这篇文章发布于 2009年10月27日,星期二,20:42,归类于 jQuery相关。 阅读 70999 次, 今日 3 次 一条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=303
一、前面的唠叨
动态改变类名(class)是动态修改页面元素呈现样式的基本手段之一,至少是我非常喜欢且常用的手段之一,因为可以将不少看似复杂的效果用很简单的方式实现,只要css写得好,而这正是我擅长的。
在HTML里,多个class以空格分隔,当一个节点(或称为一个标签)含有多个class时,DOM元素响应的className属性获取的不是class名称的数组,而是一个含有空格的字符串,这就使得多class操作变得很麻烦。
幸运的是,jQuery已经将原来解析字符串等精细的操作变成了很简洁的API。例如,addClass()就是添加class类名,removeClass()就是移除class类名,这里您想添加几个class就添加几个,想移除几个就可以移除几个。于是呢,在jQuery里,很多看似复杂的样式效果就变得非常简单,小菜一碟了。
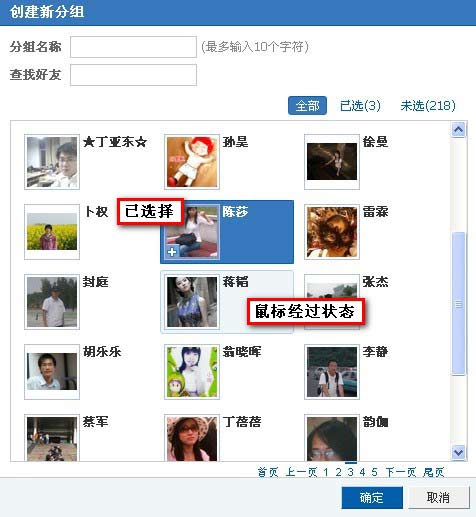
不知您是否使用过人人网(个把月前还叫做“校内网”),或者开心网,或是国外SNS网站老大facebook,里面有个选择好友或好友分组的功能,见下图:

人人网上面“好友分组”功能的效果截图
图中,颜色较深,在头像左下角还有个表示“+”的小图标表示选中状态,在这个下面有着淡蓝色圆角的是鼠标经过的状态。这个效果是挺精细的,看上去实现有些难度,可是实际上很简单,只要一个简单的addClass和removeClass就可以实现这个效果了。
而本文就是通过使用jQuery中addClass以及removeClass的非常简单的实现这种效果(单击效果预览)。本文提供完整的css样式代码以及JavaScript样式变化代码,让您切身感受到有了jQuery,一切都变得很简单!
二、实现好友分组选择效果
首先要说明的是,这里实现css代码以及JavaScript与人人网的差别是很大的。实现的方法,标签类型,层级,JavaScript代码都是很不一样的。JavaScript不敢夸口,但是我自信我的css肯定是要比人人的强一些。
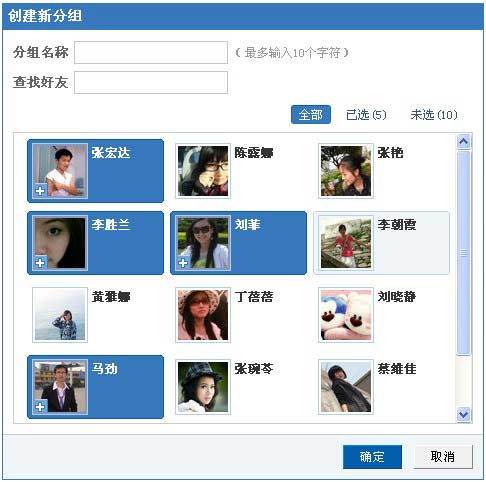
以下是我实现的中效果的截图,有选择单个好友以及“已选”“未选”分组查看功能:

我利用addClass与removeClass实现的好友选择效果截图
简要说明:
1、为了实现一个class改变就能改变包括外边框,背景,内部图片以及文字的效果,内部所有的样式都是外标签的样式相关联。例如,本实例采用a标签(为了直接利用其hover属性实现鼠标经过效果)作为父标签,其class类名为”zxx_fri_a”,则其内部,包括人物头像样式,添加标示的小图片,以及人物姓名的样式都要与这个class “zxx_fri_a”相关联,这样,当改变了a标签的样式后,里面的样式也会跟着改变,从而实现了改变一个简单的class就实现复杂样式转变的效果。
2、本实例的选项卡,即“全部”、“已选”、“未选”三个按钮的样式切换也是通过addClass与removeClass实现的,本实例更侧重于演示addClass与removeClass的用法,对于像选项卡这种来回切换状态的效果,使用toggleClass()是更加方便的,它会根据有无特定的样式而自动添加和删除。不是本文重点,不多叙述!
3、以下是好友选择样式切换效果关键的jQuery代码(相对于源文件代码有删减):
$(this).click(function(){
if ($(this).hasClass("zxx_fri_on")) {
$(this).removeClass("zxx_fri_on");
} else {
$(this).addClass("zxx_fri_on");
}
return false;
});
这段代码很好理解的,就是先判断是否含有要添加的class样式(zxx_fri_on),如果有,就移除(zxx_fri_on),如果没有就添加(zxx_fri_on)。很简单吧。其余剩下的工作css都已经完成了,于是乎,效果也就轻松的实现了!
建议您狠狠地单击这里:demo实例演示页面 | 源文件打包下载
三、结束的唠叨
本文中的好友选择这些样式都是直接放在HTML页面中的,但是在实际项目中,这些代码一定是打在JavaScript代码中的,因为涉及Ajax以及动态数据。所以本文提供的JavaScript源代码只能说是学习用,如果要想运用到实例项目中,需要做较大的修改。
jQuery是个好东西,即使JavaScript不是很熟练,也能实现不少好的样式效果。我曾经有个我现在认为错误的想法,JavaScript不学了,扔一边,我钻研jQuery就行了,使用方便,实现的效果又酷。然而,似乎本末倒置了,jQuery产生自JavaScript,真正把JavaScript钻研透了,jQuery学起来真是松松的。所以,我觉得适当远离jQuery的炫酷效果,多研究JavaScript原始的机制核心才是更重要的。——纯属唠叨!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=303
(本篇完)
- 聊聊JS DOM变化的监听检测与应用 (0.549)
- CSS+JavaScript实现页面不同布局的切换 (0.498)
- 精简高效的CSS命名准则/方法 (0.457)
- 有趣:256个class选择器可以干掉1个id选择器 (0.436)
- 翻译:稳定、地道HTML书写原则 (0.436)
- 如何继承自定义元素及其他JS中扩展新方法 (0.436)
- 无JavaScript纯CSS实现选项卡轮转切换效果 (0.401)
- jQuery powerSwitch万能slide(切换)插件 (0.389)
- css margin的相关属性,问题及应用 (0.339)
- js下拉菜单实现与可访问性问题的一些思考 (0.339)
- 纯CSS实现侧边栏/分栏高度自动相等 (RANDOM - 0.021)

“但是在实际项目中,这些代码一定是打在JavaScript代码中的,因为涉及Ajax以及动态数据。”这句不太懂。是说,代码一定要写在外部js文件里,否则不能使用吗?涉及什么动态数据?