这篇文章发布于 2010年01月6日,星期三,22:57,归类于 jQuery相关。 阅读 65084 次, 今日 2 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=512
一、前言
圆角可以说是老生常谈的东西,废话我就不说了。jQuery中有插件可以轻松实现兼容性的圆角。
本文选取两款原理完全不一致的jQuery圆角插件做讲解,其中一个是利用canvas标签实现(HTML5中的标签),另外直接用JavaScript创建标签组装实现,下面一个一个具体分析。
二、canvas实现的jQuery圆角插件
此插件实现圆角的原理是借助于canvas元素,此元素可用于图形的绘制,能实现非常圆滑的圆角。例如下面IE6下的截图:

使用方法如下:
1、需要的js文件
使用此插件共需要调用3个js文件。如下所示:
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script> //根据自己的情况修改jQuery版本
<script type="text/javascript" src="../js/jquery.corners.js"></script>
<script type="text/javascript" src="../js/newExcanvas.js"></script>
后面两个js文件的下载可以狠狠地点击这里:jquery-corners-js.zip(9.38K)
2、函数方法
方法很简单,选择器.corners(); 例如:$("#example").corners()指的就是id为example的元素实现圆角效果。
3、一些参数
此方法的参数有:inColor – 内部圆角区域背景色;outColor – 圆角外背景色;radio – 圆角大小;borderSize – 边框宽度;borderColor – 边框颜色。具体的使用效果您可以点击下面的demo查看。
您可以狠狠地点击这里:canvas原理jQuery圆角插件demo
4、存在的问题
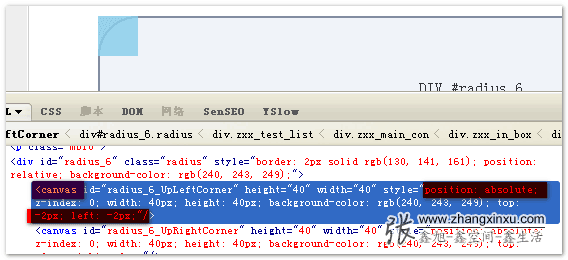
首先,我们简单看一下圆角实现的原理,需要有请firebug大显神威,看下图:

从标注可以看出,此插件是生产了四个canvas标签,这四个canvas标签的作用就是生成四分之一个圆,然后通过绝对定位分别定位到div区域的四个角上。好,这就是出问题的地方。IE6下有个蛮出名的奇偶bug,此bug描述大致如下:如果父标签的宽度是奇数,则其内部右侧或底部绝对定位的子元素会有1像素的误差,如果父标签是偶数则没有此问题。更多关于IE下的CSS bug请点击这里。
因而,此插件也有这个问题,如果父标签的宽度(实际的页面表现宽度)是奇数,则在IE6下,会明显看到右侧和底部的圆角的1像素偏差。

三、div拼合原理的jQuery圆角插件
此插件我已经翻译成了中文(有修改),您可以狠狠地点击这里:div拼合圆角jQuery插件中文demo
1、插件概述
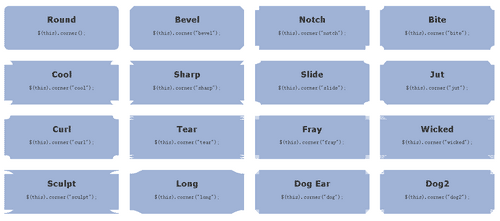
此插件不大,但是可用属性还真不少,表现的效果也是多种多样。例如下面这张缩略图:

具体参数对应的表现这里不具体描述,可以参见demo页面。此插件可以明确指定那个角有特别的样式表现,可以指定圆角的大小,指定内层的背景色或是外层的背景色。还支持一些很特殊的特性(corner color, strip color),支持自适应高宽或是定值高宽,不影响div标签当前的样式,可以动态改变圆角还是飞圆角,还支持自定义的HTML标记等,可以说是功能比较强大。
2、基本使用
与上面canvas圆角使用类似,前者是选择器.corners();,而这里少一个”s”,即选择器.corner();,所以此插件有时称jQuery.corner.js插件,而前者称为jQuery.corners.js插件。此方法支持级联,也就是一行代码有多个corner(),例如:$(this).corner("bite 15px").parent().css('padding', '10px').corner("notch 10px")
3、相关下载
demo页面提供此插件js下载路径,或者您可以直接点击这里下载:jquery.corner.js
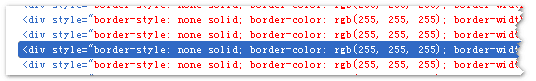
4、原理展示
此处圆角实现的原理比较容易理解,对于IE浏览器的圆角以及其他各类稀奇古怪边角,都是有很多个1像素高,宽度不一样(边框宽度差异)的div标签(含背景色)从上往下依次摞起来的。

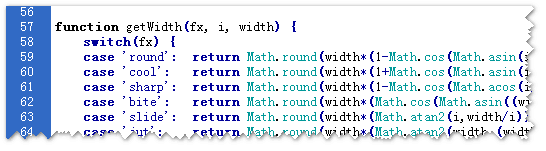
而确定这些创意的边角形状的就是js代码的这一部分:

这非常类似于flash中的显示编程,很多动作特效需要用到些数学计算,正弦余弦函数就是常用方法之一,这里也看到了这个影子。这里,您有兴趣可以自己定义方法,然后构造您自己的运动曲线函数,这样,也会生成一些稀奇古怪的边角的。
但是,对于Firefox,chrome或是Safari下最基本的圆角并不是通过div堆积木般堆起来的,而是直接用了CSS中的border-radius属性,所以在这几个现代浏览器下,基本的圆角是比较的圆滑的,对比IE浏览器,IE下的圆角有比较明显的锯齿,这是div堆砌构造效果的典型表现。
四、两插件的优劣对比
这两个插件都能很方便的实现圆角,但是由于原理的不同,差别还是挺大的,优点缺点区分的也很明显。
canvas标签实现圆角的jQuery插件好处在于圆角很圆滑,很好看。然而缺点就是需要的js文件要比后一种方法要多,而且大,这到不是关键,最麻烦的是其在IE6下的奇偶bug,标签的宽度不能是奇数,这是一个比较麻烦的限制。
div标签堆叠的方法优点在于兼容性强,可以自定义多种边角效果,功能相对多一些。不足在于圆角的圆滑度在IE浏览器下欠佳,js生成的HTML较多。
五、结语
两款圆角插件讲解也都只是简要带过,点到为止,我不喜欢啰嗦讲多,demo页面可以帮助快速了解这两款圆角插件,建议您看看。对于究竟该使用哪种插件为好,这没有明确的答案,各有优缺点,这需要您根据自己的情况做决定的。老实讲,个人是比较喜欢canvas方法的,虽然其文件相对大了很多,在IE6下有bug,虽然其效果有限,我就是喜欢此方法,因为div堆叠的方法我觉得太多太乱,我喜欢简洁与功能明确的产品。
感谢阅读!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=512
(本篇完)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.626)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.626)
- jQuery Lightbox(balupton版)图片展示插件讲解 (0.626)
- jQuery Pagination Ajax分页插件中文详解 (0.626)
- jQuery-单击文字或图片内容放大显示效果插件 (0.461)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.443)
- 图片旋转效果的一些研究、jQuery插件及实例 (0.431)
- 小tip: SVG和Canvas分别实现图片圆角效果 (0.374)
- Ajax Upload多文件上传插件翻译及中文演示 (0.371)
- Snap.svg-SVG实战学习必修课-实例与文档讲解 (0.355)
- jQuery-innerfade内部列表自动淡入淡出插件 (RANDOM - 0.351)

第一种canvas的方式 IE7&IE8仍不能正常显示。用IETESTER测试IE6能显示圆角,但有bug。
第二个怎么用的啊?
自从有了CSS3,从此不再用图片做圆角了。
补充一下 用IE8的兼容模式浏览正常
IE6上面两个圆角显示错误 IE8根本无法显示 只有firefox正常
DD_roundies by Drew Diller
http://www.dillerdesign.com/experiment/DD_roundies/
这个是不是更加好用一些呢?VML渲染的…