这篇文章发布于 2011年04月2日,星期六,14:19,归类于 CSS相关。 阅读 268399 次, 今日 1 次 35 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1565
一、长话短说
CSS中有一个属性叫做clip,为修剪,剪裁之意。配合其属性关键字rect可以实现元素的矩形裁剪效果。此属性安安稳稳地存在于CSS2.1中,且使用上基本上没有类似于max-height/display:table-cell等浏览器的兼容性问题。但是,貌似大家很少使用此属性。我总结了三点原因:首先是理解上有些门槛;二是其他人使用的不多;三是此属性功能效果有不少替代方案。这种状态有些类似于普通的计算机使用者使用XP系统用得很不错,然后让他去使用Mac系统,可能就会因为使用不习惯、其他人不怎么用、功能XP系统基本都有且支持更广泛而又回到XP系统上。实际上,哪种操作系统更好呢?我想不言而喻。
所以,我们使用overflow实现生硬的剪裁与原生的clip剪裁就有些类似于使用XP系统与Mac般。
老实讲,我自己使用的也不多,仅在两年前在实际项目中解决一些特殊的问题学习并使用了该属性。上个月的“CSS 相对/绝对(relative/absolute)定位系列(三)”一文中的可用性隐藏部分曾出现了该属性的应用,其作用就是页面元素的可用性隐藏,相关CSS代码如下:
.hidden{
position:absolute;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
}
根据我自己的测试,貌似上面的第三行CSS是多余的。但是,这里出现是有其理由的,但是自己想不出了个缘由,还望他人指点迷津。
“美特斯邦威,不走寻常路”,正因为似乎大家都忽略了clip属性,所以我决定稍稍挖掘下clip的属性,让大家开始关注与熟悉此属性。顺带一句,这不是号召关心中华田园犬这种噱头成分颇多的东西,而是实在在的可以在实际项目中大放光彩的东东。
二、clip:rect属性亲密接触
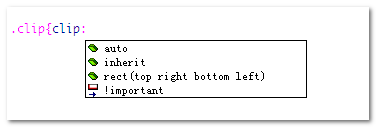
根据Dreamweaver的自动提示,clip有如下可用属性关键字:

其中,据说继承inheritIE浏览器是不支持的,所以该属性就是个酱油帝;然后"auto"就是不剪裁之意,除了重置rect的作用外,其也是个酱油副帝;所以真正上得了台面张脸的就是rect(top right bottom left),所以,我们下面只讨论rect(top right bottom left)这厮。
就顺序上而言,top → right → bottom → left,在CSS中是统一相承的,就像是margin的四个值的顺序,border-width等等的四个值顺序——从头顶上开始,顺时针旋转的说~~不过这里的四个值是不可以缩写的。
其中top right bottom left表示各个位置的属性值,就像是width:200px;中的200px,所以,我们会有类似下面的使用:
rect(30px 200px 200px 20px)
那这里的top right bottom left究竟指什么的?我们该如何理解呢?
其实是这样的,top right bottom left分别指最终剪裁可见区域的上边,右边,下边与左边。而所有的数值都表示位置,且是相对于原始元素的左上角而言的。于是
rect(30px 200px 200px 20px)
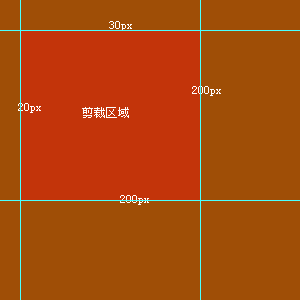
表示的含义就是:最终剪裁的矩形的上边距离原始元素的上边缘30像素;剪裁矩形的右边缘距离原元素左边缘的距离是200像素;剪裁矩形的下边缘距离原元素顶部的距离为200像素;剪裁矩形的左边缘距离原元素左边缘的距离时20像素。
上面的表述又长有啰嗦又难以理解,你可以这样想象:饥饿N天的你突然面前出现了块香喷喷的大大的300厘米*300厘米方形手抓饼,你拔出自己随着携带的锋利的日本刀,在距离顶部30厘米的地方咔嚓一刀,然后在距离左边200厘米的地方咔嚓一刀,然后又以迅雷不及掩耳的速度在距离顶部200厘米和距离20厘米的地方咔嚓一刀。啪啪四刀留下的中间的那块就是剪裁的内容了。所以,您可以将top right bottom left理解为在这些位置拿大刀咔咔修剪。
或者理解为在photoshop中为大背景建四个方向的参考线,如下图(300像素*300像素)所示:

