这篇文章发布于 2010年06月19日,星期六,23:38,归类于 CSS相关。 阅读 153221 次, 今日 8 次 18 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=874
一、浏览器默认字体
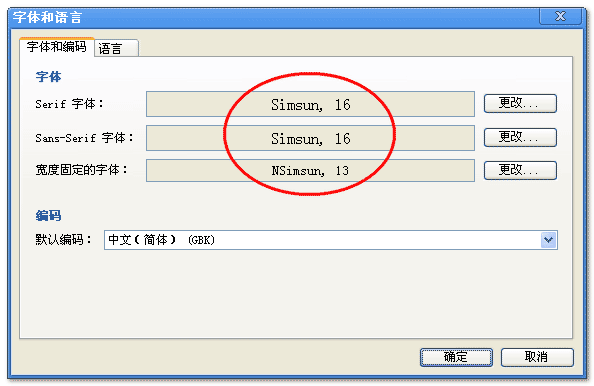
众所周知,浏览器字体默认的设置为“宋体/simsun字体 16像素”,例如Chrome浏览器下:

二、CSS中设置的字体
考虑到兼容性,我们总会在CSS中队字体进行一些设置,这类设置往往设置在body标签上,无论是人人网,腾讯网,淘宝网,开心,新浪,网易等都是如此。以下为各个大型网站的body的字体设置:
人人网:
body{font-family:Tahoma,Verdana,STHeiTi,simsun,sans-serif;}
其中simsun为中文字体。
腾讯网:
body{font-family:"宋体","Arial Narrow";}
淘宝网:
body{font:12px/1.5 tahoma,arial,sans-serif;}
开心网:
body{font-family:'lucida grande',tahoma,helvetica,arial,'bitstream vera sans',sans-serif;}
新浪微博:
html{font-family:Arial,Helvetica,sans-serif,"宋体"}
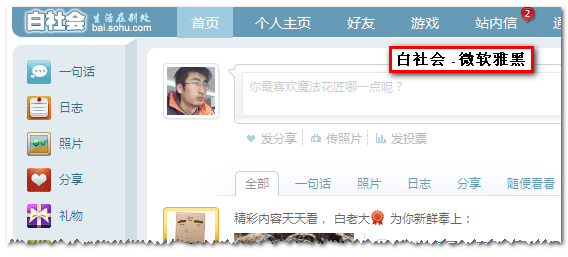
白社会:
body{font:12px/20px Tahoma,Verdana,Arial,sans-serif;}
三、浏览器默认字体与CSS字体间的关系
