这篇文章发布于 2010年12月16日,星期四,01:02,归类于 jQuery相关。 阅读 857008 次, 今日 115 次 251 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1328
一、写插件的缘由
为什么想写此插件,想来想去,归结为一个字:“懒”。不想为明明两个类似的功能分别写代码,本应喝茶看美女的休闲时光晃荡在本可避免的代码上,对于我来讲,就是白白耗费自己的青春。于是,干脆,一鼓作气,把这些类似的功能集合到一起,一个插件搞定,一了百了了。这种感觉就好比《大话西游》里悟空一巴掌拍死唐僧这只苍蝇一样。那,这里提及的类似的功能是指?当当当当,就是与某元素有位置关系的浮动层(例如tip类效果,鼠标经过显示大图,下拉列表等)。

二、插件概述
插件名为jquery-powerFloat.js。//zxx:之前我喜欢用”.”连接,后发现在使用combo合并脚本的时候会出问题,于是,现在使用”-“连接名称了。
支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
三、demo及下载
demo
您可以狠狠地点击这里:万能浮动插件powerFloat测试页面
下为demo页面中鼠标经过显示大图效果截图:
下载
JS文件下载:jquery-powerFloat.js(未压缩) 或 jquery-powerFloat-min.js(压缩)
//zxx:下载均右键 – [目标|链接]另存为
最近更新:2011-01-03 2012-01-13
四、如何使用
使用很简单,统一的模式,就是$(选择器).powerFloat({..});具体使用如下:
<link rel="stylesheet" href="/study/css/powerFloat.css" type="text/css" />
注意:powerFloat.css有两个菊花图片地址,检查下是否是外链到本站的,请及时修改。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="/study/js/mini/jquery-powerFloat-min.js"></script>
注意:请不要直接外链本站点的JS!流量有限。
假设此时页面上有个链接,其HTML如下:
<a id="trigger" href="javascript:;" rel="targetBox">经过我</a>
则:
$("#trigger").powerFloat();
如果要用几个关键词来概括此插件,无非就是触发元素(trigger,也就是选择器绑定对象),触发事件(API中的eventType),浮动元素(target,各种方式获取的元素),定位(target的定位)。下文中,trigger一词就是指触发元素,target指浮动元素。
由于插件集合的功能较多,所以使用规则稍微多了点,具体可参见下面的API表格展示,之后的详细解释。这里就不多说了。
五、API参数
| 参数名 | 默认值 | 释义说明 |
|---|---|---|
| width | "auto" | 其他可选参数:"inherit",数值(px)(百分比等),"auto"表宽度自动,"inherit"表宽度与方法触发元素宽度一样 |
| offsets | {x:0, y:0} | 浮动层的偏移值。可正可负。如果为正值,右下方元素右下方偏移,左上方元素左上方偏移。偏移方向为扩散状 |
| zIndex | 999 | 浮动框层级。插件自带小三角层级为999+1,数值上总是大1 |
| eventType | "hover" | 其他可选参数:"click", "focus",如果参数为其他,则绑定触发浮动层的显示与定位 |
| showDelay | 0 | 事件类型(eventType)为"hover"时浮动层显示的延迟时间,单位毫秒 |
| hideDelay | 0 | 鼠标移出对象时浮动层隐藏延迟时间 |
| hoverHold | true | 布尔型,浮动层是否鼠标悬停。如果为false,只要鼠标移出触发元素,浮动层即隐藏 |
| hoverFollow | false | 其他可选参数:true, "x", "y"。是否鼠标跟随。"x"表示仅水平方向跟随,"y"为垂直方向,true或其他参数为任意方向跟随 |
| targetMode | "common" | 字符串,关键字参数还有:"ajax", "list", "remind"。表示浮动层的类型 |
| target | null | 浮动层内容来源,优先选取来源,根据targetMode的不同,这里的参数类型也有所不同。支持function类似,可实现动态数据效果。 |
| targetAttr | "rel" | 自定义的标签属性。也是浮动层内容来源,可用作元素id,或是字符串 |
| container | null | jQuery对象,转载浮动层的容器,如果targetMode自定义,可以使用"plugin"关键字,表示使用插件自带容器 |
