这篇文章发布于 2010年01月17日,星期日,00:05,归类于 jQuery相关。 阅读 131940 次, 今日 1 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=575

这可以说是最优秀的lightbox效果的图片上一个下一个图片切换显示插件,没有之一。我将其原项目进行了翻译,自己进行了一系列的测试,并对原js文件一些英文内容替换成了中文,修改部分CSS文件代码使更符合中文的显示。下面即详细讲述这款插件。
当前版本:v1.3.7最终版
发布日期:2009年4月25日
项目地址:http://jquery.com/plugins/project/jquerylightbox_bal
翻译编辑:张鑫旭(zhangxinxu)
中文demo: http://www.zhangxinxu.com/jq/balupton_zh/demo/
源文件下载:中文修改版,英文原版
一、特点
- Lightbox可以进行分组
- 使用title为图片添加描述
- 附加的一些文件(例如图片,CSS文件)已经自动添加,所以您只需要链接一个js文件即可
- 进行了新的设计与过渡
- 提供了许多简单的自动的方式创建和启动lightbox
- 提供大量参数借口以实现轻松的配置,并提供大量自定义事件的扩展,所以您不需要修改任何文件
- Lightbox可以自动的进行滚动和大小收缩,例如当图片过大时,其会自动降低图片的显示尺寸。
- 大小仅21K
- 支持colorBlend
二、兼容性
已经在下列浏览器下测试通过:Firefox 2+3, IE6+7, Safari 3, Opera 9.5
三、使用
在您页面的头部head中嵌入如下如下代码链接必须的JavaScript文件。
<script type="text/javascript" src="js/jquery-1.2.6.pack.js"></script> <script type="text/javascript" src="js/jquery.lightbox.packed.js"></script>
前面一个JavaScript文件表示JavaScript库,后面一个是lightbox插件。这里的链接路径根据您的实际情况进行修改。
启动lightbox方法有很多,主要的方法有两个:一是使用图片外部a标签的rel标签值(为lightbox或以lightbox为前缀),二是直接使用lightbox()方法,$("选择器").lightbox();具体使用方法以及效果您可以狠狠地点击这里:jQuery Lightbox(balupton版)使用中文demo
如果您在使用过程中遇到一些问题无法解决,可以去这里http://plugins.jquery.com/project/issues/jquerylightbox_bal,可能会对您有所帮助。
四、参数
| 参数名 | 描述 | 参数值 |
|---|---|---|
| show_helper_text | 是否显示一些提示文本,例如“点击关闭”等 | true(默认,显示), false(不显示) |
| show_info | 是否显示图片的信息 | “auto”(默认)- 要鼠标经过才会自动显示, true – 强制显示 |
| show_extended_info | 是否显示图片扩展的些信息 | “auto”(默认)- 要鼠标经过才会自动显示, true – 强制显示 |
| download_link | 是否显示图片下载的链接 | true(默认,显示), false(不显示) |
| auto_resize | 是否在图片尺寸过大时进行大小限制 | true(默认,限制), false(不限制) |
| colorBlend | 是否支持colorBlend(颜色混合) | null(默认)- 仅当colorBlend检测到时可用, true – 导入colorBlend且使可用, false – 不支持colorBlend |
| ie6_support | 是否支持IE6浏览器 | true(默认,支持), false(不支持) |
| ie6_upgrade | 是否给IE6用户显示升级提示信息 | true(默认,显示), false(不显示) |
| show_linkback | 是否显示右上角的方向链接 | true(默认,显示), false(不显示) |
| auto_scroll | 如何对滚动进行处理 | “follow”(默认)- 与用户一致, “disabled” – 不允许滚动, “ignore” – 忽略滚动(让lightbox停留在其最初的位置上) |
| speed | 每次图片转换过渡的时间(毫秒) | 400(默认), integer(整数) |
| baseurl | 要使用的基本路径用来自动导入需要的文件 | null(默认)- 自动检测, string – 要手动添加的基本路径 |
| files | JavaScript中链接调用的一些文件,在这些文件(CSS、图片等)重命名时使用 | Children: js.lightbox, js.colorBlend, css.lightbox, images.prev, images.next, images.blank, images.loading |
| text | JavaScript中包含的一些文字,在您要翻译的时候使用 | Children: image, of, close, closeInfo, download, help.close, help.interact, about.text, about.title, about.link |
| keys | JavaScript文件中包含的些快捷键,在您想重新定义快捷键的时候使用 | Children: close, prev, next |
| opacity | 覆盖背景层的透明度 | 0.9(默认,90%的透明度), 数值 |
| padding | 图片四周的padding值 | null(默认)- 自动检测, integer – padding的整数值 |
| rel | 链接上要搜寻的rel值,用以应用lightbox效果 | “lightbox”(默认)- 默认搜寻rel=”lightbox”, string – 应该搜寻的rel字符串 |
| auto_relify | 是否对rel进行一个初始化的扫描自动检测lightboxes | true(默认), false |
五、参数的应用
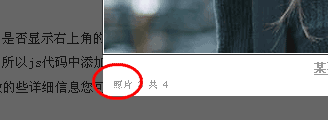
有两个方法使用这些参数:一是通过js链接,而是通过js代码。例如下面的例子,分别用着两个方法将JavaScript文件中的反向链接隐藏同时将文件中的“图片”文字改成“照片”。
1. 链接修改法
<script type="text/javascript" src="js/jquery.lightbox.min.js?show_linkback=false&text.image=Photo"></script>
2. 代码修改法(construct)
<script type="text/javascript" src="jquery_lightbox/js/jquery.lightbox.packed.js"></script>
<script type="text/javascript">
$(function(){
$.Lightbox.construct({
show_linkback: false,
text: {
image: '照片'
}
});
});</script>
结果如下图:

六、WordPress插件
此插件效果提供WordPress版。您可以点击下面的链接查看。至于WordPress插件的使用这里就不叙述了,不是本网站关注的方向。
jQuery Lightbox: http://wordpress.org/extend/plugins/jquery-lightbox-balupton-edition/
jQuery Lightbox画廊: http://wordpress.org/extend/plugins/jquery-lightbox-for-native-galleries…
七、结语
此插件在展示相册图片时使用是再好不过了,效果确实很酷,无论的图片的显示,切换大小变换都是动画实现了,流畅细腻,体验上佳。
翻译匆忙,编辑仓促,错误难免,如果您发现文章中有表述不准确欢迎提出来。或是有相关问题需要交流也欢迎提出,可以通过文章评论进行提问交流。
最后,再附上一遍中文版插件源文件:jquery_lightbox_balupton_zh.zip(55K)
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=575
(本篇完)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.913)
- jQuery powerSwitch万能slide(切换)插件 (0.605)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.541)
- 小卖弄:纯CSS实现图片滚动播放效果 (0.493)
- 小tip: 微博新版查看大图前后浏览的另外一种实现 (0.493)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.421)
- jQuery-两款不同原理的圆角插件讲解 (0.421)
- jQuery Pagination Ajax分页插件中文详解 (0.421)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.297)
- Ajax Upload多文件上传插件翻译及中文演示 (0.249)
- HTML5 Boolean类型属性(如required)值的JS获取 (RANDOM - 0.048)

亲 我试了一下 感觉这个插件还行 但是貌似双击的时候会报错啊 感觉这个问题有点坑 大神 看一下怎么解决
想做一个照片墙,点击图片会有放大,刚好今晚看到这了这个插件,明天试试。(ps:里面有很多插件,不要都要实现的功能能对号入座了就用这个插件,有时可以自己尝试写一下插件)
这个新版的已经不支持IE7和8了,坑爹
学长 这个插件如果一个页面里放二组图片,则点击遮罩层时会加载了两组内的所有图片,如何解决哈。。。
我现在也遇到这个问你,你的问题如何解决的?可不可以讲一下
点击图片后,右上角显示:jQuery Lightbox插件(balupton版)等信息,如何修改都去不掉,啥情况?谢谢!
http://www.zhangxinxu.com/study/down/jquery_lightbox_balupton_zh.zip 这个里的源文件在612行var $script = $(‘script[src*=’+this.files.compressed.js.lightbox+’]:first’);查找script在1.8.3版本中会出现问题,只要在单引前加双引就可解决
如何直接播放,进度条定位位置
在ie6下 第一次点击图片会卡在加载图片哪里 重新点击图片才能正常加载。。。。求解。。。
怎么只能切换四张图片啊
发现了,网站上预览的demo没问题,下载的包里的在IE6下极速崩溃
这东西让你给汉化的再IE6下不能正常执行了。
这个demo与汉化无关,是自己在写js 时添加的mousedown事件貌似在IE下有冲突,造成浏览器崩溃,现已临时修复了一下。