
本文介绍一种非常实用的技术,借助SVG让普通的text文字可以直接作为CSS背景图,方便实现很多的布局与样式效果。本文还提供转换工具和多个实时渲染的精彩案例,保证可以让大家学到不少东西。

在我以前的认知里,background-image是不能有动画或过渡效果的,但是,今天发现并不是这样的,CSS animation动画和transition过渡都可以触发A背景图到B背景图淡入淡出效果。

CSS mix-blend-mode属性比较好理解,效果都符合预期,然而background-blend-mode属性的混合效果常出乎意料,那是因为背景混合模式的作用机制有一点特殊,本文就带大家深入理解background-blend-mode的作用机制。

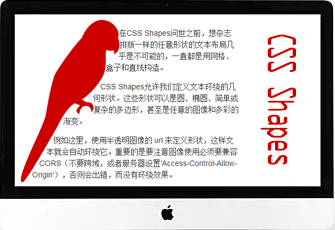
本文详细介绍CSS Shapes布局,兼容性不错,移动端项目和中后台项目都可以使用,可以实现很多很棒的布局效果,需要和浮动配合使用。不仅支持基础图形,还支持PNG,SVG图像,以及渐变图形的环绕效果。是非常值得学习的一种布局方式。

本文介绍CSS Paint API,CSS Paint API是CSS Houdini的一部分,是目前应用比较多的API之一,其是做什么用的呢?有什么好处呢?本文就将通过一个简单的案例,带你快速了解CSS Paint API,本文属于前端技术广度方面的学习,博闻强识。
此效果用的是以前介绍过的两个技术实现,第一个就是CSS3实现纹理图案背景,第二个就是文字遮罩实现。两者合在一起就可以实现彩条文字效果了。