所谓“一图胜千言,千言不敌一实例”。为了更加直观的理解clip:rect后面四个值的含义,我专门做了个demo页面。您可以狠狠地点击这里:CSS clip:rect几个值含义示意demo
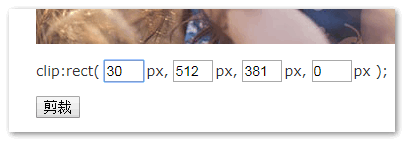
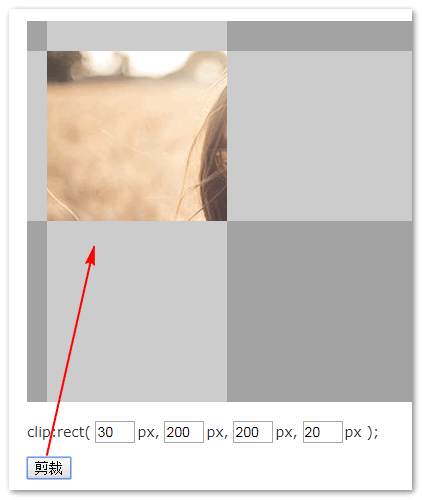
在demo页面中,我已经将4个值分离出来了,您任意修改其中的一个值,页面上就会出现半透明的黑色层示意这部分内容是将会被剪裁掉的。例如,我们修改第一个值为30,如下图:

失去焦点后就会看到图片上出现了改值对应的剪裁作用区域:

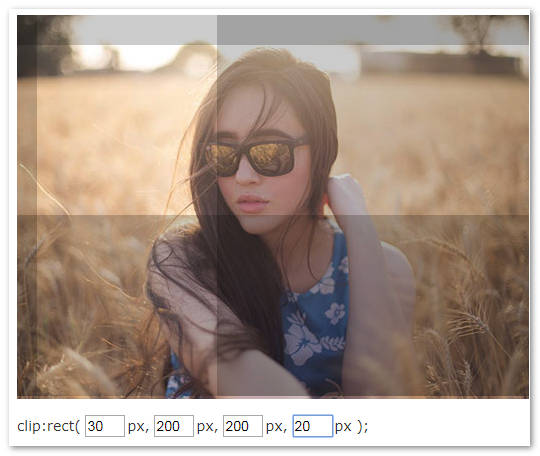
类似的,我们修改各个框框的值为30 200 200 20,这时,图片上的效果就是:

其中图片中未被黑色半透明层覆盖的区域就是最后的剪裁区域,您可以点击下面的“剪裁”按钮确认剪裁,结果就如下图所示:

您也可以修改其他值做测试的。如果最后图片全部被半透明层覆盖,那么图片最后会被剪裁到一点不剩。
最后有必要说明下:clip:rect矩形剪裁只能作用于position:absolute的元素上。
三、clip:rect矩形剪裁的一些应用介绍
1. 可用性隐藏
根据上面对top right bottom left的释义,如果left >= right或者bottom <= top,则元素会被完全裁掉而不可见,即“隐藏”。通过这种方式隐藏的元素是可以被屏幕阅读器等辅助设备识别的,从而提高了页面的可用性。
例如:
clip: rect(1px 1px 1px 1px); /*left = right, bottom = top*/
或
clip: rect(10px 10px 10px 100px); /*left > right*/
或
clip: rect(100px 10px 10px 10px); /*bottom < top*/
等,正所谓小手抖一抖,剪裁有木有。//zxx:上面几个值的效果您可以去part2部分所提供的demo页面做测试滴。
2. img标签下的CSS Sprite定位
为了节约图片资源,我们经常会把小图片整合到一张图片上,称为图片合并技术,国外称为CSS Sprite,含“精灵”之意。然后利用元素区域外background内容不可见的特性配合background-position定位实现图片的精确显示。
就连万万不能没有的钱都不是万能的,显然,background-position下的CSS Sprite定位也不可能适用于各种情况。例如,有时我们希望Sprite图片可以延迟滚动加载,或者是可以很轻松的右键图片另存为...或者是某些特殊的background-position属性不起作用的情况。
例如,众所周知的,IE6浏览器不支持Alpha透明通道的png图片(会有蓝蓝的背景),例如下图所示:

我们可以使用filter滤镜修复这一问题。然而,如果该png图片以background-image的形式滤镜透明化的话是不支持background-position定位的,也就是,我们不可能在IE6下使用background属性实现png图片的Sprite定位。此时,要想实现IE6下png图片的Sprite定位只能在页面上完成,使用img标签,而非background-image属性。
然后,img标签下的图片是不会像background-image一样元素区域外部分自动隐藏,所以,我们需要借助某些手段对齐进行裁剪,此时clip:rect就派上用场了。
您可以狠狠地点击这里:clip:rect下png图片Sprite定位demo
demo页面中的沙发png图片完整显示如下:
![]()
如果您手头上的浏览器为IE6浏览器,则打开demo页面会看到如下效果:

可以看到鼠标移上去后是有Sprite定位切换实现的hover效果:

可以看到为应用透明滤镜的情况下,使用img标签配合clip:rect轻松实现了Sprite图片的hover切换效果。这在background属性中也能实现,OK,现在点击下面的“IE6 png透明按钮”,应用AlphaImageLoader透明滤镜,然后再鼠标经过,结果也是可以实现hover效果的,见下图:

CSS代码如下:
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}
由此可见,CSS Sprite的定位不仅仅可以使用background属性,在页面上使用img标签,配合clip:rect剪裁也是可以轻松实现定位效果的。
3. 图片剪裁的预览效果
关于图像剪裁,很早前我曾翻译过一个名为Jcrop的jQuery插件,文章名为“jQuery照片图像剪裁插件Jcrop中文翻译详解”,其中有个demo是含有剪裁预览效果的,您可以轻轻地点击这里访问。
里面的剪裁预览采用margin定位,有着较为复杂的计算。

实际上,像剪裁预览效果显示用剪裁属性来实现是最合适的了。于是,自己利用自己先前写的原生态的“图片旋转+剪裁js插件”中的zxx.crop_rotation.js写了个图片剪裁预览效果demo。
您可以狠狠地点击这里:clip:rect图片剪裁效果demo
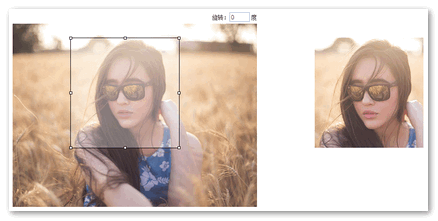
demo页面中的旋转可以直接当空气,移动,拖动示意区域,就会在右侧看到对应的剪裁预览效果:

此例旨在展示clip:rect的潜力,故原理与使用略,您有兴趣可参考上面提到的文章,以及demo页面相关源代码。
四、清明节前的唠叨
清明时节雨纷纷,路上行人欲断魂,看着天气像是要下雨的样子。今晚回乡,祭拜先祖。因为乡下没有安装宽带,所以今天直接就在上班时间折腾这篇文章了,故结尾处可能略显仓促。另外,资质有限,clip:rect的研究也不深,所以文中也难免有表述不准确的地方,欢迎指正,不甚感谢。
本文的几个clip:rect的应用实例纯属抛砖引玉,由于其本身功能的特殊性,clip属性一定还有其他更加精妙的应用,这就要看你的智慧了。
得,就这些。祝“米娜桑”节日一切顺利。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1565
(本篇完)
- 终于等到了,CSS offset-path全浏览器全支持 (0.334)
- 纯CSS实现易拉罐3D滚动效果 (0.198)
- 关于gif图片(或png8)杂边锯齿的问题 (0.193)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.193)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.153)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.116)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.111)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.111)
- CSS hover效果的逆向思维实现 (0.111)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (0.111)
- CSS columns轻松实现两端对齐布局效果 (RANDOM - 0.005)

