这篇文章发布于 2011年01月25日,星期二,23:26,归类于 CSS相关。 阅读 103539 次, 今日 3 次 20 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1398
一、饮水思源
“生命周期”一词基本上就是几个月前D2前端论坛的仅有的几个收获之一。老实讲,这次的D2收获很少,颇失望。最让我耿耿于怀的就是上午沙龙的那个主持人,每每听到关键处,就被其不着调的插话打断。让我不得不觉得“这家伙是不是个草包头啊!”
参加这种会议,我基本上不去关心技术细节,而是概念,思想,以及有助于拓展眼界、发散思维的东西,这些东西往往藏在牛人们不经意的谈论之间,但是,如果只是寒暄式的交流,这些有价值的闪光的语言是不会出现的,一定要深入的交流,沟通与阐述。然而,每每当嘉宾要开始讲一些深入的细节的东西的时候(自己的些深入想法,理解),就会被主持人打断,我只能以“主持人是不希望单个人讲话时间太长”来劝慰自己,否则,我只能认为这个主持人…//zxx:一些情绪化的语言,这里点点点忽略
当Hedger从口中说出“生命周期”一词的时候,我脑中的几个神经立即绷紧了。首先,受我大学专业是生物的影响,对“生命周期”一词颇为敏感,脑中如条件反射般地出现酵母菌群落生长曲线图;二是自己平时思考的一些web页面重构的过程的行为表现、策略等都可以应用“生命周期”这个词加以概括提炼与阐述。就如同广为熟知的“产品的生命周期”这个概念一样,“生命周期(life cycle)”一词原本是用在生命个体上的,但是广义来看,世间万物均逃不出“生命周期”这个概念,毕竟,连浩瀚无边的宇宙都是有生命的。所以,页面元素的一些规律、行为、表现也用“生命周期”来释义是非常靠谱的。
“生命周期”这个概念实在太大了,就算我写到抱孙子,也写不完。所谓“以小见大”,因而,我打算从web页面上非常重要的元素——按钮上展开,谈谈我对按钮元素生命周期的看法。
二、何为按钮的生命周期
我个人将“按钮的生命周期”定义为:在上线页面上,一个按钮从诞生、完善直至最终消亡(替换/去除)的时间周期。
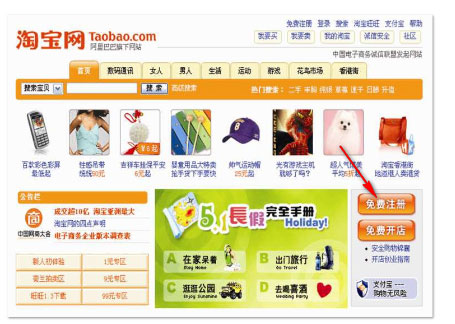
拿淘宝网首页举例,下图红色圈圈是其2005年首页的注册按钮:

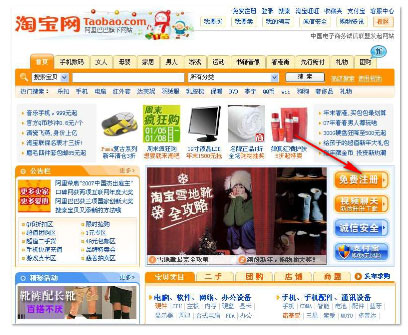
从此2005版的页面上线那刻起,此“免费注册”按钮就进入了其生命周期的计算;撇开其中可能的一些细节微动,其生命周期将终止于2006年版的上线:

为了便于理解,我们可以抛开上面那个有些刻板、拗口的定义,直接理解为一个按钮可以存活的时间长短。
三、为何需要“生命周期”这个概念
在程序的世界里,有些概念是比较抽象的。在web页面重构的世界里也是如此,我之前不少文章就不厌其烦地抛出“重用性”、“扩展性”这些字眼。有经验的页面工程师对这些概念有了自己感性的具体的认识,在阅读这些句子的时候可以很快的扫视过去。然而,不少新人对这些抽象的字眼其实只知道个大概,阅读的时候,很多内容都是囫囵吞枣式地咽下去,不知所以然。
我记得我大一学C语言,那个瘦瘦的大妈级的女老师一开始就将什么变量,语句之类的东西,我cow!像我这样, 高中毕业之前都没有进过网吧,百度都不会用的的电脑小盲怎么会知道变量是个什么东西。所以,大学的C语言课就是噩梦。要是这位干练的女老师第一节课讲的是:“这编程就像追女生,这变量就像鲜花,巧克力;算法就是追女生的方法;程序完毕就是指搞定女生……”之类,我就不会找不到方向跑去研究绘画,学跳舞,现在也就不会坐在这里了,真是造物弄人啊。
所以,传到授业解惑不能按照书本条条框框,按部就班;否则像我这样恋爱智商为0的榆木脑袋们怎么能快速地接受知识呢。因此,撇开抽象的概念,提炼广为熟知的具体的事物来解释我们所知道的知识是非常重要的。正好,闪光般遇到了“生命周期”这个词。“生命”这个概念,我想,只要是个human,都会非常熟知。如果将页面元素的所谓的“重用性”、“扩展性”用“生命周期”这个概念解释将更容易理解,而且可以有更为广阔地延伸。
四、流行/经典设计与按钮的生命周期
虽然不做设计有些年了,但是,对于设计的关注于思考并没有停步。每天都有许许多多的web页面上线,每天都有很多的按钮诞生,这些按钮犹如世间万象,五花八门。很多时候,这些按钮的模样就已经决定了它们的生命会有多长,这种感觉就类似于电视剧里的一些人一出生其命运就被注定了一样。而决定他们生命周期的就是设计师的设计。
一般而言,流行时尚的按钮都是昙花一现,生命周期很短;而质朴经典的按钮却能存活很长时间。这是一个关于流行与经典辩论的话题。我还记得我上小学的时候,学校很有音乐才华的翟老师就跟我们讲过经典民歌与流行歌曲的不同:经典民歌可以被很多代的人一直传唱下去,甚至数百年之久;而流行歌曲歌只能流行一两年,然后就会被人厌掉,甚至遗忘。比方说你现在哼唱下曾红极一时的网络歌曲《老鼠爱大米》,心中是个什么感觉,是不是有俗不可耐的感觉?
不仅仅是音乐,在web设计上,也是如此。
我还记得我大二那会儿,就06年的样子吧,貌似很流行放Mac OS X系统的水晶高光按钮效果,一时间,这类按钮效果真有黄河泛滥之势(从上面05~06淘宝首页按钮可见一斑)。

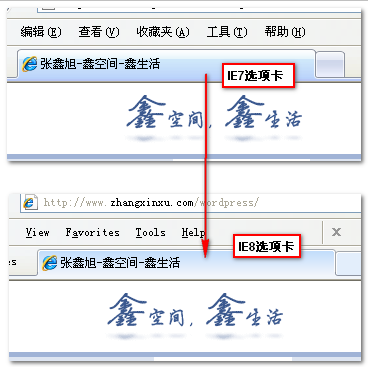
然而,没过多久,设计开始返璞归真,扁平化的设计越来越受欢迎,水晶高光效果按钮反而显得业余与俗气。从IE7→IE8的选项卡UI可见这种设计趋势的转变:

