这篇文章发布于 2010年06月24日,星期四,19:44,归类于 CSS相关。 阅读 77713 次, 今日 8 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=895
一、Photoshop中的选区
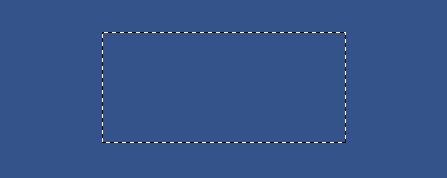
用过Photoshop的想必都知道Photoshop中的选区,呈现的状态时不断过渡的虚线框。如下图所示:

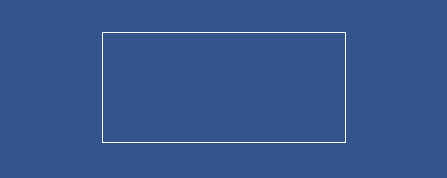
上图为静止图片,实际上边缘应该是波纹状不断移动的。如下图所示:

当然,上图不是截图,而是配合CSS且对图片进行一定处理后的效果,也就是本文的主要内容。
二、不规则选区
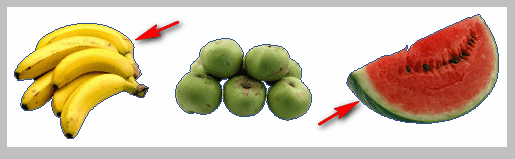
上一段落其实已经展示了一个实现photoshop选区的效果图,不过上图选区为矩形。实际上,即使是不规则的选区形状,我们也可以使用CSS实现,参见下图:

三、如何实现的
就像魔术一样,说穿了其实很简单。使用CSS实现类似于photoshop的选区效果最最关键的因素就是一张黑白斜纹的动画图片 ,这张gif动画图片为8像素*8像素,大小不足1K。我们将这张小图放大10倍后,看看是个什么样子,见下图:
,这张gif动画图片为8像素*8像素,大小不足1K。我们将这张小图放大10倍后,看看是个什么样子,见下图:

您可以狠狠地点击这里:gif动画图片下载
具体实现
同样的,要实现不规则选区效果,只需要1像素不规则的镂空线条即可。例如上面的水果不规则选区中的水果图片,如果放在深色背景上,则1像素的镂空线条就会像独眼龙看告示——一目了然。见下截图:

四、一些实际的应用
我们可以将photoshop的选区UI效果应用在web制作中。例如下面的一些实际的或是娱乐的应用:
2. 单/复选框选中
3. 高亮文本框焦点样式
4. 鼠标经过显示图片选区
鼠标经过下图,然后,
其他
其他一些应用就是您的聪明才智想出来的应用,这里就不继续献丑了。
五、参考文章
文章参考自:http://matthewjamestaylor.com/blog/animated-photoshop-selection-on-a-web-page
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=895
(本篇完)
- RGBA颜色与兼容性的半透明背景色 (0.293)
- CSS3 background扩展属性element简介 (0.293)
- CSS3 linear-gradient线性渐变实现虚线等简单实用图形 (0.293)
- 666,看hr标签实现分隔线如何玩出花 (0.293)
- CSS3模拟window7炫酷界面效果展示 (0.214)
- 像素的世界及其在web开发制作中的应用 (0.175)
- CSS实现兼容性的渐变、高光等文字效果 (0.149)
- 60个极富创造性的震撼的电影海报设计 (0.143)
- 面向设计的半封装web组件开发(概要版) (0.126)
- 基于原生HTML的UI组件开发 (0.126)
- CSS ::backdrop伪元素是干嘛用的? (RANDOM - 0.006)

这个水果的动画真的太有创意了,厉害啊大佬
关于选区的问题,就是在做产品图的时候,在PS里用工具“p”勾了路径然后转选区时,选区是整个路径包含的内容,没有象博主那样是线条选区
不错啊,有创意!
最后一张图,效果太有创意了
有沟必火!
想法有见地,学习了