这篇文章发布于 2010年08月9日,星期一,23:34,归类于 Web综合。 阅读 139630 次, 今日 1 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1016

一、demo以及下载
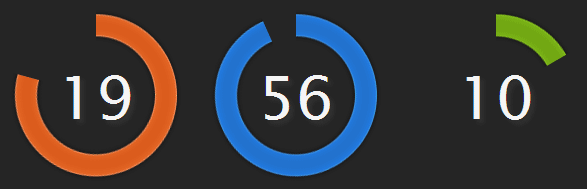
上图为Firefox3.6下的效果截图,在IE浏览器下也有效果,只是微微有些bug,这个后面会说的。
您可以狠狠地点击这里:炫酷圆环时钟效果demo
我还做了个简洁的demo,已打包为zip,您可以狠狠地点击这里:colorful-round-clock.zip
素材与创意来自:http://tutorialzine.com/2009/12/colorful-clock-jquery-css/
二、实现原理简介
下图为我在原文原理图基础上用中文标注的原理图:

具体点将,就是将一个完成的圆形图,用左右两个div以background-image的形式分装,其中右半区域的层级在左半区域之上。以秒举例,在前30秒,右半区域(层级较高)隐藏(否则会覆盖左半侧旋转的图形),左边区域旋转,由于左半区域之上还有一个实色背景层覆盖,所以我们只会看到从右半区域旋转出来的内容。后三十秒,原来左半区域固定旋转180度,也就是,右半区域会一直有完整的半圆。此时,原先的右半区域开始旋转,由于右半区域层级较高,于是,其旋转可以完整显示。于是前后半分钟的旋转可以完好的拼合。
现在的问题是,如何实现图形的旋转呢?关于CSS旋转的一些知识点,您可以参见我之前“图片旋转效果的一些研究、jQuery插件及实例”,里面对各个浏览器的旋转有着详细的介绍。本文的旋转所用的属性在其中就有详细的介绍。
其中,现代浏览器使用的是CSS3的transform属性,IE使用的是旋转滤镜。目前,现代浏览器中除了Opera浏览器外,基本上都支持了CSS3的transform属性中的rotate属性,一般用法类似下面:
-moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg);
IE浏览器是使用其私有的滤镜,类似下面的写法:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
其中roation为旋转的弧度值。
使用js表示则写法如下(以下表示旋转60度):
obj.style.filter = "progid:DXImageTransform.Microsoft.Matrix(M11=0.5,M12=-0.866,M21=0.866,M22=0.5,SizingMethod='auto expand')"; obj.style.MozTransform = l.style.WebkitTransform = l.style.transform = "rotate(60deg)";
有了原理,有了方法,按照常规理解,只要设置定时器,然后将时间值与角度相对应就好了。然而,在IE浏览器下,事情则没有这么简单。正如我在“图片旋转效果的一些研究、jQuery插件及实例”所说的,IE滤镜的旋转完全就是顶着外框的旋转,元素本身的旋转会撑大外部box的高度和宽度。例如下面视频所展示的:
如果您的浏览器是IE或是IE内核的,您可以狠狠地点击这里:IE旋转宽高撑开实例demo
如果直接使用js改变IE滤镜的正弦余弦值,由于旋转div所占据的宽度高度随着旋转而增大,会造成圆环的不是居中旋转的,会产生偏差。就如上面视频所示,其旋转不是以正矩形的中心旋转的。所以,要想让IE居中旋转,需要计算其中心位置的偏移,在每个时间器执行时,动态改变旋转div的位置。
正如上面视频所展示的,旋转中心的位置每旋转90度就是一个循环。
所以,我就回到高中一样,画图,计算,得到了一个计算偏移值的方法,如下:
var offsety = offsetx = (200 - 200 * Math.sqrt(2) * Math.cos(Math.PI / 180 * Math.abs(angle - 45))) / 2 ;
当然,参数angle一定要限制在0~90度之间。
三、结语
个人觉得,对于实际项目而言,就目前浏览器对CSS3支持的现状而言,此效果没有多少实用价值,但是对于学习前端技能而言,确实是个不错的东西。最近团购不是很流行吗,里面有个倒计时,您有兴趣可以在那里应用应用。
就这些,有什么表述不准确之处欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1016
(本篇完)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.368)
- 团购类网站倒计时的js实现 (0.259)
- CSS垂直翻转/水平翻转提高web页面资源重用性 (0.247)
- canvas实现任意字符图形的打点或连线动画 (0.230)
- CSS3实现鸡蛋饼饼图loading等待转转转 (0.204)
- 使用SVG实现gradient背景渐变 (0.191)
- CSS实现兼容性的渐变、高光等文字效果 (0.184)
- JavaScript实现最简单的拖拽效果 (0.184)
- 基于canvas画布的两个炫酷效果展示 (0.184)
- 使用纯洁的CSS实现HTML5的新logo (0.176)
- HTML5自定义属性对象Dataset简介 (RANDOM - 0.007)

11:60:00
您好,我下载案例 看了一点 ie10及ie10以下都不兼容哈,怎么破~~
牛!~~~~
写的真心不错,用背景图片的确不错,也有人不用背景图片的,楼主能看看这个网站,说说实现的原理http://markhadleymusic.com/
背景图其实用不着拉。。
楼主你好,效果很好,就是整点有点小问题。比如:11:00:00,你的程序会显示出来11:60:00。
不错不错