这是必然的,潮流总是会变的,无论你是引领潮流,还是追随潮流。每次潮流转变之时,就是你旧物抛弃之时,反应在web页面的按钮上就是按钮被新的流行时尚的按钮替换,也就是按钮的生命周期短暂而匆忙的走完了。我初中还是高中那会儿在一本杂志上见过这么一句话:当一种事物流行的时候,也就是此事物不流行之时。这可以反映在时装或是iphone上,现在iphone4很流行,但是说过“follow your heart”的乔布斯大神却每每断货,按照一些狭隘投机者看来,iphone4这么火,为何不大批生成,这样苹果岂不是赚翻了。我们可以设想下,如果街上人人手持一部iphone4, K歌大伙手机一摊,全部都是iphone4,那还有狗屁的时尚可言!乔布斯就是利用了人性的弱点——虚荣与从众,卖的就是流行与时尚,所以缺货是必须的,所以,iphone5出来是必须的。
古语有云:以不变应万变。每个人的价值观与处事方式是不一样的,像我,绝不会去买iphone自己用的,这东西很容易out的,省下来的钱可以买多少斤的甜美诱人的大草莓和喜之郎果肉果冻啊!
设计师们也会有自己的价值观与处事方式,有人喜欢精简实用的设计;有人喜欢流行炫酷的设计。企业文化浓厚的公司在招人的时候会注意职员的价值观等是否与公司相符,因此不会出现一个注重简洁实用的公司会招一些总是追求视觉效果的设计师,如Google。然而,中国,大多数的互联网公司都是中小企业,别说文化了,能招个靠谱的设计师已经不错了。因此就会遇到设计师是时尚控,页面工程师是性能控的情况,显然,合作很难愉快。页面工程师可能会跑去跟设计师沟通:“大师,这个按钮可不可以不要有投影效果啊,这让我很难搞,按钮基本上没有重用性,这些华而不实的效果是没有用的,用户根本就不在意这些的!”设计师可能会辩驳:“这里没有投影就不符合真实场景,会显得不注重细节,按钮也丑死了……”

公说公有理婆说婆有理,到底该谁听谁的?这个问题就像“老妈和老婆同时掉进水里先救谁”这个问题一样难回答,ok,我们先把这个问题放一边,稍后再说,先扯点别的更契合主旨的内容。
某种程度上说,按钮的时尚与否与其生命周期是对立的。按照这种说法,那些朴素得掉渣的按钮生命周期是最长的,什么样的按钮是朴素得掉渣的?
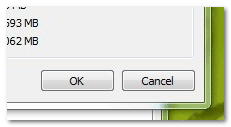
例如,window xp系统及其之前系统默认主题的按钮,见下截图:

百度搜索的按钮貌似就是使用系统默认的按钮,如下截图:

纵观百度独立上线以来的这些年头,虽然一些文字布局等有调整,但是惟独这个按钮处变不惊,岿然不动。可以说这个按钮的生命周期是相当的长了~~
同样看看世界500强的Google首页的搜索按钮,目前其首页按钮如下:

此按钮也是非常质朴的灰色系;且此按钮也是最近一次大的改版加上去的,原先的按钮(98年开始)就是使用系统默认的按钮,生命周期长达数十载。 window 7系统的装机量原来越高,系统默认的按钮质感与效果是比较时尚与视觉化的:

或许这个原因,促使Google改变了原来系统默认的按钮(按钮效果与Google网站的大叔形象气质严重不符)。

ok,现在回到之前那个设计师与页面工程师关于按钮设计的争论——“视觉效果 PK 生命周期”。这类问题没有绝对的答案,一切都是权衡,而恰恰这个权衡点是多种多样的,我个人列举的下面一些影响权衡的关键点:
- 企业文化与价值理念
- 像Google这样的公司注重简洁的设计;重视页面的速度与性能;有生命周期的概念。显然,那种柔化的投影效果的按钮是不可能出现的。而腾讯公司,“用户第一”,从马老板开始就非常重视视觉与体验。不管其他,至少我知道腾讯公司囤积很多国内非常优秀的视觉设计师,腾讯web产品上就鲜见系统默认的按钮。
- 网站性质与用户群体
- 你的网站是做什么的,你的目标群体是什么,一定程度上决定了该设计怎样的按钮。例如,可口可乐广告宣传的站点,显然,根本就不要考虑按钮的生命周期,怎么炫酷怎么来!又如针对中老年人设计的网站,如家族树、族谱网站;那么这个按钮重要的是足够突显,长得像按钮,而且要长时间不变。例如Google产品里经常见到的这个很土气的按钮。

