这篇文章发布于 2022年03月21日,星期一,23:35,归类于 CSS相关。 阅读 14972 次, 今日 26 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10319 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

ascent-override、descent-override和line-gap-override这 3 个 CSS 属性作用都是类似的,都是在 @font-face 自定义字体中设置文字的上、中或下间隙大小。
由于兼容性一致,作用类似,使用场景也一致,因此,放在一起介绍。
一、作用说明
简单来说:
ascent-override和descent-override用来重置字体中内置的上悬线和下悬线的位置。
字体基础知识
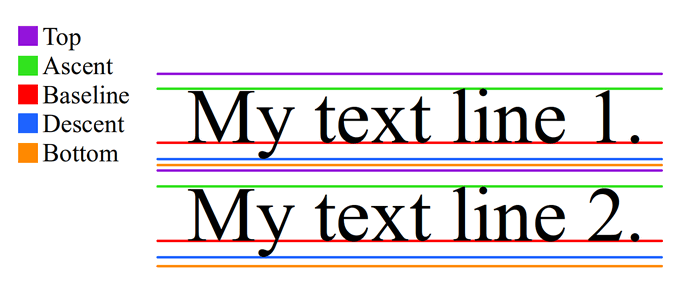
vertical-align属性支持 top/baseline/bottom 这 3 个值,这个很多人知道,实际上,ascent 和 descent 也是文字垂直对齐中非常重要的两条线。
参见下面的示意图:

表示英文字母(包括大写)图形的上下边缘线位置。
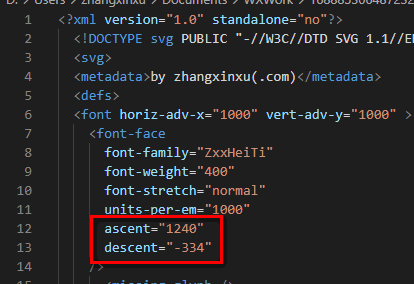
如果大家对 SVG 字体了解,就可以看到其字体面的描述中有 ascent 和 descent 这两项,如下截图示意:

<font-face font-family="ZxxHeiTi" font-weight="400" font-stretch="normal" units-per-em="1000" ascent="1240" descent="-334" />
ascent-override和descent-override属性就是用来重置字体内部的 ascent 和 descent 的。
line-gap-override作用
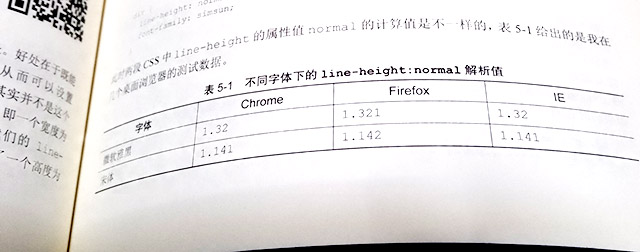
如果大家认真读过 《CSS世界》,就应该知道 line-height:normal 这个 CSS 声明很有故事,当行高为 normal 的时候,最终的行高大小是由字体决定的。
例如下面我手机拍的照片,其中微软雅黑字体和宋体下的行高计算值就是不一样的。

line-gap-override 属性的作用是重置这个字体内部设定的行间隙(可以近似理解为行高)。
二、功能演示
上面介绍了几个属性的作用,下面看下真实的表现效果,这几个 CSS 属性都需要在 @font-face 声明中才有效,例如:
@font-face {
font-family: ascentFont;
src: local('PingFang SC'),
local('Microsoft Yahei');
ascent-override: 100%;
descent-override: 0%;
line-gap-override: 80%;
}
为了方便大家直观体验效果,我专门做个个演示页面,您可以狠狠地点击这里:CSS ascent-override descent-override line-gap-override基本效果demo
各个属性表现如下 GIF 截屏示意:
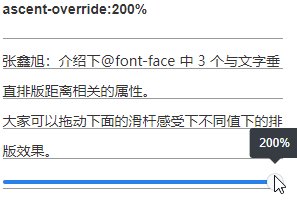
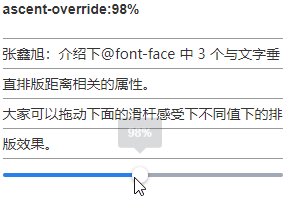
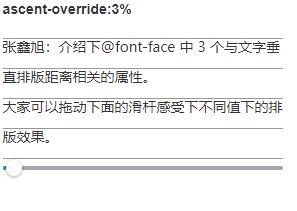
1. ascent-override
ascent 是设置上悬线的位置,默认是 100%,范围从 0%-∞,值越大,文字越下沉,这个很好理解,上悬线的位置大了之后,文字的文字自然就靠下了。