要说关系,很简单,就是CSS字体的级别大于浏览器默认字体的级别。但是,在中国,作为中文网站,中文用户,中英文之间的差异使得故事的发展变得生动有趣了,这也是本文的所讨论的关键所在。
咱们不急,今天荷兰和日本对的比赛反正耗得很,听我娓娓道来~~
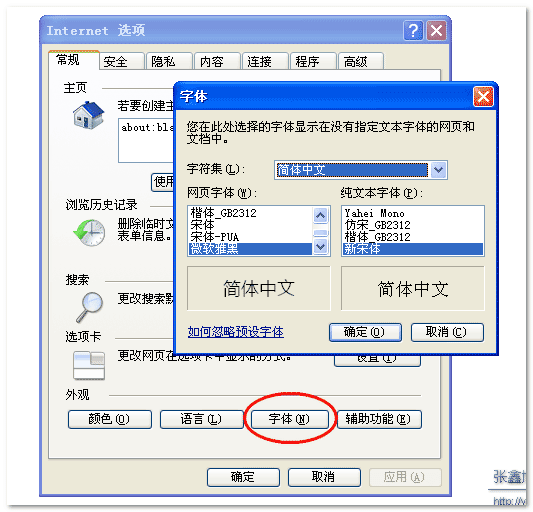
应该都知道,浏览器的默认字体是可以更改的,例如IE浏览器,见下图:

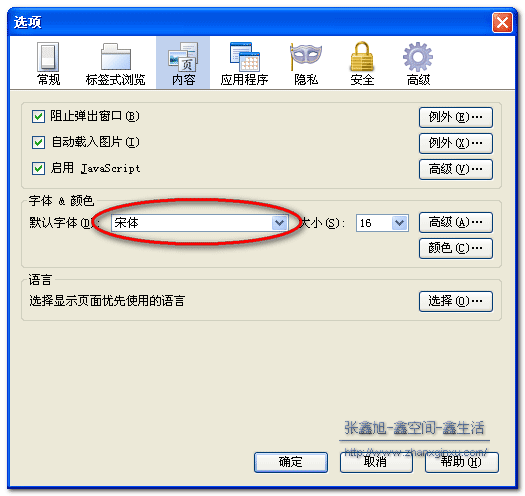
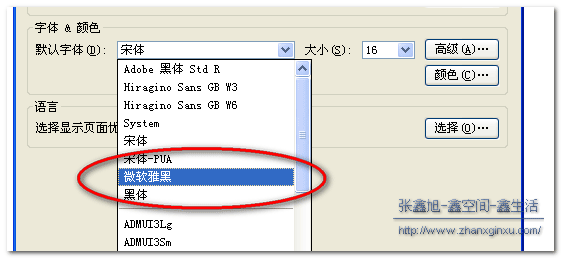
或者是Firefox浏览器,工具 -> 选项 -> 内容,见下图:

我们现在将默认字体由“宋体”改成“微软雅黑”,再看看第二部分提到了这些网站页面的字体表现:

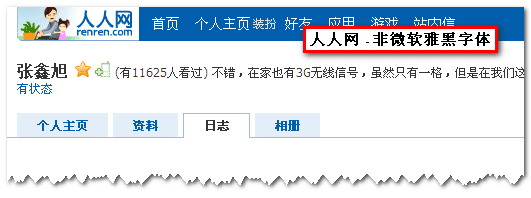
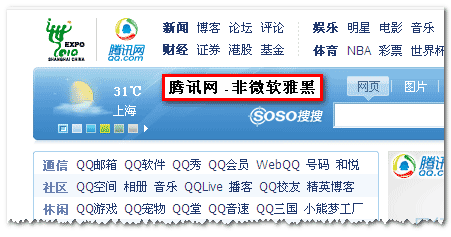
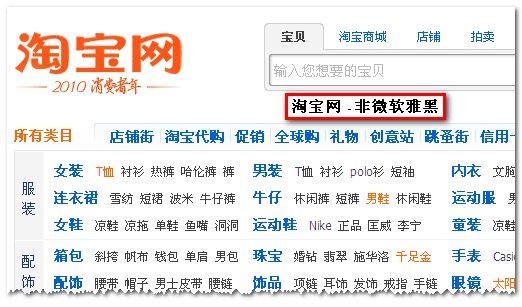
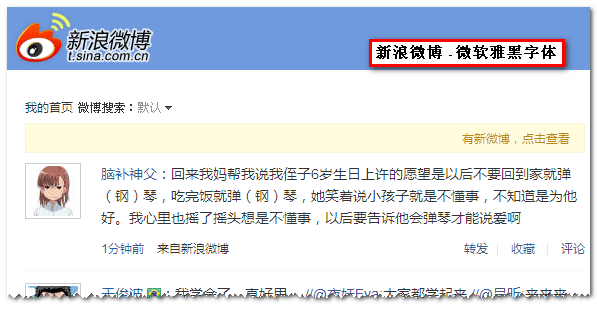
下图全部截自Firefox3.6浏览器下,在IE浏览器下修改默认字体也会得到类似的结果,您可以自己试一试,下图顺序与第二部分出现的网站列表是一一对应的,图上已标明了浏览器默认字体“微软雅黑”是否起作用的情况。






可以看到,人人网,淘宝网以及腾讯网下,页面上的字体依然长得就像是“宋体”一样,也就是说,修改浏览器的默认字体对其一点效果都没有;但是在开心网,新浪微博,白社会(以及我的博客)这些页面上,字体的表现就是微软雅黑效果。为什么会有这些差异呢?