| reverseSharp | false | 布尔型。尖角显示是否反转。默认ajax, remind是显示三角的,其他如list和自定义形式是不显示的 |
| position | "4-1" | 浮动层显示的位置。此规则稍微复杂,下面有详解 |
| edgeAdjust | true | 布尔型。如果浮动层在显示屏之外,是否调整浮动层位置 |
| showCall | $.noop | 浮动层显示时候的回调函数。其中,上下文this为触发元素,支持一个参数,为浮动对象元素。但,多交互时候,该元素可能会丢失。 |
| hideCall | $.noop | 浮动层隐藏时候的回调函数。其中,上下文this为触发元素 |
(create by zhangxinxu 2010-12-15)
六、API参数详解
插件可以实现的功能多了,支持的事件多了,又要有精炼的API,API的使用规则自然而然也就多了,复杂了。但是,一旦了解这些规则后,工作就将变得异常轻松,你会发现生活原来如此美好。
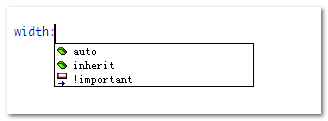
1. width
宽度值,与CSS中的width属性的些值是一样的。
这里的width也是可以是"auto"(默认),"inherit",以及具体的宽度值。但是,有所不同的是这里的"inherit",继承的不是父标签的宽度,而是继承的触发元素的宽度。举个例子,我鼠标移动一个a标签的文字链接上,结果显示了浮动层,如果此时width参数设置的值是"inherit",则浮动层的宽度就是这个a标签的宽度。此属性在等宽下拉列表下非常有用。
2. offsets
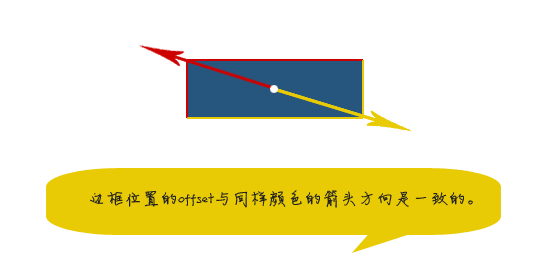
相对于目标位置的偏移值。默认是{x:0, y:0},其中x表示水平方向偏移,y表示垂直方向偏移。根据浮动层(target)与触发元素(trigger)的位置不同,offsets的偏向也是不同的,左侧位置和上部位置offsets是向左上方偏移,而要是浮动层和触发元素在右侧和下方位置接触,则offsets值表示右下方的偏移,大致意思如下图所示:
其实只要意识到这里的offsets偏移是以触发元素(trigger)为参考点进行偏移就可以了。trigger位置固定,target相对偏移,以trigger为中心,辐射状偏移。举个例子吧,如果offsets.x = 10,那么要是浮动层在右侧,则右偏移10像素,要是浮动层在左侧则左偏移10像素。
3. zIndex
浮动层的层级,浮动层都是采用的绝对定位,所以有层级,默认大小为999。插件自带的UI中的小三角也是绝对定位,其层级比浮动层高一级,所以,小三角默认层级是1000.
4. eventType
事件类型,一般而言,此参数无非这几个:"hover"(默认), "click", "focus"以及null,其中"hover"表示鼠标悬停和移出事件,"click"表示点击事件,"focus"表示获得焦点事件,适用于表单元素,null表示无事件,也就是trigger绑定了powerFloat方法即触发,此参数在点击A元素,但是让B元素上显示提示上很有用。
5. showDelay
显示延迟。只有当eventType为"hover"时此参数才有用,"click", “focus”都是无延迟执行的。单位毫秒,当为大于0的整数时生效(使用可参见demo中自定义Tip效果)。
6. hideDelay
鼠标移出延迟。只有当eventType为"hover"时此参数才有用。其中有两种情况下默认是有hideDelay的,一是当hoverHold参数为true的时候,会有200毫秒的隐藏延迟(注意:当多个hover元素连在一起的时候,需要设置showDelay为大于200的值,如210, 即鼠标延迟,否则会出现快速移动浮动层定位的问题。);另外一种情况就是eventType为"focus"时,失去焦点隐藏,也是有200毫秒的延迟关闭(保护点击事件)。
7. hoverHold
当鼠标经过浮动层时浮动层是否依然显示。只有当eventType为"hover"时此参数才有用。如果为false,则表示鼠标一旦离开trigger(触发元素),则target(浮动元素)隐藏(使用可参见demo中自定义Tip效果)。
8. hoverFollow
是否鼠标跟随。参数可以是false,true以及关键字"x", "y",其中false为默认值,表示不鼠标跟随,"x"表示仅水平方向鼠标跟随,"y"表示仅垂直方向,无论是"x"还是"y",浮动层都不会与触发元素发生重叠的,只是单向的位置移动。但是,如果hoverFollow为true,则是真正意义上的鼠标跟随,target的左上角会紧随鼠标,也会与trigger发生重叠,注意,此时应该设置一定的offsets值,否则会因为与鼠标位置过近的原因,反复触发鼠标移入移出事件,要是浏览器性能不够好,小心页面被晃荡掉。