- 网站/页面本身的生命周期
- 如果您的网站或页面是经常会改动的,那么你把按钮的生命周期即使很长也没有意义,此时,按钮设计的权衡点就可以向流行,视觉这方面偏移。比方说淘宝网首页,淘宝首页基本上就是个独立的个体,且约定俗成的每年都要进行一次改版。但是,如果您的网站想要有所成,在国内屹立个10到20年甚至更久,那你就要非常重视按钮的生命周期,显然,好看,时尚的权重就要大大降低。我们其实可以看看国内一些领先的web站点的设计风格,如人人网,开心网,大众点评网,或是豆瓣网。其网站的色调、风格,按钮的模样等都是质朴且具有传承性的,从设计上来讲都是生命周期很长的按钮,这是必须的!如果因为设计风格的原因,使得按钮的风格年年变化,不仅耗费了不必要的人力与事件成本,更重要的是人们难以记住你这个网站,因为你一直在变。这是很浅显的道理,婉君姑娘第一次见到皮肤白白,头发秀丽;第二次见到该姑娘结果皮肤黝黑,蓬头散发,你会认出这是婉君姑娘吗?
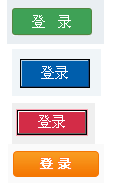
- 一个按钮如果生命周期够长,设计风格持久,这个按钮本身就可以代表这个网站,例如下面几个按钮,你都分别想到了什么网站?

- 按钮本身的作用
- 一个站点的按钮当然能够风格统一为好,但是,有时候,为了某些特殊的功能,我们可能需要一些长相特殊点的按钮。举个例子,比方说……啊,点评网的团购按钮:

这里,显然使用网站通用的按钮是不合适的,这里生命周期的权衡就要降低些。
本段唠唠叨叨说了这么多,多次险些跑题。其实主要观点就是:设计风格影响按钮的生命周期;这个按钮需要有多长的生命周期决定了这个按钮的设计风格!
五、前端技术与生命周期
我们应该知道生命体的生命长短不仅仅由基因决定,还受环境的影响。比方说感觉一天48小时的乌龟大叔们,按照基因来讲,乌龟大叔是最长寿的动物,活个百来岁就是个小case;然而,大部分的龟龟们在刚出蛋的时候就被海鸥啊,或是其他些动物给吃掉了,别说百岁了,估计连太阳都没见过长什么样子就嗝屁了。
这个道理同样适用于按钮。设计风格就好比是基因,从根本上决定了这个按钮的生命周期;但是,如果这个按钮适应不了可能变化的页面环境,那么这个按钮就是个夭折的命!举个非常简单的环境影响按钮寿命的例子,如百度说吧的“我说”这个按钮:

先不说这个按钮设计上是个短寿的命,就环境适应性上讲,也是相当脆弱的。我们可以举个比较有想象力的假设,突然哪一天因为XX事件,“我说”成了敏感词,各大小网站均不能出现。麦田这下犯傻了,没办法,只能改“我说”按个按钮,但是,由于文字已经图形化,要改就是“咔嚓”直接把老按钮砍了,于是,忠心耿耿的按钮就因为适应不了一点点的环境变化而结束了自己的生命。我们可以对比风格类似的搜狐微博的按钮,见下图:

此时搜狐微博的按钮就笑了:“瞧我,能进能退,乃真正法器!”搜狐微博按钮上的文字就是纯粹的文字,其对环境的适应性要比百度说吧强悍些,例如,我可以用小bug把文字轻轻松松地改成“发骚”:

想让按钮环境适应力强,生命周期长,支持文字内容自定义时最基本的,更进一步应该是:宽度自适应于内部文字;可与文字随意混排;可受text-align属性轻松控制位置;高度自适应于内部文字大小等。这些都是要借助于前端技术的。由此可见,页面上的按钮是门很深的学问,是很能体现一个页面工程师的功力的。
我之前就有不少文章专门对按钮进行了讨论。比如说09年的“关于Google圆角高光高宽自适应按钮及其拓展”一文,里面的按钮基本上满足了上面所有的需求,可谓杂食,环境适应力巨强,生命周期超长。其后又有关于CSS模拟渐变按钮效果的文章:“CSS实现圆角六色渐变自适应按钮详解”,套用本文的内容说就是如何提高渐变颜色跨度不大的按钮的生命周期。而后又针对渐变颜色跨度较大的按钮写了“CSS渐变图片背景下高度亦自适应按钮”一文,其实讲的就是如何通过技术手段提高建渐变按钮的生命周期。虽然,说的已经够多的了,这里我还想举个具体的例子,其实是展示下更直观更易于说明自己观点的demo页面的啦!
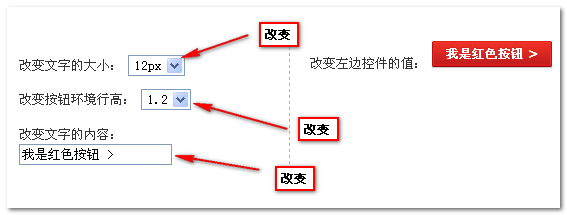
您可以狠狠地点击这里:高适应性,高生命周期按钮demo
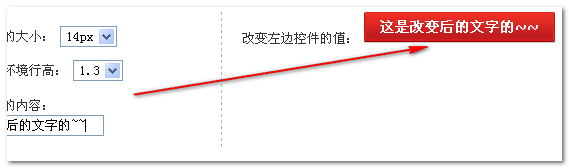
修改左侧的文字大小下拉框,或是行高下拉框,或是修改文字的内容都可以调节按钮的样式,都一个按钮,可以根据外界不同的变化依然保持良好的外在形态,这就是适应性强悍的按钮,再同等设计局限下有些更为长久的生命周期。

