这篇文章发布于 2020年09月6日,星期日,23:24,归类于 SVG相关。 阅读 26105 次, 今日 2 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9561
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、需求描述
· 有一个抽奖转盘,奖品的描述文字希望沿着转盘显示。
· 元素A到元素B中间有条连线,这条线是倾斜的,希望文字可以沿着这条斜线排列。
· 七夕想要给女朋友准备一份礼物,需要一些图案组成一个爱心形状。
等。
以上这些场景都属于文字不规则排版。
有没有什么办法实现呢?
有!
使用SVG的<textPath>元素可以轻松实现。
二、textPath让文字沿着路径排列
举个简单的例子,随着绘制一个曲线路径,然后整几个文字,SVG代码如下所示:
<svg viewBox="0 30 300 130" height="150">
<path id="zxxPath" fill="none" stroke="red" d="M10,80 q100,120 120,20 q140,-50 160,0" />
<text>
<textPath href="#zxxPath">
实际开发,path路径是应该在<defs>中不显示
</textPath>
</text>
</svg>
然后实时渲染效果如下所示:
如果是看不到上面的效果,则必然不是原站,您可以狠狠地点击这里浏览效果:文字沿着path自动排列demo
可以看到文字沿着弯弯扭扭的曲线路径排列了。
回到一开始的需求那里。
- 如果希望文字沿着圆盘排列,只需要给定一个圆的path路径即可;
- 想要文字沿着斜线排列,只需要给下这个斜线的路径值;
- 想要字符排列出一个❤形,只需要给定心形的路径大小就可以了。
就这么简单。
三、但是圆并不是路径
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9561(作者张鑫旭)
<textPath>元素的href属性只能指向<path>元素,也就是下面的用法是无效的:
<svg viewBox="0 30 300 130" height="150">
<circle id="zxxCircle" cx="150" cy="75" r="60"></circle>
<text>
<textPath href="#zxxCircle">本文作者张鑫旭,可加我微信zhangxinxu-job进行交流</textPath>
</text>
</svg>
这其实是个问题,因为使用<circle>元素手写一个圆,或者使用<rect>元素手写一个矩形对于大多数开发者而言,是没有任何压力的。
但是你让开发者直接使用<path>元素手写一个圆,那就触及技能的盲区,已然无法驾驭。
不用急,考虑到大家会有这样的困难。
我专门写了个工具,可以把任意的SVG图形元素代码转换成<path>元素代码,这样,沿着圆进行排列那就完全无障碍啦。
工具地址是:https://www.zhangxinxu.com/sp/path.html
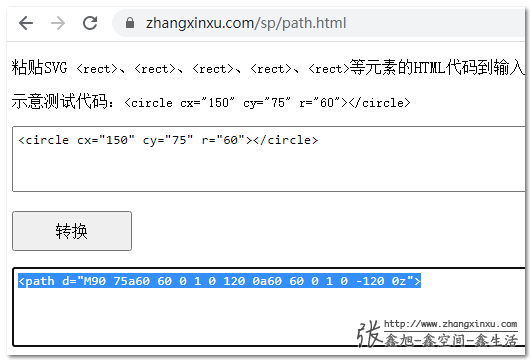
例如我复制一段<circle>元素代码到输入框,然后点击转换按钮,哗啦啦一声响,转换好了,得到了路径代码,如下所示:
<path d="M90 75a60 60 0 1 0 120 0a60 60 0 1 0 -120 0z">
截图效果示意如下:

实地跑下效果如何,代码如下:
<svg viewBox="0 0 300 150" height="150">
<path id="zxxCircle" stroke="deepskyblue" fill="none" d="M90 75a60 60 0 1 0 120 0a60 60 0 1 0 -120 0z"/>
<text>
<textPath href="#zxxCircle">https://www.zhangxinxu.com/wordpress/?p=9561</textPath>
</text>
</svg>
实时渲染效果如下所示:
Nice,元龙看到了都点赞!
补充于2020-10-29
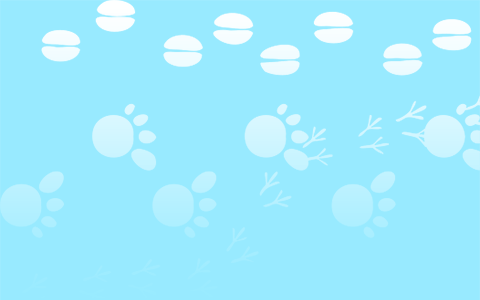
近期项目正好有设计师设计了文字环绕效果的稿件,如下图所示,周围有一圈淡淡颜色的文字环绕效果:

就是使用本文技术实现的,效果很香。字符之间的间距使用的是全角空格分开的,   
然后测试下来,比较陈旧的iOS版本不支持,其他均表现良好。
四、再延伸一点点
<textPath>元素的路径排列效果不仅对常见的文字有效,对于任意的字符都是有效的,包括Emoji字符。
例如下面这个使用五角星☆Emoji拼出一个爱心的排版效果。
<svg viewBox="-10 -10 180 168" width="160" height="148">
<defs><path id="zxxPath2" d="M118,0c-17,0-31.5,13.5-38,28C73.5,13.5,59,0,42,0C19,0,0,19,0,42c0,47,47.5,59.5,80,106
c30.5-46.5,80-60.5,80-106C160,19,141,0,118,0z"/></defs>
<text>
<textPath href="#zxxPath2">⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐</textPath>
</text>
</svg>
实时渲染效果如下所示:
怎么样,效果还不错吧,明年七夕诸位就可以送一段这样的代码,代表程序员的浪漫,然后你会发现你的女朋友……生气了一整天,哈哈,还是送玫瑰花靠谱。
五、如果是不规则的环绕布局
如果文字是沿着不规则的路径环绕布局,而不是排列布局,又该如何实现呢?
可以使用CSS Shapes布局实现,具体可参见我之前这篇文章:写给自己看的CSS shapes布局教程
另外,CSS现在已经支持设置元素沿着任意路径运动了,无论是规则路径还是不规则路径,就是使用CSS offset属性,具体可以参见我之前的这篇文章:使用CSS offset-path让元素沿着不规则路径运动
以上就是本文的全部内容。
如果你觉得不错,欢迎点赞,额~没有点赞的地方,欢迎关注,额~没有关注的地方,欢迎分享,这个有的,欢迎分享到朋友圈,上面的爱心送给你。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9561
(本篇完)
- 如何手搓SVG半圆弧,手把手教程 (0.381)
- 使用CSS offset-path让元素沿着不规则路径运动 (0.222)
- 如何让文字作为CSS背景图片显示? (0.212)
- 理解SVG viewport,viewBox,preserveAspectRatio缩放 (0.208)
- 关于CSS emoji字体和OpenType-SVG我所知道的一些事 (0.197)
- ascent-override descent-override line-gap-override一锅端 (0.197)
- 巧借CSS var变量实现任意的CSS自定义语法 (0.148)
- 终于等到了,CSS offset-path全浏览器全支持 (0.148)
- CSS小图标剪裁终极解决方案clip-path shape()函数 (0.148)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.085)
- 小tip: SVG和Canvas分别实现图片圆角效果 (RANDOM - 0.011)

看了 MDN 新首页上的旋转过来的
ios12好像文字显示不出来
照着文章写了个玩玩 ❤
https://codepen.io/fredxingxing/pen/oNLEyRw
Failed to load resource: net::ERR_HTTP2_PROTOCOL_ERROR
提交完评论,图片居然刷出来了
张老师,建议在文章背后加一个点赞收藏和分享的按钮
张老师好,上面的那个心型在mac电脑上只展示了左边一大半,右边一小半没有展示
如果想要所有文字都朝一个方向怎么做呢?
哇,原来还可以这样子