究其原因,不难理解。在本文的第二段落,将上述网站最顶级标签的font属性都罗列了出来,这是有原因的。仔细观察相应网站的body/html设置的font/font-family属性,相信您会找出表现差异的原因了——凡是浏览器默认字体不起作用的页面都是在CSS中设置了中文字体的页面。例如,人人网的simsun字体,腾讯网的“宋体”,淘宝网的“宋体”,只要在font/font-family属性中出现了对中文字体的设置,那么浏览器的自定义的默认字体就会失效,不起作用。OK,这里还有个看似“例外”的情况,就是新浪微博的页面,其html标签的CSS字体样式是:
html{font-family:Arial,Helvetica,sans-serif,"宋体";}
其也设置了含“宋体”的字体属性啊,为何页面上的表现依然是“微软雅黑”的效果而与腾讯网、淘宝网不一样呢?我之前就提过新浪微博的页面重构的水准与其新浪网的地位不匹,从这个font-family属性的设置可见一斑。我们在设置font-family属性是会在最后带有sans-serif或是serif,其分别表示“无衬线字体”和“衬线字体”,这个东东不是厕所里的屁屁——随便放的,我个人认为,其作用为终结,终结font-family属性,也即是说跟在sans-serif/serif后面的字体都是聋子的耳朵——摆设。所以新浪微博页面字体设置
html{font-family:Arial,Helvetica,sans-serif,"宋体";}
中的“宋体”压根就是多余的,永远也不会起作用,只会加大CSS文件尺寸的冗余代码。如果将“宋体”调至"sans-serif"的前面,那么情况就会大不一样。
四、与用户体验与页面可用性之间的关联
我们为什么要在body中设置font-family属性,其一就是在于统一,也就是所谓的兼容性,其二就是让英文字符更好看,“宋体”下的英文字符看多了会让人觉得蹩脚的……所以我们会设置font-family:arial或是font-family:Tahoma这是需要的。对于中文站点,这类英文字体的设置依旧留下了中文的突破口。要知道,这些英文字体对中文文字的表现是没有影响的(这里仅指单纯的文字表现,对齐、下划线等问题不予考虑),英文字体仅对英文字体及一些字符有影响,中文字体依旧勃起,处于真空的裸露的状态,这种裸露直接裸给了浏览器,也就是说英文字体下的中文字体仅受浏览器的默认字体影响,于是这就牵涉到了一个页面可用性的问题。
有一部分用户,虽然是一小部分,但是他们喜欢使用自定义的中文字体,拿我身边的事情举例吧。我有几个同事就喜欢“微软雅黑”字体,他就是把浏览器的默认字体设成了“微软雅黑”。根据他的口述,在他看来,访问一个网站,发现这个网站的字体不是他自定义的字体,他会有些许的挫败感,如果一个网站可以接受他修改的字体,以“微软雅黑”的形式显示,其对这个网站的认同感也会提升。由于“英文字体下的中文字体仅受浏览器的默认字体影响”,这类仅仅设置了英文字体的网站在我的这几个同事心中的分值无形中就提高了,而强制了中文字体的网站分值会下降。
我们可能仅仅是忽略而已,仅仅是不知道而已!对于中文网站,我们的用户绝大多数是中文用户,在页面上设置中文字体属性(宋体/simsun)会降低页面的可用性和潜在的用户体验。如今的web,好的产品往往是可以满足用户的个性需求和自主能动性。页面上中文字体的设置会扼杀浏览器的默认中文字体,无法让用户以自己喜欢的中文字体显示。所以,我个人的倾向是,不要再CSS中,至少在body/html这类标签上设置中文字体。
我本想把本文的题目定为“不要再CSS中定义中文字体”,这样的题目更有噱头,但是……(我要转折)。因为我突然想到,有些网站就是不让你使用您自己定义的字体,比如网站可能会使用“微软雅黑”与“宋体”来区分中文与标题,如果网站中文字体可以提过浏览器自定义,例如“微软雅黑”,则标题与正文字体一致,反而增加了阅读浏览负担,降低了用户体验。
所以,到底哪种做法更好,要看实际的情况,合适的往往是最好的。但是,您需要知道:在CSS中设置中文字体会让中文用户无法通过修改浏览器默认字体来按照自己的需要浏览网页。至于具体您会怎么做,那就看您自己了。
//zxx:日本队挂了~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=874
(本篇完)
- CSS font-family常见中文字体对应的英文名称 (0.636)
- web页面相关的一些常见可用字符介绍 (0.435)
- CSS font关键字属性值的简单研究 (0.370)
- 真正了解CSS3背景下的@font face规则 (0.301)
- CSS font-feature-settings 50+关键字属性值完整介绍 (0.267)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.210)
- ascent-override descent-override line-gap-override一锅端 (0.210)
- 翻译 - CSS继承详解 (0.209)
- 了解CSS属性font-kerning,font-smoothing,font-variant (0.168)
- 翻译 - CSS高峰会议内容精选 (0.160)
- 说说HTML5中label标签的可访问性问题 (RANDOM - 0.122)

 我的应用
我的应用
||ヽ(* ̄▽ ̄*)ノミ|Ю
ding
鑫哥写真厉害,学习了
font-family:Arial,Helvetica,sans-serif,”宋体”; 中宋体不起效是因为sans-serif其实也是一种字体。只不过这种字体是根据当前浏览器的设定而改变的
帮帮哒!!!