9. targetMode
浮动层类型。字符串参数。内置关键字参数有:"common", "ajax", "list", "remind"。其中"common"为默认,表示加载页面上的元素,元素就是浮动层本身;"ajax"就是加载外部元素,例如图片,HTML片段等,默认使用内置的容器,含loading效果;"list"专门用作下拉列表;"remind"是提示,内容只能是文字或是含有HTML代码的字符串。此插件强大之处就是您可以自定义浮动层类型。例如,在demo中,我自己自定义的tip类型,如何定义,如何写样式完全取决于您的设计与页面需求。然后,定位,装载等全部交给插件,这个后面还会单独讲述。
10. target
非常重要与最常用的一个参数,是浮动层的内容来源,甚至就是浮动层本身(targetMode为common的部分情况)。默认是null,由于target参数是插件两个浮动层内容获取来源之一,且是优先获取来源,所以,当target为null时,插件会从下一个参数targetAttr获取内容。根据targetMode参数不同,target的类型也是跟着变化的。
我们可能会遇到这样的情况,每次浮动显示的数据是动态的,而默认powerFloat是静态数据,如何破?很简单,target支持function类型参数,可以返回动态数据,例如:
target: function() {
return $("#element").attr("data-url")
}
11. targetAttr
另外一个获取浮动层内容的途径,如果说是target参数是显式获取,那么targetAttr就是隐式获取。此参数获取顺序在target之后,是通过触发元素自身一些标签属性自带的参数或是值什么的作为浮动层的内容。默认是rel,rel属性是a标签的合法属性,因而很常用。虽然,targetAttr的类型只能是字符串,但是标签上属性对应的值与targetMode也是有关联的。例如,"common"模式下,值只能是元素id,"ajax"模式下只能是地址等。于是,结合上面的"target"参数,我罗列了一个表格,显式了不同targetMode模式下target/targetAttr参数可赋值类型。
补充于2012-01-28:现target参数支持function类型,以支持动态地址实现。具体可参见demo最后一例,需要有返回值。
| targetMode | target | targetAttr |
|---|---|---|
| common | jQuery对象或是选择器 | 元素的id |
| ajax | 图片或是页面地址 | 图片或是页面地址 |
| list | 数组,或是{href:"", text:""}格式对象数组 | 无效 |
| remind | 字符串,一般文字或是含HTML片段字符串 | 字符串,一般文字或是含HTML片段字符串 |
| other(其他) | jQuery对象或是选择器,或是字符串,或是HTML片段 | 选择器,元素id,或是文字等字符串 |
(create by zhangxinxu 2010-12-15)
12. container
jQuery对象(需当前页面上存在),装载浮动层的容器,如果targetMode自定义,可以使用"plugin"关键字,表示使用插件自带容器(会显示三角)。
13. reverseSharp
一种聪明的显示与不显示三角的方法。此参数含义指对当前三角使用规则进行反转。现在默认三角显示规则是:只有当targetMode为"ajax"和"remind"时会显示三角,任何情况都不显示插件内的三角指向效果。但是,如果您觉得这个三角很卡哇伊,想在自己自定义的浮动层上使用,就可以使用reverseSharp参数,让其显示,三角的居中定位插件都已经帮你完成了。或是是你Ajax时想使用自己新写的box装载浮动内容,而不需要这个三角,就可以使用reverseSharp参数,让其不显示。这里说了很多次的三角指的是(见下图):
14. position
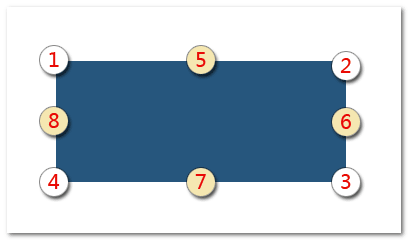
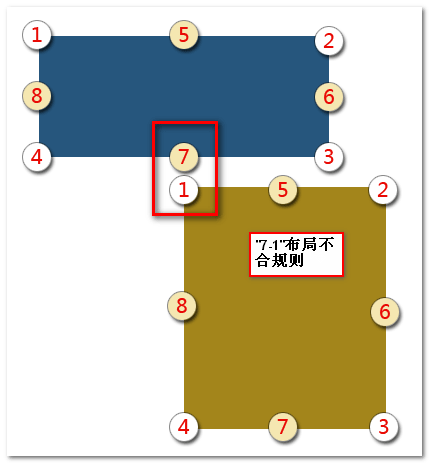
看上去简单,实际上最为扰人的一个参数。是自己为了更适应各种情况的定位而自己制定的一套规则。一开始自己尝试使用slide-left这类字符串关键字表示各个位置,但是,实际发现,trigger与target相互组合的各个位置实在是太多了,几个英文字符串根本表示不来,同时在实现上也不太容器,于是自己制定了一套比较易懂的定位规则,使用数字表示位置。其参数值格式一定是”数字-数字”这种格式的字符串,中间的分隔线”-“的作用就是分隔,其中第一个数字表示触发元素trigger的位置,后一个数字表示浮动元素target的位置,也就是"trigger-target"。那么,现在重要的就是知道元素的各个位置对应的数字是多少就可以了。元素各个位置对应数值如下图:

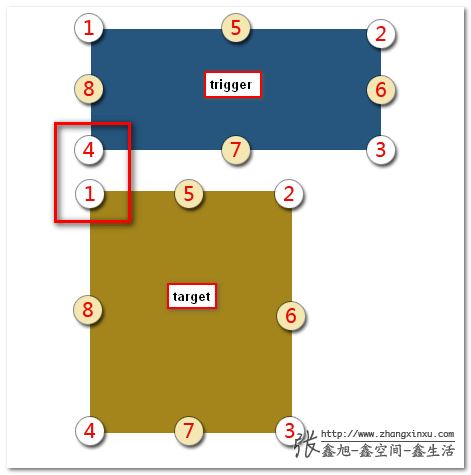
四个边角,按照CSS margin/padding属性的顺序,依次是1, 2, 3, 4,而四边的中心按照顺时针方向依次是5, 6, 7, 8。无论是trigger元素还是target元素都遵循这个位置规则。于是,插件默认的position参数”4-1″之的就是下图所示的位置:

trigger的4位置与target的1位置重合。哇哦,聪明的你可能意识到,每个元素8个位置,合起来岂不是有64种(数学退化了,不正确欢迎指正)不同的布局方式。确实,64种情况,是要搞死人的,因此,考虑到实际使用情况以及简化布局的类型,自己又制定了一个布局规则以减少可能的布局情况,就是:区域无重叠,边框重叠,居中对居中规则。
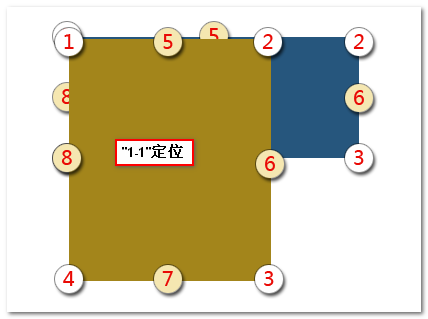
区域无重叠指布局元素主体垂直方向上无重叠(无考虑offsets偏移),例如下图这种(“1-1”)情况就是不在规则内的:

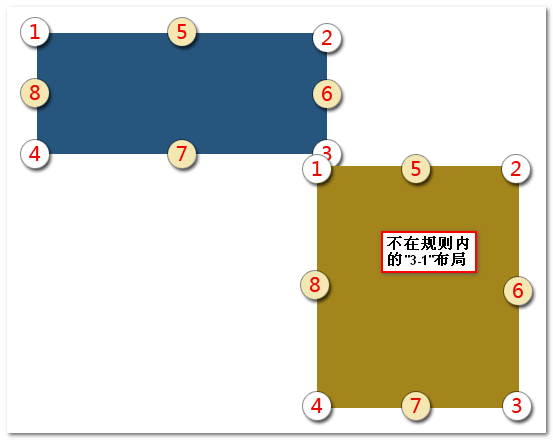
所谓“边框重叠”,就是要有边框线重叠,于是下面这种情况(“3-1”)就不在规则内:

居中对居中就是指边框中心点只能对于边框的中心点,所以下面这种情况就不在规则内:

因此,实际上合法的布局为下面的这12种,”4-1″, “1-4”, “5-7”, “2-3”, “2-1”, “6-8”, “3-4”, “4-3”, “8-6”, “1-2”, “7-5”, “3-2″,其他所有的布局类型都会被重置为默认的”4-1”
15. edgeAdjust
布尔值,按照设定的position参数,如果浮动层的位置出了屏幕,是否重新定位。默认为true,表示进行重定位。这里的重定位规则也比较复杂,但是,对于使用者而言,了解这里的规则没有任何意义,所以这里不展开叙述。此参数当hoverFollow为true时,或是位置关键字时,重定位功能被大大削弱了。
16. showCall
浮动层显示的回调函数。回调函数内部$(this)表示当前的trigger,还支持一个参数,表示当前的target。
17. hideCall
浮动层隐藏时执行的回调函数。回调函数内部$(this)表示当前的trigger。
七、其他重要的说明
1. 三角的颜色
插件为了与容器的边框色和背景色一致,三角的颜色是自动在容器上寻找相一致的颜色的。并且,三角颜色的选择也是有方向性的,例如上面显示的三角,只会检测是否有下边框颜色,而不会错误的选取上边框的颜色值。所以,您在使用自定义容器的时候不用担心容器的颜色会与插件的三角的颜色不一致,即使设置上下左右四个边框颜色不一样都没有关系。如找不到边框色或是背景色,相对应三角是不显示的。
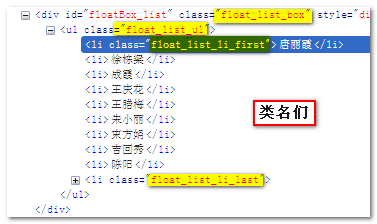
① class的命名规则
此插件有点不好的,就是class类名都嵌入在了js代码中,但是,自己觉得还好,想全部提出来很难的。所有插件功能相关的class命名都是以下划线("_")连接,所有命名都是以"float"为前缀。例如:"float_ajax_image", "float_remind_box"等。
如果不是
"common"类型,且下面的container参数为null的时候,插件会自动创建一个容器外框,这个容器外框会自动带有一个id,命名格式是"floatBox_" + targetMode,以及一个class,命名格式是:"float_' + targetMode + '_box",例如如果是list类型,容器div就会是:
<div id="floatBox_list" class="float_list_box"></div>
您可以在插件附带的powerFloat.css中找到诸如,"float_ajax_box", "float_remind_box"等样式,就是针对targetMode为"ajax"和"remind"类型的浮动层。当然,容器的class是支持自定义的。例如,您设置targetMode的值为"tip",那么您就可以为类名float_tip_box书写您自定义的容器样式了。例如下面:
.float_tip_box {
line-height: 18px;
padding: 0 3px;
background-color: #ffffe0;
-moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4);
-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4);
box-shadow: 1px 1px 2px rgba(0, 0, 0, .4);
border: 1px solid #333;
position:absolute;
}
这就是demo页面中自定义的tip效果,外部框框的样式。这个效果仅仅是示例,发动你无限的创意,在powerFloat插件的帮助下,要想有什么样的浮动UI效果基本上都可以实现。