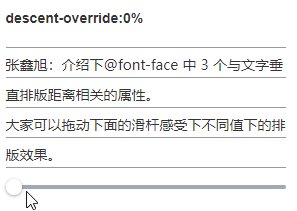
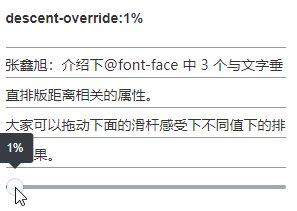
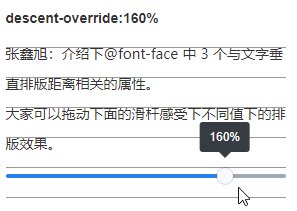
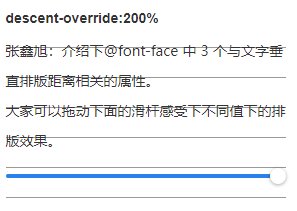
2. descent-override
descent 是设置下悬线位置,由于不支持负值,且一般字体内部的 descent 都是负值,因此,初始值可以看成是 0%,值越大,文字的位置越高。例如下面 GIF,所以滑杆移动到右侧,文字所在的垂直位置明显变高。

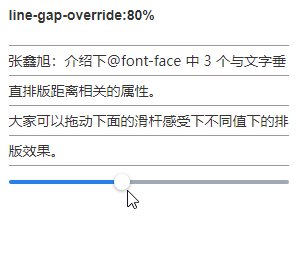
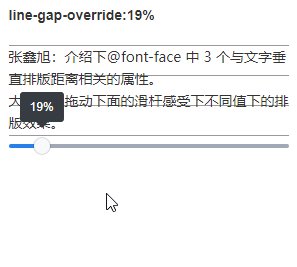
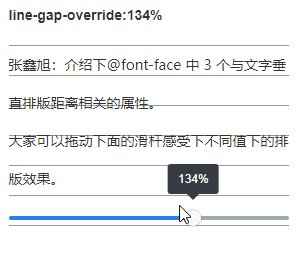
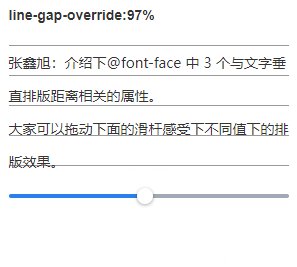
3. line-gap-override
line-gap-override 设置要想生效,则对应字体所在的 lien-height 属性值必须是 normal,无论是数值,长度值还是百分比值都会让 line-gap-override 属性没有效果。
line-gap-override 不支持负值,因此,只能让行高变高,而不能减少。

三、应用场景
在某些 Android 设备下,或者使用某些自定义字体或图标的时候,文字或者图形总是没法垂直居中,无论是 Flex 布局的 align-items:center ,还是 line-height 设置都不行,则多半是这个字体内部的上悬线或者下悬线位置不太对。
此时可以使用本文提供的这几个属性进行重定义进行修复。
我想,这就是这几个 CSS 属性设计的意义所在。
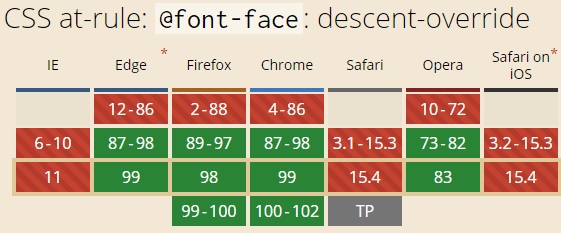
不过,有点遗憾的是,目前 Safari 浏览器还没有对其进行支持。

在 JS 中使用
另外,ascent-override、descent-override等属性也是可以在 JavaScript 代码中使用的,使用全局的 FontFace 对象接口,下面是一段代码示意,适合不太喜欢 CSS 的开发小伙伴:
let fontFace = new FontFace('Roboto', 'url(./roboto.woff2)', {
'descentOverride': '90%'
});
console.log(fontFace.descentOverride); // 90%
fontFace.descentOverride = 'normal';
console.log(fontFace.descentOverride); // 'normal'
四、结尾的絮叨
最近小区被封了,一切从严,很久没出门了,其实我觉得吧……
写了很多,又删了,算了……好好写代码。
今天看新闻,发生了空难,整个人心情都不好了,刚开始刷到的时候还没确认,希望是小故障,没想到……
……又删了,算了……好好写代码。
做好自己,发光发热。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10319
(本篇完)
- 关于CSS emoji字体和OpenType-SVG我所知道的一些事 (0.926)
- 真正了解CSS3背景下的@font face规则 (0.322)
- 文字沿着不规则路径排版布局的实现 (0.271)
- 使用CSS size-adjust和unicode-range改变任意文字尺寸 (0.248)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.187)
- CSS unicode-range特定字符使用font-face自定义字体 (0.174)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.148)
- CSS font关键字属性值的简单研究 (0.148)
- 请使用千位分隔符(逗号)表示web网页中的大数字 (0.136)
- 了解woff2字体及转换 (0.113)
- 详解日后定会大规模使用的CSS @layer 规则 (RANDOM - 0.039)

100.0.4896.60 的 chrome 不生效
demo 在 99.0.4844.74 的 chrome 不生效
在 97 的 firefox 生效