这篇文章发布于 2022年04月27日,星期三,19:46,归类于 JS实例。 阅读 17963 次, 今日 31 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10388 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、开门见山
对于自定义字体,如果还没有加载完毕,就让 Unicode 字符显示,有可能会显示乱七八糟的字符,过一段时间后才显示映射后的效果。
这样的体验就不太好。
还有就是开发人员希望知道字体文件加载失败的情况,需要在加载异常的时候上报。
上面这两种场景的实现可以使用浏览器原生的 FontFace API。
具体代码如下:
// 兼容性判断,防止 IE 浏览器下报错
if (window.FontFace) {
var fontFile = new FontFace('Some Font Name', 'url(someFontUrl.woff2)');
fontFile.load().then(function () {
console.log('成功');
}, function (err) {
console.log('失败:' + err);
});
}
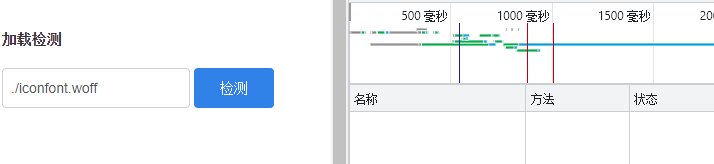
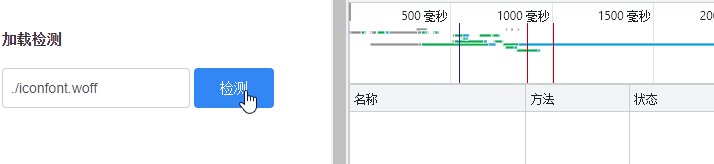
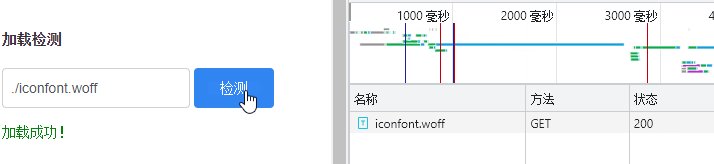
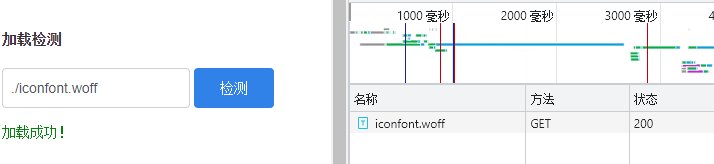
我专门做了个体验demo,您可以狠狠地点击这里:FontFace load()加载成功失败demo
可以对输入框中的 URL 地址进行字体加载成功与否的判别。
GIF 录屏示意:

打开网络监控,点击按钮后可以看到字体的请求:

二、了解 FontFace API
FontFace API 相对于把 CSS @font-face 一些不可控的策略搬到了 JS 中,以便我们可以灵活设置。
其支持的一些 API 属性和 @font-face 规则支持的 CSS 属性是一一对应的。
例如:
- FontFace.display 对应 CSS
font-display属性; - FontFace.family 对应 font-family 属性;
- FontFace.featureSettings 对应 font-feature-settings 属性;
- FontFace.stretch 对应 font-stretch 属性;
- FontFace.style 对应 font-style 属性;
- FontFace.unicodeRange 对应 unicode-range 属性;
- FontFace.variant 对应 font-variant 属性;
- FontFace.variationSettings 对应 font-variation-settings 属性;
- FontFace.weight 对应 font-weight 属性;
- FontFace.ascentOverride 对应 ascent-override 属性;
- FontFace.descentOverride 对应 descent-override 属性;
- FontFace.lineGapOverride 对应 line-gap-override 属性;
其实,上面列表中的最后 3 个CSS属性大家可能没见过,可以参见这篇文章“ascent-override descent-override line-gap-override一锅端”进行了解。
另外,FontFace 接口还有如下一些只读属性和方法:
- FontFace.loaded
- 返回一个 Promise,自定义字体加载完毕或者失败之后触发。感觉有些鸡肋,有了 load() 方法,这个属性有什么用呢?而且此方法根据我的测试,貌似要执行 load() 才有效。
- FontFace.status
- 返回字体的状态,值可能是后面其中之一:
"unloaded","loading","loaded"或者"error"。 - FontFace.load()
- 触发自定义字体加载,可以是 URL 地址,也可以是字体的 buffer 资源,返回值是个 Promise,成功后返回当前 FontFace 对象。
简单的使用示意:
var fontFile = new FontFace('Some Font Name', 'url(someFontUrl.woff2)');
fontFile.load().then(function (fontface) {
// 打印值是 'Some Font Name'
console.log(fontface.family);
});
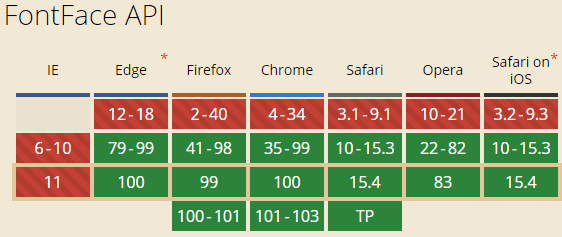
兼容性
除了个别比较新的属性值,FontFace API 的兼容性如下图所示,浏览器2014年就已经支持。

三、鸣金收兵
看了下,还有个名叫 FontFaceSet 的 API,这个 API 一般和 document.fonts 一起使用,主要对文档里面的自定义字体进行批量的处理
以后遇到相关的需求我再做相关的介绍。
另外,如果想要兼容 IE 浏览器,可以使用传统的 XMLHttpRequest GET 请求模拟,onLoad 之后执行相关的处理,示意:
// 传统实现
var xhr = new XMLHttpRequest();
xhr.open('get', 'someFontUrl.woff2');
xhr.onload = function () {
console.log('加载成功!');
};
xhr.onerror = function () {
console.log('加载失败!');
};
xhr.send();
还有几天就五一节了,已经静态在家40多天了。
小区依然每日有阳性,我估计最早也要儿童节见了!
好想出门去钓鱼!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10388
(本篇完)
- 了解woff2字体及转换 (1.000)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.122)
- 真正了解CSS3背景下的@font face规则 (0.122)
- ascent-override descent-override line-gap-override一锅端 (0.122)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.080)
- 翻译:CSS中的糟粕 (0.080)
- CSS font关键字属性值的简单研究 (0.080)
- 了解CSS属性font-kerning,font-smoothing,font-variant (0.080)
- CSS font-feature-settings 50+关键字属性值完整介绍 (0.080)
- 分享三个纯CSS实现26个英文字母的案例 (0.080)
- PSD小图标变身SVG Sprites/font-face历险记 (RANDOM - 0.042)

.loaded 属性并不鸡肋, 因为有些字体css已经开始帮我们加载了,此时js里面再去调load方法,会造成重复请求
鑫旭大佬牛逼
先划到最后看兼容性,ok,记了