③ 插件隐藏的class
此插件还隐藏了很多可供使用的类名,具体可参见下表:
| 类名 | 作用 |
|---|---|
| float_loading | ajax请求内容等待提示的内容框 |
| float_ajax_image | ajax请求的图片 |
| float_ajax_data | ajax请求到数据后装载的内容框 |
| float_ajax_error | ajax请求出问题后的内容框 |
| float_list_ul | 下拉列表列表外框 |
| float_list_li_first | 下拉列表中的第一个li标签 |
| float_list_li_last | 下拉列表中的最后一个li标签 |
| float_list_a | 含链接下拉列表中a标签的class |
| float_list_null | 下拉列表无数据时的提示内容框 |

3. “list”模式下target参数的数据
当targetMode为"list"的时候,数据来源仅来自target,此target参数必须是数组,否则没有任何浮动层出现。数组内容可以是字符串或是对象字面量。如果是字符串,内容会被直接依次装到li标签内,例如:
target: ["唐丽霞", "徐栋梁", "成霞", "王庆花", "王腊梅", "朱小丽", "束方娟", "吉回秀", "陈阳", "<a href='##'>更多 >></a>"]
可以看到,最后的“更多”链接也被直接装到列表中了。如果是使用对象字面量,则字面量的属性名是定死的。固定格式如下:
{
href: "http://www.zhangxinxu.com/",
text: "张鑫旭-鑫空间-鑫生活"
}
插件会自动寻找文字内容和链接,而拼成一段a标签HTML片段放置到li标签中,上面这个对象字面量显示的HTML就会是:
<li><a href="http://www.zhangxinxu.com/" class="float_list_a">张鑫旭-鑫空间-鑫生活</a></li>
于是,一个对象数组就组成了链接列表,于是就形成了下拉菜单了。
其中,href属性是可以缺省的,即可以直接:
{
text: "张鑫旭-鑫空间-鑫生活"
}
这种情况下,插件会自动用javascript:作为a标签的href属性,于是,上面的字面量显示的终HTML就会是:
<li><a href="javascript:" class="float_list_a">张鑫旭-鑫空间-鑫生活</a></li>
这在下拉列表是JavaScript事件的时候比较有用。
4. 开放的API方法
与之前的zxxbox弹框插件不同,此处的插件基本上所有的方法都被我私有了,外部是访问不了的。除了:包装器.powerFloat();外,只预留了唯一的一个开发的API方法,就是$.powerFloat.hide();,就是隐藏目前显示的浮动层。这个方法的使用在demo页面中是有所体现的。
八、更加实际点的实例应用
demo中虽然展现了一些实例,但是毕竟是为了测试插件功能而作的测试,是否在实际应用中可以大放异彩还让人怀疑的,因此,我在国内一些大的知名的网站上随便找了几个有关浮动层的交互,看看此powerFloat插件如何很方便的实现的。
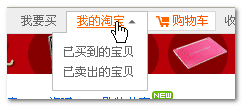
1. 淘宝的顶部下拉
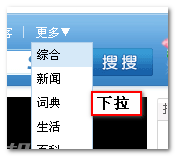
下图为淘宝网站的下拉效果截图:

而我使用自己写的powerFloat插件可以更方便的实现上面的效果,效果如下截图:

您可以狠狠地点击这里:powerFloat实现淘宝的列表下拉demo
这里就是使用默认的”hover”事件,使用的插件自带的list下拉列表功能。淘宝网的实现借助了标签的嵌套(下拉内容div写好藏在了relative属性的标签下),以及手动的位置计算(基本上每个下拉都有一定position定位),增加了HTML的代码量,CSS代码量,以及工作量等。如果所有的浮动效果同一,自然轻松不少。
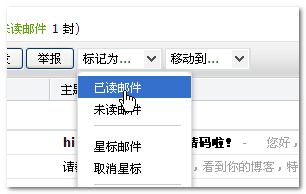
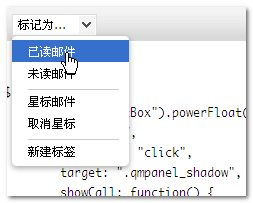
2. QQ邮箱的自定义下拉
下图为我QQ邮箱中的自定义下拉截图:

而我使用自己写的powerFloat插件可以很方便的实现上面的效果,效果如下截图:

您可以狠狠地点击这里:powerFloat实现QQ邮箱自定义下拉demo
这里使用的是”click”事件,使用common模式装载元素内容(也可以改用list模式实现)。与效果相比没有下拉动画与收起动画,主要是自己对下拉动画收起动画没有什么好感,有些啰嗦;而且位置是会上下计算重定位的,要是列表在页面的上面显示,出现下拉就会奇怪,所有没有添加下拉动画。
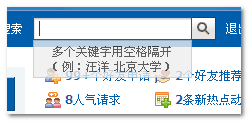
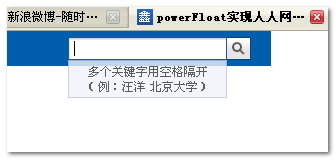