很受用!谢谢博主不辞辛劳分享给我们这么多!
谢谢鑫哥,再次来到这,又get了很多新技能。等实习拿工资了,请您喝咖啡。哈=。=
前来捧场,站长辛苦了!
一直没注意到mac这一块的字体,感谢分享
鑫哥,像你同事那种雅黑控,可能通过javascript伪协议或bookmarklet来改变页面字体。。。理论上可行,自己没试
@vicky chrome中字体想要小于12px,加上-webkit-text-size-adjust: none; 就OK了。
这玩意见人见智,不同的字体在对行高对齐方便都不统一,如果你页面设计的很紧凑按照紧密的像素进行布局,字体换了后可能会让页面错乱的,你可能又会说页面要照你的那种风格进行编写,高自由度什么的。但是企业办公网站不太试用,他们要的只是一个稳定的显示一致的页面,照你那么写,会有些时间浪费在测试上
游览器默认一般是宋体,但是游览器默认的宋体和样式表里面定义后的宋体在ie下显示会有点不一致(很细微的像素级差别),所以这里就有一个取舍,舍弃像素级差让用户可以自定义字体呢还是追求完美解决兼容问题大家还得根据实际项目而决定~
另外,加上sans-serif其实也是有意在照顾Unix-like操作系统的用户,原因大家都知道的
我们在设置font-family属性是会在最后带有sans-serif或是serif,其分别表示“无衬线字体”和“衬线字体”,这个东东不是厕所里的屁屁——随便放的,我个人认为,其作用为终结,终结font-family属性,也即是说跟在sans-serif/serif后面的字体都是聋子的耳朵——摆设。所以新浪微博页面字体设置html{font-family:Arial,Helvetica,sans-serif,”宋体”;}中的“宋体”压根就是多余的,永远也不会起作用,只会加大CSS文件尺寸的冗余代码。如果将“宋体”调至”sans-serif”的前面,那么情况就会大不一样。
这里一段的解释个人认为事实上是这样的,希望各位验证:
sans-serif和serif事实上对应的是某个字母体系,也就是无衬线体系和衬线体系,我们的机器里,无论如何,一定会有属于这两种体系中的英文或中文字体,比如宋体就属于serif衬线体系,所以大篇幅正文采用了宋体,而黑体则属于sans-serif无衬线体系,因为会放在例如标题中使用,如果将某种字体放在这两种字体体系之后,那基本就是没有意义的,因为在应用它之前,前面一定找到了对应的字体,所以sina才会犯了这样一个错误,应该是前端人员的“粗心”导致的吧。
多谢指正,话说当初在定reset的时候好好研究过字体的处理,当时选择了不定义中文字体主要是考虑mac系统。我还专门去看了一下历史版本,很纳闷什么时候sans-serif后面冒出来了一个宋体,因为从没生效,你不说我们还真没意识到这个bug。多谢了
评论出错了。。再提交又说我发过。。刷新又看不到。再问次,重复的话麻烦删掉。
请问有没有办法可以强制设置字体大小,中文版chrome会设置字体最小12px, 这样用户浏览英文网站的时候遇到小于12px的英文字(9pt之类)也会被改成12px,很影响效果
chrome对中文字体默认大小的控制也很纠结,浏览英文网站的时候小于12PX的字都被强制成12PX了。不知道有没有方法强制呢