这篇文章发布于 2009年08月30日,星期日,21:25,归类于 jQuery相关。 阅读 89311 次, 今日 8 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=85
网上购物日趋流行,商品的图片很重要,一个页面上信息量很大,商品图片必然大小有限,很流行的做法是鼠标移动到图片上,图片放大显示,例如:淘宝。

然而,这里只是单纯的放大,如果能够实现移动放大,局部放大,那么效果会更上一层楼。这里,即将展示的就是类似于放大镜效果的图片局部放大效果。
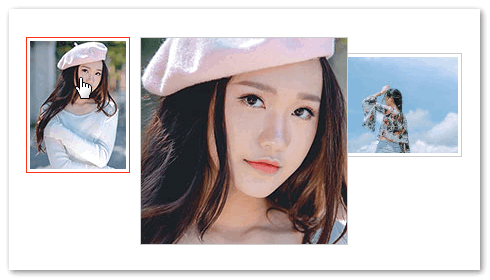
先看效果截图:

点击进入:效果演示页面(含文件打包下载)
使用的固定模式是<a>标签里面嵌套<img>标签,<a>标签href指向放大的图片路径。要想哪张图片放大镜显示,就直接调用哪张图片。例如:
jQuery.noConflict();
jQuery(document).ready(function(){
$("img.zxx_zoom_image").jqueryzoom();
});
表示class为zxx_zoom_image的<img>将调用图片放大的js函数,如果其父标签为<a>标签,且href指向一个大图地址,则即可实现图片的放大镜效果。
本实例插件js已经被我稍微修改了一下。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=85
(本篇完)
- jQuery-单击文字或图片内容放大显示效果插件 (1.000)
- 纯js无图片无外链CSS图片幻灯片播放插件 (1.000)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.909)
- Apple iphone4官网图片“视网膜”放大效果实现 (0.840)
- jQuery-很酷的弹出层效果js插件 (0.160)
- reflection.js-实现图片投影倒影效果js插件 (0.160)
- jQuery-鼠标经过显示大图并跟随鼠标效果插件 (0.160)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.160)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.160)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.160)
- jQuery之图片关联伸缩效果 (RANDOM - 0.069)

很好,很强大!
是啊,还有就是淘宝上鼠标放到图片上会有一个放大区域.这个又是怎么实现的嗯?
这个效果不错,不过有点不明白放大的算法,zxx可否图文详解一下? 🙂
不涉及到算法吧?
准确来说,不是算法。就是计算鼠标当前离视口区域的x,y值,图片离视口区域的值,放大的区域的值=当前鼠标的区域值-鼠标离开的区域值
之前很惊讶tb的那个效果,看完这个,才知道何为小屋大屋