这篇文章发布于 2020年10月20日,星期二,01:26,归类于 CSS相关, SVG相关。 阅读 39879 次, 今日 10 次 19 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9615
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

在实际开发中,有时候希望文字内容可以作为背景图片显示,一方面是希望利用背景图片的优势,例如可以平铺,另外一方面是常见的替换元素不能使用伪元素创建文字,此时只能寄希望与背景图。
关键如何把文字变成背景图呢?
通常CSS开发人员的做法是把文字导出来转换成图片,然后作为背景图显示,但是这样成本有些高,也不利于日后的维护。
这里给大家介绍一种实用的技术,可以让文字作为CSS背景图片。
一、SVG本质上就是一个图像
SVG虽然是XML语言构成的,但是本质上就是一个图像,是可以作为图像使用的,例如:
<img src="zhangxinxu.svg">
此时的zhangxinxu.svg就是一个图像,同样的,也可以作为背景图显示,例如:
.example {
background: url(zhangxinxu.svg);
}
但是,这里的SVG文件都是独立的SVG文件,和把文字导出成PNG图片没有任何区别,根本没有意义嘛!
对的,请不用急,是这样的,SVG作为一个矢量图像,和通常的位图有一点不一样,那就是SVG图像可以直接以源代码的方式内联在Web页面中。
关于这个特性,可以参考我之前的这篇文章:“CSS中内联SVG图片有比Base64更好的形式”。
例如下面是一段显示文本的SVG代码:
<svg xmlns="http://www.w3.org/2000/svg">
<text>文字内容</text>
</svg>
是可以直接作为background-image使用的,例如:
.by-zhangxinxu {
background-image: url('<svg xmlns="http://www.w3.org/2000/svg"><text>文字内容</text></svg>');
}
由于安全性限制,目前需要对部分字符进行转义,因此,实际的CSS代码是这样的:
.exmaple {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Ctext%3E文字内容%3C/text%3E%3C/svg%3E");
}
相比PNG图像的文字背景,使用SVG内联的好处在于,我们可以轻松修改文字的内容,同时我们可以随意设置文字的字号大小,颜色、描边效果等等。
但是,每次都手写一段SVG代码好难哦,尤其很多前端小伙伴对SVG并不是很熟悉。
不要紧,考虑到这种情况存在,我专门做了一个生成SVG文字背景图的工具。
二、SVG文字背景图生成工具
您可以狠狠地点击这里:文字转SVG图像在线转换工具
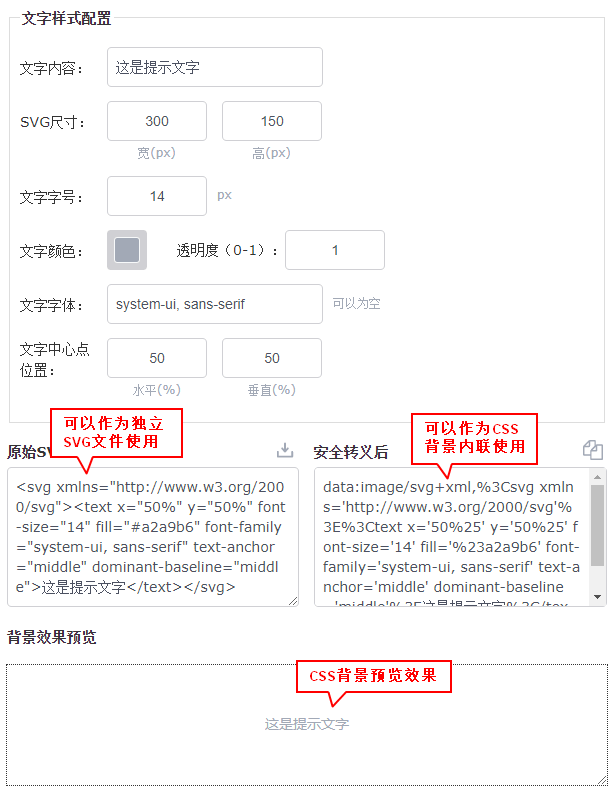
界面截图示意如下:

最上面是配置区域,可以设置作为背景的文字内容,可以设置文字的颜色、透明度以及位置等信息。
中间是代码区,左侧是原始SVG,可以点击图标下载SVG文件到本地;右侧是转义的可以直接内联使用的SVG代码,HTML和CSS中均可内联使用。
最下面是预览区域。
如果需要其他配置项
实际开发中的需求是千变万化的,工具目前内置的配置项不一定能覆盖所有的场景,此时可以这么处理,直接修改左侧文本域中的SVG代码,此时右侧的转义SVG代码会自动同步,例如,如果我们希望背景文字带有旋转效果,这样可以作为水印图片使用,则可以在已经生成的SVG代码中的元素上设置45度旋转相关的代码。
一种方法是直接在<svg>元素上设置传统DOM元素的CSS style设置,例如:

另外一种方法就是<text>元素上使用SVG元素自动的transform属性进行设置,但是SVG中的transform变换坐标和CSS是很不一样的,直接<text transform="rotate(-45)">是不会有预期的旋转效果的,因为默认SVG的变换中心点是左上角,因此,设置transform="rotate(-45)"会让文字不可见。
关于SVG的transform变换坐标体系可以参考我之前写的这篇文章:“理解SVG transform坐标变换”
<text>元素也能围绕中心点变换有2个方法,一种是使用translate()函数先偏移、然后再旋转,然后在偏移复原,这种方法啰嗦了一点,另外一种方法就是使用SVG中rotate()函数的可选参数,也就是第2个参数,就是可以指定旋转的中心点坐标,这个特性SVG独有,Canvas中是没有的。
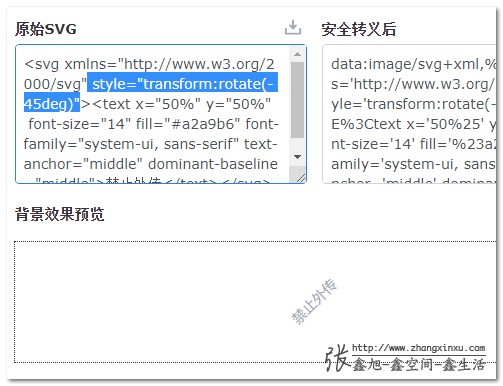
代码演示如下截图所示:

其中,可以看到专门设置了SVG元素的width宽和height高,因为如果不设置,按照目前的CSS background-size的尺寸渲染规范,SVG的尺寸会采用容器的尺寸,rotate()函数的第2个参数就需要设置为容器元素的宽高的一半才能让文字居中旋转。
//zxx: 如果你看到这段文字,说明不在原文处,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9615(作者张鑫旭)
更新于 2022-01-25
dominant-baseline="middle" 只是近似垂直居中,如果 SVG 图片高度较小,会看到往上偏移了一点距离,此时可以试试修改为 dominant-baseline="central"。
三、文字背景图应用案例
这里抛砖引玉,举几个使用文字作为背景图的例子。
1. 水印
例如为防止截图,会给页面,或者聊天软件背景等增加文字水印。
以前几乎都是通过生成一个专门的PNG图片实现,现在可以直接代码内联,例如点击下面这个按钮,大家就可以看到我这篇文章的实时水印效果了。
相关CSS代码如下所示:
.target {
background: url("data:image/svg+xml,%3Csvg width='200' height='200' xmlns='http://www.w3.org/2000/svg'%3E%3Ctext x='50%25' y='50%25' font-size='14' fill-opacity='0.5' text-anchor='middle' dominant-baseline='middle' transform='rotate(-45, 100 100)'%3Ezhangxinxu.com%3C/text%3E%3C/svg%3E");
}
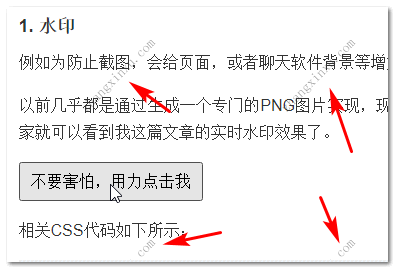
截图效果如下所示:

2. 输入框其他位置的占位符提示效果
常规的占位符都是在输入框的左上方,或者右上方,如果我们希望提示的占位符在右下角,则就可以使用这里的文本图像技术实现。
比方说下面这个多行文本域输入框,当你输入内容,右下角的提示内容就会消失,没有内容的时候就又会显示(实时效果,可以亲自体验下)。
相关HTML和CSS代码如下所示:
<textarea class="custom-placeholder" required></textarea>
.custom-placeholder {
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Ctext x='100%25' y='96%25' font-size='12' fill='%23a2a9b6' font-family='system-ui, sans-serif' text-anchor='end'%3E富强民主文明和谐美丽%3C/text%3E%3C/svg%3E") no-repeat right 10px bottom 5px;
}
.custom-placeholder:valid {
background: none;
}
因为这里的文本是右对齐,下对齐,因此,设置text-anchor属性值是end,同时x, y属性值都是100%或者接近100%。
3. 视频无法播放提示
HTML5 <video>元素中的视频如果因为地址错误等原因无法播放,是没有办法像普通元素那样写入一段错误提示文字,因为<video>元素是替换元素,写在标签里面的内容都会被忽略。
此时,可以让视频播放出错的时候以背景图的形式显示文字就可以了。
比方说下面这个实时例子,就是一个故意写错了地址的MP4视频,大家可以看到“视频无法预览”的白色提示文字,就是使用这篇文章提供的技术实现的。
相关代码如下所示:
<video src="xxx.png" type="video/mp4" width="360" height="240" onerror="this.classList.add('error')"></video>
video.error{
background: #000 url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Ctext x='50%25' y='50%25' font-size='14' fill='%23ffffff' font-family='system-ui, sans-serif' text-anchor='middle' dominant-baseline='middle'%3E视频无法预览%3C/text%3E%3C/svg%3E") no-repeat center;
}
简单易懂体验绝佳老少皆宜。
四、总结一下
如果想让文字内容直接作为背景图片显示,可以使用SVG元素作为中间桥梁实现。
关键问题是SVG元素的获得不太容易,因此,我就专门给大家开发了一个工具,通过简单配置实现想要的CSS文字背景代码。
同时介绍了如果通过修改左侧输入框得到自定义的文字背景效果。
最后,介绍了3个具有代表性的案例,展示了文字作为背景图片的一些妙用,抛砖引玉,希望可以启发大家在实际开发中的应用。
OK,技术本身并不难,难的是当遇到类似场景的时候可以想到可以直接使用代码实现,而不是导出图片。
好,以上就是本文的全部内容,感谢您的阅读,如果您觉得本文内容还挺有帮助的,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9615
(本篇完)
- 基于文字的URL锚点定位与::target-text样式设置 (0.310)
- 文字沿着不规则路径排版布局的实现 (0.223)
- 理解SVG viewport,viewBox,preserveAspectRatio缩放 (0.219)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.140)
- 我们一起学习CSS image-set() (0.135)
- 颠覆,原来background-image也是支持CSS动画的 (0.135)
- CSS蛋疼应用之:数据上报和HTML验证 (0.128)
- 小tip: CSS动态实现文本框清除按钮的隐藏与显示 (0.124)
- checkValidity等form原生JS验证方法和属性详细介绍 (0.124)
- CSS paint-order祝大家元旦快乐 (0.120)
- 关于Google圆角高光高宽自适应按钮及其拓展 (RANDOM - 0.004)

这也太简洁了!
如果文字是动态获取的呢,如何处理?
这可能是最好的处理font-size小于12px的方式?zoom的兼容性不好,transform:scale()还是会占用实际的提及
我在应用水印功能的时候发现文字会有重影,这个是什么原因导致的?
达到了自己想要的效果,谢谢大佬
旭哥,针对“输入框其他位置的占位符提示效果”这个问题,我有些疑问,希望帮忙解答一下;
如果占位符的内容是有段落格式(回车换行、空格等),且占位符的内容高度超过了文本框的高度(输入框高度是50px,占位符的高度是100px),是否可以支持滚动条滚动?
需要JS配合。
厉害厉害!!!
牛逼
这个水印实现方式感觉简洁好多啊。
非常实用的功能!
每篇文章都是实用的干货
我用canva画出来,再导出base64,然后css弄成背景图。
每天必须来这逛逛,每次都会被惊艳到。大佬就是大佬。我又学习到了!
在ie试不起效果
棒!对于有图加载的需求来说,相当实用!
厉害了,每次看大佬文章都有“居然还能这样操作”的惊艳感
开启上班的第一篇博文
正好昨天公司的项目就有在缩略图加载失败时显示加载失败的提示信息的需求,这个技巧很实用,感谢旭神!?