这篇文章发布于 2022年03月27日,星期日,23:08,归类于 CSS相关。 阅读 22884 次, 今日 6 次 16 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10355 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、过去只能::first-letter
如果一段文字没有标签,想要改变里面某个字符的尺寸,在过去只能使用 ::first-letter 伪元素,且只能改变第一个字符的尺寸。
典型的应用场景是电商网站的价格,例如下图的 ¥100,其中羊角符号 ¥ 的尺寸比较小,而后面的100尺寸比较大:

通常的实现都是给羊角符号或者后面的数字套一个标签,然后分别设置,其实没必要,直接匿名文本就可以了,例如:
<span class="price">¥100</span>
.price {
display: inline-block;
font-size: 20px;
color: red;
}
.price::first-letter {
font-size: 75%;
}
实时渲染效果如下:
¥100
然而,::first-letter 伪元素只能改变第一个字符的尺寸,如果希望改变最后一个字符,甚至是任意的字符尺寸,就不行了。
例如“100元”,希望最后的“元”字字号较小,::first-letter 就无能为力。
别急,使用 CSS size-adjust 和 unicode-range 可以实现上面的需求。
二、任意字符的尺寸设置
实现方法如下:
<span class="price">100元</span>
@font-face {
font-family: smallYuan;
src: local('PingFang SC'),
local("Microsoft Yahei");
size-adjust: 50%;
unicode-range: U+5143;
}
.price {
font-family: smallYuan;
font-size: 24px;
color: red;
}
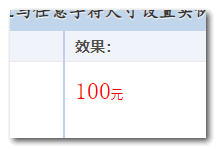
结果如下图所示,可以看到最后的“元”字的尺寸明显小了一个规格:

眼见为实,您可以狠狠地点击这里(如果不是Safari浏览器):CSS size-adjust与任意字符尺寸设置demo
三、size-adjust属性简介
size-adjust 属性用在 @font-face 中,可以自定义字体的时候指定字号大小,语法:
size-adjust: <percentage>
仅支持百分比值,例如:
size-adjust: 90%;
而 unicode-range 可以指定哪些字符应用这个自定义字体,双管齐下,就可以设置特定字符的字号大小了,是不是很妙?
例如上面的demo案例中的 unicode-range:U+5143 表示只有 “元” 这个字符应用 smallYuan 这个自定义字体。
unicode-range 属性支持任意数量的字符,也支持字符范围,IE9就支持,很顶用的,详见我6年前的这篇文章:“CSS unicode-range指定自定义字体特定字符”
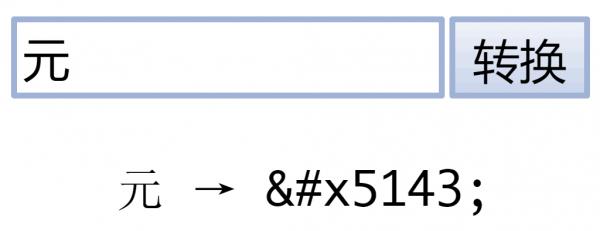
unicode值如何获取
我做了个小工具,可以返回任意字符的 Unicode 值:任意字符转换成HTML识别格式工具页面

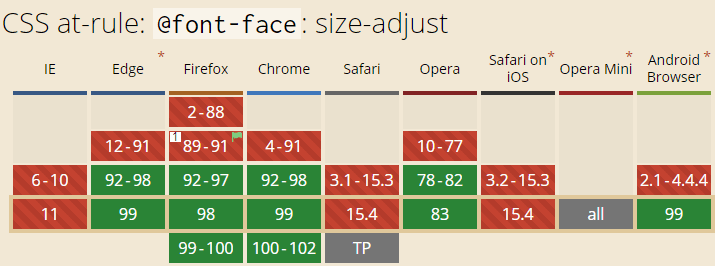
兼容性
size-adjust 是个新特性,目前 Safari 浏览器并未支持,如下图所示:

因此,目前还只能用在不需要考虑兼容性的场景。
四、奇思妙想说明
size-adjust 还有其他一些作用,只要你脑洞够大。
1. 突破 12px 最小字体限制
以前有介绍过借助SVG突破Chrome 12px最小字号限制,文章点击这里。
但是这种方法使用比较麻烦,有了 size-adjust 属性,事情就简单多了,因为 size-adjust 改变的是字体文件底层的字形显示,不受 12px 尺寸的限制。
例如本文 200 元的例子,如果对应的尺寸调整为:
size-adjust: 20%
显示的效果是下图这样的:

怎么样,够小了吧!
2. 另类字符隐藏方法
经过我的测试,size-adjust 是支持 0%,此时字符会隐藏不可见。
这种隐藏会更巧妙,爬虫是不可识别的,于是,我们可以做很多干扰或欺骗的事情。
比方说文章中,凡是“张鑫旭”三个字,就隐藏,相关CSS如下所示:
@font-face {
font-family: copyFont;
src: local('zhangxinxu');
size-adjust: 0%;
unicode-range: U+5f20, U+946b, U+65ed;
}
此时用户看是正常的,但是爬虫无法识别,自己的版权信息就会带过去。
又例如 SEO 的欺骗,传统的 display:none 隐藏,或者屏幕外隐藏可能会被搜索引擎认为是作弊,但是这种自定义字体的隐藏就非常隐蔽,搜索引擎,尤其百度这种垃圾搜索引擎肯定是无法识别的。
以及其他很多绝妙的应用。
size-adjust 对字号控制最强之处就是不需要 HTML 标签,这个是其核心竞争力。
五、来了,三月底的结语
本文估计是2022年3月份的最后一篇文章了,一晃居家办公已经两周了,就没出过小区门,看这样子,还需要很久。
唉,真没必要,我是自由主义派,从小没人管,家境也很糟糕,受了很多挫,遭受了很多苦难,但是并不妨碍我变得更积极,更向上,更强大,一味的保守,或者说过度,有时候会适得其反。
多年的保守以及压抑所带来深远的影响,可能要比表面的影响多的多。
我这一生都是基于宏观哲学道理做决策的!
不吐不快,感谢阅读,愿明天依然太阳高高挂起!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10355
(本篇完)
- 不要搞混了,不是text而是CSS font-size-adjust属性 (0.757)
- 真正了解CSS3背景下的@font face规则 (0.346)
- 关于CSS emoji字体和OpenType-SVG我所知道的一些事 (0.346)
- ascent-override descent-override line-gap-override一锅端 (0.346)
- CSS unicode-range特定字符使用font-face自定义字体 (0.243)
- 翻译 - CSS继承详解 (0.190)
- 请使用千位分隔符(逗号)表示web网页中的大数字 (0.189)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.157)
- 超酷!CSS font-palette与彩色字体显示 (0.157)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.103)
- 如何灵活利用免费开源图标字体-IcoMoon篇 (RANDOM - 0.054)

想要那种银行卡号展示有空格的效果。给出指定位置展示空格。如手机号format=[3,4,4]
没有效果
改变字体大小 transform scale也可以吧
要是能改颜色就好了
学到了,这加版权信息的方式!绝
btw 老哥在上海保重啊~
手机端不兼容啊,好可惜
您好,文章里的图片加载不出来了,windos电脑,最新的chorome100,提示Referrer Policy: strict-origin-when-cross-origin,
痛失韩国市场
谢谢张老师,学习到很多,感谢~
我觉得纯文本让html有点复杂,更喜欢react native所有内容都必须加标签的方式,虽然写起来繁琐一些,但结构更完成,也降低一些思考负担,可能实我强迫症。
勘误:
此时用户看是正常的,但是爬虫无法识别,自己的版权信息就会带过去。
又例如 SEO 的欺骗,传统的 display:none 隐藏,或者屏幕外隐藏可能会被搜索引擎认为是作弊,但是这种自定义字体的隐藏就非常隐蔽,搜索引擎,尤其百度这种垃圾搜索引擎肯定是无法识别的。
应为:
搜索可抓取但用户不可阅读,适用于网站logo背景,文字的隐藏,可作为display:none另外一种替代方法。
我用chrome: Version 99.0.4844.74 (Official Build) (x86_64), 打开demo没有效果啊
已修复,应该是 Mac 下 PingFang SC 没匹配上。
看你的兼容性支持98 我的chrome98 无效果
我处理下,应该是苹方字体名称没匹配上,我换个字体~
学习了,css 真的博大精深,妙用无穷……
希望上海乃至全国的疫情尽早结束吧,我还想着今年要接爸妈过来玩的