3. 人人网好友搜索框的半透明提示
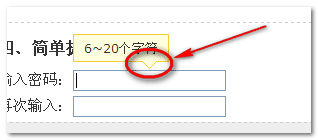
下图为人人网原来的好友搜索半透明框截图:

而我使用自己写的powerFloat插件可以非常非常方便地实现与之一样的效果。
调用代码如下:
$("#navSearchInput").powerFloat({
eventType: "focus",
targetMode: "search",
target: "多个关键字用空格隔开<br />(例:汪洋 北京大学)"
});
最后的效果如下截图:

您可以狠狠地点击这里:powerFloat实现人人网搜索半透明提示demo
这里使用的是"focus"事件,使用的是自定义浮动模式(“search”)。
九、结语
前段时间,还在暖阳下悠闲地钓鱼,今天就大雪纷飞,时间久这样子,一晃荡就不见了。此插件从开始着手写到现在即将发布差不多耗了10天的时间,平时手头上还有不少工作,所以最近一段时间是比较忙的。CSS 相对/绝对(relative/absolute)定位系列还有至少三篇文章积压着没有写,个人网站还要做WAP版。所以,年前是非常忙碌的了。
不好意思,每次文章要结束的时候都忍不住发些小牢骚,舒缓舒缓自己小小的情绪。我对自己的写的这个powerFloat插件做个简单的评价吧:当初设想的时候会兴奋,觉得很牛叉,什么浮动层都可以一个插件实现;但是,现在实现了,却没有了当初的兴奋,因为虽然看上去插件功能强大了,但是,同时规则也变得复杂了,学习成本变高了,同时插件本身被限制的地方也多了,例如由于考虑到各种布局情况,不能随便添加下拉动画效果等。事物均有两面性,有利也有弊。有时候自我感觉良好的东西别人不一定良好,好比看日式爱情动作片的人爽,做的人却不一定爽。
代码质量方面,还是有不少地方值得改进的,例如对this保护上的处理。就学习而言,收获还是不小的,首先对对象字面量中this的使用有了进一步的认识,对jQuery的data属性(结合HTML5中的data-)有了更感性的认识等。
虽然这两天的不断的测试发现了不少bug且已经修复,但是毕竟是一个人,时间精力有限,且不是专业的测试工程师,关键是自己js的功力仍然很稚嫩,所以插件肯定还会有不少的bug的。要是您不嫌弃试用了该插件并发现一些bug或是有什么改进的意见,非常欢迎提出来。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1328
(本篇完)
- js页面文字选中后分享到新浪微博实现 (0.351)
- 详细了解CSS :focus-within伪类及其交互应用 (0.222)
- IE6下png背景不透明问题的综合拓展 (0.187)
- HTML5 datalist在实际项目中应用的可行性研究 (0.176)
- 小tip: 微博新版查看大图前后浏览的另外一种实现 (0.176)
- CSS touch-action简介与treated as passive错误解决 (0.176)
- HTML select下拉框支持hr元素啦 (0.176)
- jQuery smartMenu右键自定义上下文菜单插件 (0.173)
- jQuery powerSwitch万能slide(切换)插件 (0.144)
- CSS 相对/绝对(relative/absolute)定位系列(二) (0.141)
- 细说iOS Safari下focus的行为 (RANDOM - 0.047)

请问作者,这个插件允许免费商用吗?
可以,文件顶部保留原作者即可。
如今这还是个热门。。
点击事件 浮动框再次点击,调用显示和隐藏函数,我希望不进行动作,怎么弄
使用中遇到一个问题,就是浮动一个层,然后再在这个层里面,再浮动一个层就使用不了了,一个页面只能显示一个层?使用场景是这样子的,会设置快递模板页,弹出一个所有层里显示所有的省份,然后鼠标移动省份名字上,再弹出一个浮动动,就啥都显示不了了
请问为什么提示框的定位 左右方向的都失效了
人人网demo坏了
另外,下载包里面的插件不是最新的2015的。。好无语啊。。只能自己手动了。
文章中的:两个菊花图片地址。。能提供到下载包里面,让大家直接使用么?
我打开后。是防盗链的图片。很郁闷。。
学习了
我现在的问题是在页面上有多个表单,并且对这些表单同一元素绑浮动,但是我怎么判断出当前触发的是在哪个表单中浮动事件?
真的很强大,差点就看明白了…
还没有解决。我在自己的后台点击着。不一会就从新窗口打开了链接。。
哎。。。真心郁闷。。。
在源码的286行这一句中 if (/^.[^:#\[\.,]*$/.test(objOther)) 会把一部分字符串(不是选择器的字符串)验证通过。例如我的是
“标题:刘一地址:咖啡馆”,
targetMode是自定义的,不知道使用对了没有,是不是一个Bug。
上述的字符串是带span标签的,上面的回复里看不出来。
在线Demo的jQuery库报404了,是不是地址已经改动?