一番修改后,按钮依然坚挺,如下图:

六、恩,结语
好像该说的差不多都说了,结语吧。
总结下:生命周期概念贯穿始终,从按钮的设计谈到按钮的实现。总之,这按钮的来世今生都可以用“生命周期”这个概念加以阐述,而且更直观与易于理解。按钮要想生命周期长,首先要长得低调,二是杂食,适应各种可变的外部环境。
本文的一切内容都是自己的些个人理解,没有参考什么权威的文献,所以呢,里面一些表述可能是不够严谨,不够准确的,因此内容仅供参考交流用,当然,非常欢迎您指出文章表述不准确的地方。欢迎指正。也欢迎通过评论的形式发表您自己的观点。就这些,感谢您的阅读,祝您新春愉快,年终拿大奖!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1398
(本篇完)
- CSS页面重构之“门派”之分 (0.394)
- 精简高效的CSS命名准则/方法 (0.292)
- 与web网页设计师内部交流会内容预分享 (0.286)
- 深度好文: 从js visibilitychange Safari下无效说开去 (0.286)
- 搜狐白社会似iphone短信对话框效果的优化 (0.171)
- CSS渐变图片背景下高度亦自适应按钮 (0.161)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.155)
- jQuery-很酷的弹出层效果js插件 (0.129)
- 找到适合自己的前端发展方向 (0.129)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.123)
- 纯CSS实现易拉罐3D滚动效果 (RANDOM - 0.006)

可以使用在线按钮样式生成器:http://buttoncssgenerator.com 在线生成按钮css,支持各大主流浏览器,款式随心定制,也有丰富的示例可以选择
说的很不错哟
呼呼
经典文章,写得灰常棒。。
文字挺逗,分析的透彻,学习了……
写的很用心,赞一个。
学习了
经鉴定,这次D2的那个主持人是个傻X。
哈哈,D2我就做在你后面。
美美读来原创文章,很受用
学习啦,很强大文章,有醍醐灌顶的感觉。
呵呵,楼主文采不错
不过感觉Hedger那天所说的一个按钮的生命周期指的不是文中的意思吧?
他所说的按钮的生命周期的意思应该是指浏览器如何解释按钮的html标签,如果渲染出按钮这个过程。
觉得博主很用心,来这里学到不少东东。
感谢楼主分享的好文章!!!
不错的总结,看得出作者对前端设计的用心
没事就喜欢来这逛逛,能学的东西蛮多的。
这个站内容果然独特,学习了,很多原创的东西,站长是高手啊。
呼,好长,看完了以后颇有感受啊~写的真是棒
我记得我大一学C语言,那个瘦瘦的大妈级的女老师一开始就将什么变量,语句之类的东西,我cow!像我这样, 高中毕业之前都没有进过网吧,百度都不会用的的电脑小盲怎么会知道变量是个什么东西。
看过博主的很多文章,很感谢博主的经验分享,目前还是童鞋,对这段话颇有感触-_-
每次看你的文章都感觉很开心,都挺通俗易懂的~本文分析的也很有见地~
很精彩的文章!
比喻和举例恰到好处