这篇文章发布于 2011年03月7日,星期一,19:10,归类于 CSS相关。 阅读 74439 次, 今日 6 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1494
一、一笔带过的前言
CSS中凡是牵扯到数值的基本上都与单位相关联,例如:
.test{width:180px;}
平时我们再制作页面的时候用到的单位也就那么几个,而实际上CSS中的可用单位的数量多得惊人,尤其CSS3的出现更壮大了CSS单位家族。而本文就是简单展示下这些值这些单位。
二、CSS长度值
废话就不说了,直接参见下表:
| 单位 | 含义 |
|---|---|
| em | 相对于父元素的字体大小 |
| ex | 相对于小写字母"x"的高度 |
| gd | 一般用在东亚字体排版上,这个与英文并无关系 |
| rem | 相对于根元素字体大小 |
| vw | 相对于视窗的宽度:视窗宽度是100vw |
| vh | 相对于视窗的高度:视窗高度是100vh |
| vm | 相对于视窗的宽度或高度,取决于哪个更小 |
| ch | 相对于0尺寸 |
| px | 相对于屏幕分辨率而不是视窗大小:通常为1个点或1/72英寸 |
| in | inch, 表英寸 |
| cm | centimeter, 表厘米 |
| mm | millimeter, 表毫米 |
| pt | 1/72英寸 |
| pc | 12点活字,或1/12点 |
| % | 相对于父元素。正常情况下是通过属性定义自身或其他元素 |
为了体验上面的各个单位的表示与效果,我专门做了个测试用的demo页面,您可以狠狠地点击这里:CSS长度值体验demo

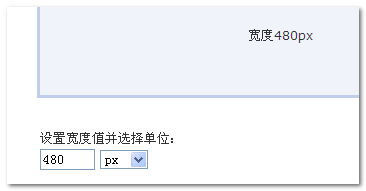
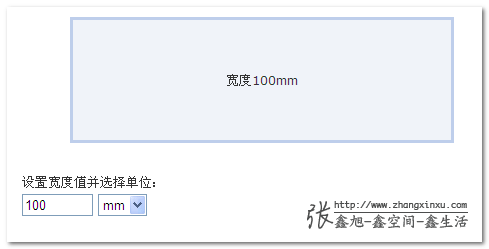
默认测试元素的宽度为480像素,改变demo页面中单行文本框的值或是选择不同的下拉选项,就可以体验上表中各个长度值的效果了。例如,文本框值改成100,下拉选择mm作为单位,结果效果如下图:

根据我的测试,貌似vh, vw这几个单位是没有什么效果的。IE浏览器下,不支持的单位要比现代浏览器多几个,但是,绝大部分都是支持的。
三、时间、频率、角度
废话再次不多说了,参见下表:
| 单位 | 含义 |
|---|---|
| deg | degrees, 角度 |
| grad | grads, 百分度 |
| rad | radians, 弧度 |
| turn | turns, 圈数 |
| ms | milliseconds, 毫秒数 |
| s | seconds, 秒数 |
| Hz | Hertz, 赫兹 |
| kHz | kilohertz, 千赫 |
上面很多的单位是伴随着CSS3的诞生而诞生的。
旋转效果牵扯到角度,动画效果牵扯到时间,声音牵扯到频率。选几个代表性的举例吧:
角度(Degrees)
角度范围从0~360度(deg),当然,也可以是负数,如果是负数则逆时针。如下的CSS代码:
.image_test_1, .image_test_5 {
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.image_test_2, .image_test_4 {
-moz-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-o-transform: rotate(5deg);
transform: rotate(5deg);
}
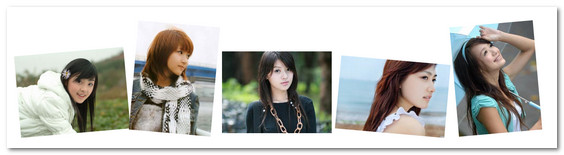
结果如下缩略图:

如果您当前使用的是比较靠谱的浏览器,您可以狠狠地点击这里:角度单位(degree)使用demo
百分度(Grads)
一个分度,或者说是百分度相对于1/400个整圆,跟角度单位一样,支持负值,负值表示逆时针方向。100gads相当于90deg。
弧度(Rads)
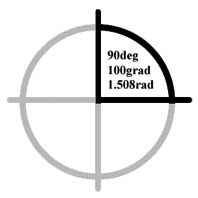
这个单位让我立马想到了初中数学,那些纠结于折腾的日子。言归正传,1弧度等于180/π度,或者大致等于57.3度。1.570796326794897rad相当于100gads或是90deg,(下图取自standardista)。

圈数(Turns)
这个很好理解了,1圈360度,平时体操或跳水中出现的“后空翻720度”,也就是后空翻两圈的意思啦。于是有等式1turn = 360deg, 2turn = 720deg, …
时间(Times)
这个单位也应该很熟悉,初中物理很早就接触的单位了。秒嘛就是s,毫秒嘛就是ms,1s = 1000ms,此单位一般用在CSS3动画中,例如transition或是animate中,您可以参见我之前的“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文,里面有此单位使用的实例。
如果您目前使用的是Opera/Chrome/Safar这浏览器之一,您可以轻轻地点击这里:不同缓动类效果demo,可以直接体验时间单位的作用。
频率(Frequencies)
频率值使用在听(或说)级联样式表中,有两个单位值,及赫兹和千赫,有点毫秒和秒的感觉。频率可以被用来改变一个语音阅读文本的音调。低频率是低音,高频率,高音。例如下面的代码:
p.low { pitch: 105Hz; }
q.squeal {pitch: 135Hz;}
四、结语
本文主要简单介绍下CSS中各式各样的单位值,旨在拓展眼界,所以内容都是很浅显的。单位这东西要是深入去分析洋洋洒洒一个系列也难说清的。请原谅我如此粗糙的结语,就这些吧。哦,对了,据说今天是女生节,那祝广大女生们节日快乐的说。
参考文章:CSS Value Lengths, Times, Frequencies and Angles
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1494
(本篇完)
- CSS实现圆角六色渐变自适应按钮详解 (0.596)
- 鲜为人知的一个解决兼容性问题的利器——小数 (0.537)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.417)
- canvas HTML属性尺寸和CSS尺寸多个细节深入 (0.358)
- 伪类+js实现CSS3 media queries跨界准确判断 (0.294)
- 常见纯CSS图标的代码分离与整理(持续更新) (0.249)
- i, b, em, strong元素在HTML5中的新语义 (0.239)
- 备忘:CSS术语词汇表 (0.190)
- 像素的世界及其在web开发制作中的应用 (0.179)
- 时鲜技术:图像的像素化处理 (0.179)
- CSS box-flex属性,然后弹性盒子模型简介 (RANDOM - 0.011)

em只有是font-size的时候是父元素的字体的倍数,width、height、padding、margin等等都是相当于当前元素font-size的倍数
问个问题:
em到底是相对与当前元素的font-size还是父元素的font-size呢?这个对实际代码有影响吗?
自己在保证他们的特殊性一致下测试,但是CSS规则中有一条是:声明越靠后权重越大。所有没办法得出结论到底是根据父元素字体大小变化了,还是根据声明的顺序变化了。。因为没办法做到其他条件一致,所以没办法测试了。。
张小姐难道是张大神的女儿?
看到这一篇,隐约感觉张大神是恋爱了
长度单位ch,1ch的大小和字母o的宽度相等——转载自http://www.w3cplus.com/css3/css-secrets/typing-animation.html
张小姐又是美女阵第一位啊
女生节。。这三字组合让人情不自禁想到一些恶心的东东。。