有两个问题需要请教:
1、jQuery万能浮动框插件测试 中
加载外部HTML片段 和 加载外部页面数据失败 提示 数据没有加载成功???
2、假如我有多个同样class的元素都需要remind提示,怎么处理? 目前每次只能显示一个?
如果能加个参数控制显示多个提示就好了!
你好,我想问下,如果eventType设置为null,如何设置才能使得点击其他任意地方时,下拉层隐藏掉?
@子夜吴哥
document绑定点击事件,通过event.target做判断,是否在浮动层之中(原生contains方法),不在就调用powerFloat的隐藏方法。谢谢了!但是为什么eventType设置为null,不弄得和其他的一样呢?
因为我是把powerfloat绑定到动态生成的节点上的,所以只能把eventType设置为null才能够用到。代码如下:
$(“a[name=more_city_hotel]”).live(“click”,function(){
$(“a[name=more_city_hotel]”).powerFloat({
eventType: “null”,
position: “3-2”,
showCall: function(){
});
}
});
});
不知有更方便的么?
@子夜吴哥 我一般都是在节点生成后的回调中绑定powerFloat方法,你说的问题之前也有人反馈过,我下半年有必要花了时间做个动态支持处理。
老师是不是在慕课网见过你,是教浮动的那个?
我想问一下,就不能向左弹出图片吗?”4-1″, “1-4″, “5-7″, “2-3″, “2-1″, “6-8″, “3-4″, “4-3″, “8-6″, “1-2″, “7-5″, “3-2″ 这几种效果,好像都没有实现哎……
您好,张鑫旭!
我想问一下,你那个仿淘宝下拉菜单能否把下拉的区域空出来让我自定义编辑,链接不要直接写在JS里?
比如点击下拉这个
点击document 正常情况下隐藏下拉
当有IFRAME的情况下 点击IFRAME这个下拉是不能隐藏的
因为iframe的事件是不能传播到父框架的 这个怎么破
———————————————-
我看了下Bootstrap的下拉也是不能关闭
目前还没看到一个比较完美的点击下拉
场景:列表过多时,会出现滚动条。
如果没有滚动条,浮动层会很完美的显示,但出现滚动条后,位置就不对了,X,Y还应加上滚动条的值,所以我把滚动条的值以变量的方式加进去,就出现了很奇怪的问题,发现位置不对了。这里是不是只能是数字,而不能加入变量
$(this).closest(‘a’).powerFloat({ eventType: “click”, target: “#task-endtime-memo-d”,offsets: { x: -210, y: -97}},true);正确
$(this).closest(‘a’).powerFloat({ eventType: “click”, target: “#task-endtime-memo-d”,offsets: { x: -210, y: -97+$(window).scrollTop()}},true);位置偏了
你的《jQuery万能浮动框插件测试》的页面http://www.zhangxinxu.com/study/201012/jquery-power-float-demo.html,不能浮动了。下载的demo可以。
加载外部HTML片段:
加载外部页面数据失败:
这两部分不能使用!没有效果!
这个插件很好用,但这次和jquery.uploadify一起使用时有问题(IE下正常,chrome下有问题),点击弹出浮动层以后,再点上传无法弹出文件选择框。
使用src js,把click事件中 if (!$(document).data(“mouseupBind”)) 那一段代码注释掉,jquery.uploadify可以正常使用
在c.displayDetect()后面加上$(document).unbind(“mouseup”).data(“mouseupBind”, false)以后,就可以正常了。
你好,我也遇到这个问题了 但是具体注释哪一块代码和在哪个c.displayDetect()中加以后代码呢?
IE7下有问题
移到浮动层上面,不动,再移开,不点击任何东西,
IE就死掉了。。。
博主,发现这个插件在safari 中不兼容,应该是样式不兼容。没法显示浮动框
如果我有一个表格,现在要动态生成一些title,当鼠标放在上面时弹出title的相应详细内容。一般事件处理用live,但powerFloat怎么处理呢?
@动态生成DOM元素处理
powerFloat插件的target参数支持function类型,支持动态数据。例如:target: function() {
return $(this).attr(“title”);
}
dom元素动态生成的,怎么动态绑定事件呢?
@许正元 元素动态生成之后,绑定。一般而言,我的处理技巧是这样子的,动态元素有特殊的标志量,类名或其他等,通过这个特殊标志量识别元素进行绑定。
powerFloat方法绑定结束之后,去除这个标志量。以免后来的重复绑定。确实有点奇怪,单独提取出来,似乎又没这问题,不知道与什么东西冲突了。
但我好像没使用其它任何插件。真是诡异!