大佬,那个demo里改变rect的值是怎么做到的!
你莫不是在搞笑?
clip:rect 属性单位支持px,不支持calc 函数和其他相对单位
学习了,讲的很好,很容易理解
后排提示 clip 已经从 Web 标准中删除
MDN 建议建议使用 clip-path
张大婶也有些 clip-path相关的文章
讲解的十分详细,通俗易懂,非常棒。向你学习!
select下拉框,在IE7和IE8中裁剪右侧下拉箭头时无效。
select {
width: 120px;
height: 30px;
padding-right: 20px;
position: absolute;
clip: rect(1px 100px 31px 4px);
border: 1px solid #f60;
background: url(icon_select.png) no-repeat 80px center;
}
clip:rect( 1px,400
px, 300px,
20px );说的有错误,第二个值应该是距离左边缘的距离,第三个值是距离上边缘的距离,否则用这几个数出来的效果和你说的不一样。
学习了,谢谢
精灵定位的那个案例,如果不用clip,img不要absolute,把img外部div直接用overflow:hidden,也可以实现定位啊,这样是不是更简单?
好文章,能将技术深入浅出讲出,还不失深度和应用案例,确实赞
讲解的挺详细,谢谢你的技术分析和demo
傻逼 讲技术就讲技术 一堆废话
咱2
这里发现两个傻逼,我要报警了
第一段的css代码第三行是css中两种不同的标准,the definitive guide css一书写道:
clip: rect(0, auto, auto, 0);
The syntax of rect is an interesting case. Technically, it can be rect(top , right ,bottom , left)
—note the commas—but the CSS2 specification contains examples
both with and without commas and defines rect as accepting both versions。
position:fixed;这样定位的元素,也是可以使用clip剪裁的。
clip:这个属性算是剪切么?还是只是被裁剪部分只是透明度为0而已
@andrew 剪切
要是能剪裁出圆形的就好了,不过,还是学习了
想剪裁成圆形的话 用 border-radius 就可以啊
谢谢,写得太好了
提一个关于缩略图的问题,希望得到的缩略图尺寸是固定的。
理想的想法是先把大图等比例缩放,然后再进行裁剪显示成固定尺寸的。
不懂前端,搜了很多文章也没能解决,特此求助大神。
2013年11月18日11:20:49
写的很好,赞一个
说的很透彻,看你的博客就像欣赏艺术品一样,顶一个!
你好,关于 clip: rect(1px 1px 1px 1px); /* IE6, IE7 */ clip: rect(1px, 1px, 1px, 1px);所有的浏览器都理解第一条clip的声明,但IE6和7不能理解第二个正确的语法(逗号分隔值,标准中使用的方法)
我想问下,我是想裁切图片150*150,但是用户上传的图片大小开发又不知道,这个属性怎么用呢
哈,最近刚刚好用这个东东把一张广告图片腰斩一半。很好用,省去了用ps切图的麻烦
右侧裁剪的图只是个假象(实际上还是原来的大图只是隐藏了),如果能真真做到裁剪功能就完美了~~不过还是支持~
学习了,
ie6不支持png-24或者更高的png图片的透明问题(png-8的像素边透明还是支持的),用ie的滤镜其实不太好,一是因为ie滤镜会很大程度上影响性能,二是因为滤镜的使用有的时候需要用到绝对路径,相对路径出不来图片,所以不建议使用ie的滤镜;那么我们就用js吧,例如DD_png,这个js能很好的让ie6支持透明,同时还支持css Sprite定位,何乐而不为呢
@on the way 就算js,本质上还是滤镜
学习了!没想到是沙发!蓝色也有一个关于CLIP的文章http://www.blueidea.com/tech/web/2010/7410.asp
又似酱含韵小姐洁
兼容性不好..