的宽度规格为128的时候,加载128px.jpg,宽度规格为256的时候,加载256px.jpg, 宽度规格为512的时候,加载512px.jpg。
这里的宽度规格就是w描述符的另外一种理解,其与sizes属性设定和屏幕密度密切相关。
举个例子,假设屏幕密度是2的iPhone6手机,sizes属性计算值是128px,则此时<img>实际的宽度规格应该是128*2也就是256w,因此会加载256px.jpg这张图。
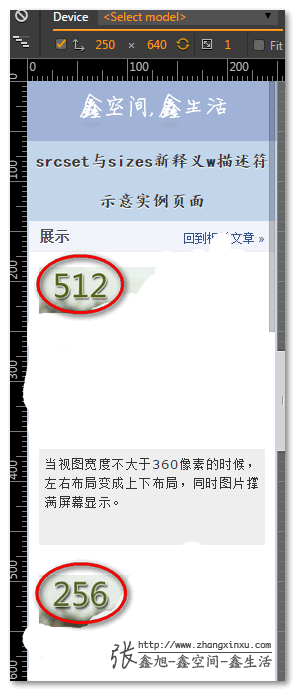
您可以狠狠地点击这里:srcset与sizes新释义w描述符示意demo
例如,我在我的PC上普通屏幕的windows机子打开此页面。
结果上下两个<img>元素加载的都是128.jpg这张图:

原因如下:
上面的<img>元素设置的sizes属性值(max-width: 360px) 340px, 128px表示当视区宽度不大于360像素时候,图片的宽度限制为340像素;其他情况下,使用128像素。
下面的<img>元素设置的sizes属性值(max-width: 360px) calc(100vw - 20px), 128px表示当视区宽度不大于360像素时候,图片的宽度限制为屏幕宽度减20像素;其他情况下,使用128像素。
由于桌面显示宽度远大于360px,所以,此时图片计算的尺寸宽度是128px,加上屏幕密度为1,因此,正好是128w这个规格,于是加载128px.jpg。
现在,我们换到手机模式下预览,选个iPhone6,此时屏幕宽度375px,依然大于360px,但是屏幕密度为2,因此,图片尺寸128px乘以密度2正好是256w这个规格,于是加载256px.jpg。
如下截图:

同理,切换成屏幕密度是3的iPhone6 Plus,则会加载512.jpg,因此此时宽规则超过256w,使用上面一个梯度图片资源512w。

sizes的媒体查询
下面来看看sizes属性中媒体查询的应用。
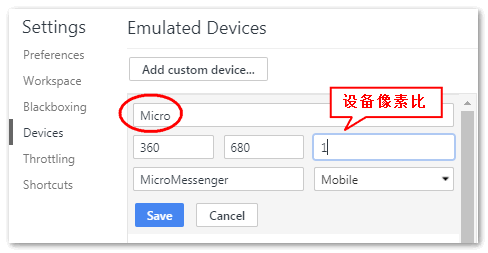
我们需要把我们的屏幕宽度调整到360宽度以下,同时为了避免测试干扰,需要设置设备像素比为1。此时,我们可以自定义一个媒体设备,例如,模拟微信浏览器的一个360*680的设备:

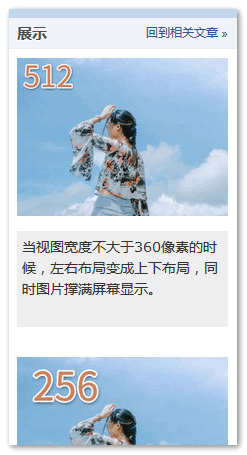
此时,图片宽度就不是128px,上面的<img>元素340px,下面的<img>元素calc(100vw - 20px)也是340px,此时宽度规格是340w,因此,都是加载的512w下的512px.jpg,截图如下:

OK, 下面我们想办法把显示宽度弄成250px,会发现上下两张图的差异来了,如下Firefox浏览器下截图:

因为上面<img>元素计算尺寸340px,下面的<img>元素计算尺寸是230px,230px在256w规格之下,因此,下面的<img>元素加载的是256px.jpg。
然而,我在我的Chrome 62浏览器中测试发现,丫的居然都是加载的512px.jpg,我估计多半是bug。
因为,当初我写这篇文章时候,Chrome38版本,表现还是符合预期的:

尴尬!
四、兼容性以及结束语
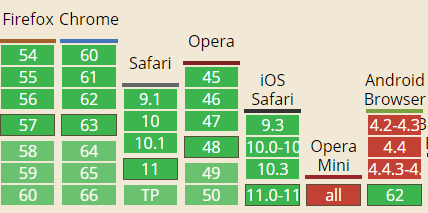
目前srcset、sizes属性兼容性相比几年前要好了很多,如下截图:

移动端可以放心使用,桌面端也可以放心使用(IE嘛就加载一倍图好了),因为有src属性保底。
其实图片响应式加载和处理不仅仅本文内容,还有HTML的<source>,<picture>等元素。这些内容可以参考我这篇文章:“HTML5响应式图片技术中文图解”。
感谢阅读,欢迎纠错,欢迎交流。

本文为原创前沿文章,技术发展变幻莫测,一定会更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识对新人的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4371
(本篇完)
- 热门:响应图片(Responsive Images)技术简介 (0.569)
- HTML5响应式图片技术中文图解 (0.407)
- 为什么HTML <picture>元素很少见人使用? (0.407)
- 详细介绍HTML favicon尺寸 格式 制作等相关知识 (0.203)
- 见多识广,介绍Web开发中current开头的一些API属性 (0.203)
- 应运而生的web页面响应布局 (0.163)
- 翻译:web响应设计,乏味! (0.163)
- 伪类+js实现CSS3 media queries跨界准确判断 (0.163)
- IE6下png背景不透明问题的综合拓展 (0.024)
- jQuery之图片关联伸缩效果 (0.024)
- JS实现图片相似度的判断 (RANDOM - 0.024)