报告bug,网站后台用了框架frameset,分别为left和right,左侧菜单链接target全部指向右侧框架窗口right,只要某页面里用到了“rel属性显示图片”,只要hover触发过,就会破坏掉左侧菜单的target,再点left里其它链接都会以新窗口打开,不再是right框架窗口了。
@才子 有很多人反映类似问题。然自己却试不出来。不如有没有出问题的demo页面,我来研究下。
你好,插件确实不错,功能很强大。但是在IE10下有问题啊,在google等支持HTML5的浏览器下会在input框里面显示灰字。能解决这个问题吗?
请问:
$(“#id”).powerFloat();
该控件是不是在网页,在同一时间,只会显示一个浮动层!
如有一个表单,用户没有输入账号,密码的时候,点击提交,我想在点击提交后,在账号密码输入框后,都显示提交错误的浮动层,应该如果设置呢?
@关于表单提示的问题 是这样子的。同一类型一次只能显示一个。
这东西太好用了,赞一个
我提问的关于ie7的问题,审核还没通过。。。
鑫哥,你好,我这边有个只有在ie7下存在的问题:我使用powerfloat做浮动页,在edgeAdjust为默认值的情况下,当浮动页超出屏幕范围时,浮动页重定位,当这种现象时,奇怪的现象发生了,假如现在我的主页面是两个iframe构成,左侧为菜单栏,右侧为内容显示页,现在点击左侧菜单栏,本来该在右侧显示的页面,现在直接弹出一个新窗口显示。我测试了下,在ff,ie8,ie10都是正常的,唯独ie7是弹出新窗口,(即使edgeAdjust为true,只要浮动页不重定位也是没问题的)。当我设置edgeAdjust为false时,不进行重定位,点击链接什么就都正常了,但还必须要重定位,苦恼中。由现象可以判断,应该是浮动页重定位引起的bug,但是我始终找不到解决办法,请大神指教,谢谢。
不知道我描述的是否清晰。。。
@小丁 iframe这个问题之前也有人反馈,我也百思不得其解。
鑫哥,感谢你给我们带来了好用的浮动插件,我在网站用中用到了这个插件,很好用,不过最近项目用iframe嵌入页面, 图片浮动总是被父页面遮住了,原本是考虑把插件用到父页面,让生成的内容在父页面显示,但是经过测试还有些问题,例如定位,小图标位置等等,请求支援,感谢
状况简述: 网站 http://hotel46340.homeintour.com/ 中“酒店服务”板块,点击房型中的小图标,鼠标放到房型图片,显示大图片的时候出了问题。
@涂宏亮 iframe我也是不能为例哈!
很好用 但是用的多了发现 如果下拉层太高 所在的位置超出下边屏幕的话就会在上面显示 这个算是bug么
@野人 插件就是这么设计的,边缘自动判断。如果你想取消,可以通过参数设置。
模式 doing 不知道算不算 bug
当在半透明遮罩层时,滚动鼠标 在右上角的提示“正在登陆…” 好像会跟着动 而不是固定在右上角
国人 能写出这样的插件不错啊
好多好东西~先收下了~以后可能有用~
想请教下,我有多个控件都设置了浮动层,能否$.powerFloat.hide();的时候我设定某个控件的浮动层hide,而不是所有的都hide
@徐伟思 API并未提供你要求的方法。不过,实现也是不难的,找到对应的浮动层(自己设置一些标志量什么的),进行隐藏就可。
鑫哥你好,有个问题:可以在一个页面上存在多个浮动层么?
$(“#” + _formid).find(‘:text’).blur(function(){
if($(this).val() != “”) {
$.powerFloat.hide();
}else{
$(this).powerFloat({
eventType: null,
targetMode: “remind”,
targetAttr: “placeholder”,
position: “2-1”
}).focus();
}
});
当每个 input type=’text’ 的blur事件发生时,若input的值为空,就让浮动层一直存在
@c.zoi 一般不行,除非是不同类型。如
common与tip.很感谢您能给出答案,插件很好用,我的问题好像还是自己的问题,与插件无关,另外问一下在ff浏览器总支持吗?
你好,问个小白的问题。 位置定位的时候怎么让浮动层 在上下显示的时候是左对齐呢?
@monker 试试position: “1-4″或position: “4-1”
$(“#tableId tr”).live(“click”,function(){
var id=$(this).attr(“id”);
$(“#”+id).powerFloat({
eventType: “click”,
target: “test.html”,
targetMode: “ajax”
});
});想达到点击table每一行都加载一个页面(test.html是一个列表动态获得的),我这里遇到两个问题:
1.点击时,会调用jquery-powerFloat.js中 var o 中case:ajax,点击一次调用一次点击二次调用二次,依次递增,这样造成性能问题,而且越来越卡。
2.换了另一种 在table每行添加onclick事件,虽然解决了 点击几次调用几次的问题,但是出现了另一个问题,原本出现浮动层后,再点击其他地方浮动层就会消失,现在点击出来test.html后,再点击浮动层不消失,无法关闭掉。
请大牛百忙之中,解答一下,万分感谢。。。
@Mover 试试
eventType: null,我传入的参数有什么方法可以获取么
width 为数值时有时会出错,不起作用,定义了具体宽度,还是auto,不过多刷几次又会正常,
我也遇到这个问题,width有时太短了,怎么解决