Chrome 为什么都加载 512px.jpg ?
是因为 Chrome 手机模式时像素比默认为 2, 而 Firefox 默认为1
可以在控制台打印一下 window.devicePixelRatio
因为上面元素计算尺寸340px,下面的元素计算尺寸是230px.这句话里的230px怎么来的?
calc(100vw – 20px)
张哥,我略微分析了下第二张图还是512px.jpg的原因,有空的时候帮我看下文章写的对不对。
https://www.hongweipeng.com/index.php/archives/1512/
分析的很好,学习了
有个错误,比较影响理解:
原文:
下面的元素设置的sizes属性值max-width: calc(100vw – 20px)) 340px, 128px表示当视区宽度不大于360像素时候,图片的宽度限制为屏幕宽度减20像素;其他情况下,使用128像素。
应为:
…sizes属性值(max-width: 360px) calc(100vw – 20px), 128px表示…
好的,多谢反馈!
dalao,为什么在你心中,安心卖命,用心工作,是合理的呢?你现在依然保持着这样的观点吗?
你这个问题就可以看出彼此价值观不一样。我热爱工作,是因为可以成就自己人生价值,对社会做出贡献,得到的回报能够让身边人更好,都是自我价值的体现。人生在世的价值不是索取,而是为这个世界留下了什么。帮助他人成长,做出有价值的产品,努力让亲近人的幸福,都是人生价值的体现,也是我行动的准则和前进的动力。这跟“安心卖命”完全搭不上边,我就算不上班,每天在家写写文章写写小说,也能比大多数人过得好。工作千万不能有是为了别人工作的心态。
1000个赞!
强者风范
“人生在世的价值不是索取,而是为这个世界留下了什么。”您这句话说得很在理,现阶段我觉得最有说服力的就是后半句:“……为这个世界留下了什么。”,我相信命运,但我不确定神和轮回是否存在,所以我也怕我这一世过了就是过了,这个世界对我没有任何映像。虽然我知道无论我再怎么努力,最后关于我的一切都会消散在时间长河里,但我只要能让大家有点映像,有朝一日有某个智慧生物知道有那么一个生物存在过,或者它曾做过某件事,其实也就够了。就好比今天我能看到您写的文章,给您回复一样,无论我们做的事是否可以与时间对抗,是否可以得到物质回报,只要存活于世界的心念里也没什么遗憾了,人活着关键还是精神上的适度满足。谢谢您分享的知识与技术,祝您生活愉快!!!
不知为何在sizes的媒体查询中明明是写min-width或max-width, 但浏览器却取值为viewport的高度…求解惑.
测试使用的是一年多前的44版本Chrome, 升级50, 55 后已OK.
鑫大神,今天有幸拜读了这篇文章,看了一遍又一遍,正好目前项目中要做响应式,PC端显示大图,mobile端显示小图,于是就跃跃预试。发现srcset和sizes一起用,会在设备像素比和设备宽度由冲突呀。从响应式角度来看,我的目的就是摈弃设备像素比对图片显示的影响,仅仅只是想通过控制设备宽度临界点来控制显示不同的图片。
比如: 我的目的就是在设备宽度不大于640px的话显示/sept-activity-ad1-318px.png,大于640px的话显示sept-activity-ad1-432px.png 。结果,问题是有的手机浏览器显示了318px的图片,有的却显示了432px的图片。请问这个冲突改怎么解决呢?
請問一下 我嘗試用了該方法 為什麼還會出現留白,縮小瀏覽器窗口。瀏覽器是chorme 是因為沒有恰當調整好圖片每個尺寸的大小嗎?
我在360急速中调试,IPAD模式下调试,dpr不管是1,2,3,4,都是512那张
可惜国内的很多浏览器都不支持.
请问为什么我用chrome看demo的结果跟您最后截图不一样? 一样是sizes宽250高640,设备像素比为1 但是第二张图片却显示512而不是256 ?
楼主补充下 背景图片的响应知识吧,-webkit-image-set
代码复制自腾讯网的logo 样式
background-image:-webkit-image-set(
url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png) 1x,
url(http://mat1.gtimg.com/www/images/qq2012/qqlogo_2x.png) 2x
);
还不错,学习了!
你好,问一下怎么设置谷歌浏览器F12点击切换设备模式?需要插件吗,我的谷歌找不到
更新你的谷歌。
你好,问一下怎么设置谷歌浏览器F12点击切换设备模式?需要插件吗
@呛咚呛 升级Chrome 38, 有个手机图标,点之~
谢谢 找到了
后面的demo里srcset并没有指定1x 2x 3x,只是指定了w规格,为什么在屏幕尺寸不变的情况下(>360px),修改设备像素比1、2、3能分别出128w、256w、512w的图呢?这点没弄懂
@owata 图片指定128像素,如果设备像素比是2,则对应的规格应该是
256w, 正好256这张图指定的规格是256w,于是就显示这张图片了。如果指定300w,因为大于256w,也是显示这张图;但是,如果指定的是250w,不好意思,不足对应的256w,于是,会显示512这张图。理解这些表现,需要首先了解设备像素比的概念。看到播种我就趴了。。
鑫哥,你有没有发现chrome 38模拟设备时,点击有延迟的问题?
没看懂iPad1的那个调整像素比1、2、3图片也变的例子的原理。。。
不太敢用 等下出現兼容性問題了 頭就大了
时不时播种,文风依旧
我晕啊,在你微博那不能评论~害我白打那么多字。。
你并没有把srcset 和size两个属性之间的关系讲清楚,srcset这个属性浏览器是如何根据当前浏览器是1x 2x来判断是显示哪张图呢?
表示看了文章,不是很明白啊。。。
@winter不是我 你指就规范还是新规范,旧规范就是字面意思判断。新规范会根据sizes设定的尺寸以及设备像素比计算需要的规格也就是“多少w”,然后会使用不小于这个规格的第一张图片(srcet的设置)作为加载图片,如果所有图片给定的规格都偏小不满足,则加载最大规格对应的那张图片。
srcset 用的频繁,sizes 属性还没接触过,顶一脚!
你说的srcset用法是上面1x,2x.3x的那种用法吗?想问下有兼容性问题吗