这篇文章发布于 2011年09月15日,星期四,22:37,归类于 JS实例。 阅读 670506 次, 今日 22 次 316 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
一、关于图片上传什么什么的
在XHTML的时代,我们使用HTML file控件上传图片一次只能上传一张。要一次上传多图,做法是借助于flash。例如swfupload.js。可惜,使用复杂的点,比如flash文件需与页面同父文件夹,JavaScript文件大小也很可观。
我之前曾翻译编辑过一篇“Ajax Upload多文件上传插件”的文章,此插件的亮点是使用隐藏的iframe框架页面模拟ajax上传,但是,实际上,还是一次只能上传1张图片,可以多次上传而已。
HTML5是个好东东,其中之一就是支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,纯粹利用file控件实现,JS代码寥寥,想不让人称赞都难啊!
二、demo页面
如果您手头上的浏览器是最新的FireFox或是Chrome浏览器,您可以狠狠地点击这里:基于HTML5的多图Ajax上传demo
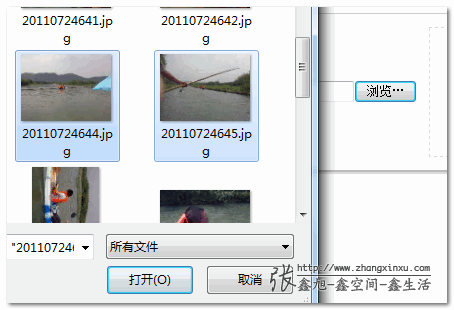
在demo页面中,您可以点击file控件上传多图,如下(FireFox 6截图示意,下同):

如果有非图片文件或是图片尺寸过大,会弹出提示:

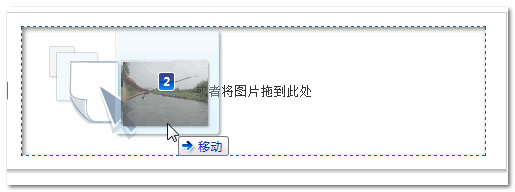
或者您可以直接将桌面上的图片拖到接受拖拽的区域处:

释放后图片就可以直接预览了(此时还未上传到服务器上):

此时图片可提前删除,也可以直接上传,例如,我们点击上传按钮,很快的,图片上传成功啦:)!

上传后的页面地址就返回了,如下:

此时,对应的upload文件夹下面这张图片就有了:

注意:鄙人博客空间大小有限,我会定时清理该图片文件夹,so, 诸位不要把这里当做免费的图片托管场所哦~~
三、核心骨架脚本简单剖析
首先是文件上传的一个core文件,是前两个晚上慢慢吞吞整出来的。文件名是: zxxFile.js (可右键……下载)
此文件就几K,百来行代码,主要负责文件上传相关的逻辑(选择、删除之类),原生JS,因此,兼容jQuery,YUI, MooYools等。zxxFile.js其实是个小巧的骨架文件,肉体等则需要另外添加。
zxxFile.js其实就是个小小对象而已:
var ZXXFILE = {
//骨架们...
}
下表显示为ZXXFILE对象的属性(骨架)及其对应的内容含义等。
| 属性或方法 | 默认方法或值 | 释义 |
|---|---|---|
| fileInput | null | DOM元素。表file控件元素。 |
| dragDrop | null | DOM元素。表拖放感应区域元素。 |
| upButton | null | DOM元素。提交的按钮元素。 |
| url | "" | 字符串。表示文件ajax上传的地址 |
| fileFilter | [] | 过滤后的文件对象数组,一般不参与初始化。可用来判断当前列表的数目。 |
| filter | function(files) { return files; } |
函数。用来过滤选择的文件列表。例如只能是选择图片,或是大小尺寸限制等。支持一个参数(files),为文件对象数组,需返回数组。 |
| onSelect | function() {} | 函数。当本地文件被选择之后执行的回调。支持一个参数(files),为文件对象数组。 |
| onDelete | function() {} | 函数。当某一个上传文件上传成功之后(自动)或被删除(手动)的时候执行的方法。接受一个参数(file),表当前删除文件。 |
| onDragOver | function() {} | 函数。当本地文件被拖到拖拽敏感元素上面时执行的方法。方法中的this指该敏感元素,也就是上面的dragDrop元素。 |
| onDragLeave | function() {} | 函数。当本地文件离开拖拽敏感元素时执行的方法。方法中的this指该敏感元素,也就是上面的dragDrop元素。 |
| onProgress | function() {} | 函数。文件上传过程中执行的回调方法。接受三个参数(file, loaded, total),分别表示当前上传文件对象,已上传字节数,文件总字节数。 |
| onSuccess | function() {} | 函数。当前文件上传成功执行的回调方法。接受两个参数(file, response),表示当前上传成功的文件对象和后台返回的字符内容。 |
| onFailure | function() {} | 函数。当前文件上传失败执行的回调方法。接受两个参数(file, response),表示当前上传失败的文件对象和后台返回的字符内容。 |
| onComplete | function() {} | 函数。当前文件对象列表全部上传完毕执行的回调方法。无可用参数。 |
| funDragHover | 略 | 方法。文件拖拽相关。非可用API。 |
| funGetFiles | 略 | 方法。获取选择或拖拽文件。非可用API。 |
| funDealFiles | 略 | 方法。对选择文件进行处理。非可用API。 |
| funDeleteFile | 略 | 方法。删除列表中的某个文件。外部可用API,在手动删除某文件时需调用此方法。 |
| funUploadFile | 略 | 方法。文件上传相关。非可用API。 |
| init | 略 | 方法。初始化,主要是一个元素的事件绑定。非可用API。 |
补充说明:上面多次提到的file参数指的是file object对象,该对象的属性值有name, size, type等,然后,在zxxFile.js中,其还多了个方便元素定位的index索引属性。
显然,只有骨架基本上做不了什么事件。demo页面之所以有效果,就是其按照上面的骨架,根据实际的需求增加了血肉。您可以直接“右键-查看页面源代码”一览所有相关JavaScript。或者看我下面一点一点婆妈的讲述。
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码
demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();
fileInput
首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)
因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
<input id="fileImage" type="file" size="30" name="fileselect[]" multiple />
dragDrop和upButton
拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)
url
Ajax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法
对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}
zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法
文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);
在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<div class="upload_loading"></div>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<div id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</div>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}
细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法
图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}
onDragOver方法
文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}
onDragLeave方法
文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}
onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}
onSuccess方法
当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}
onFailure方法
图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}
onComplete方法
当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}
PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}
以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
五、当下HTML5文件Ajax上传应用范围
不仅IE浏览器不支持,最新win下的Safari浏览器,或是Opera都不完全完全支持HTML5的可预览多图片Ajax上传,那我们还有学习这个干嘛呢?至少现在鸟这个是没有的。
确实,我们对外的一些项目,给广大用户使用的web页面使用这项技术为时过早。但是,对于公司的内网项目,应用这个绝对OK的。我发现了个很奇怪的问题,很多时候,内网的网页都是支持低版本的IE较好,对于现代浏览器却不支持。这完全是走在错误的道路上。
最近,我们公司开始内网项目变革,开始基于Chrome等现代浏览器进行内网开发(当然,IE浏览器也是可以使用的),内部工作人员强制使用Chrome浏览器。就我们公司而言,反响很不错,无论是UI效果,交互还是速度方面的体验都反馈不错。
显然,至少在我们公司,以后要给内网的编辑或是小秘书们做个多图上传的功能,就直接可以使用HTML5文件上传了,也就是本文所说的内容。简单,速度,快捷,会让你体会到开发是件快乐而有价值感的事情。
补充说下,本文的demo页面更多的是用来示例,其中若有纰漏还望见谅。zxxFile.js也是刚刚出炉,未经历练。欢迎提出宝贵意见,不甚感谢。
新增于2016-09-20
很多小伙伴跪求php代码,我的回复是自己想办法,原因有两个,一是自己是业余,代码仅仅实现基本功能;二是暴露后端代码存在不安全隐患。
大家不妨问问专门从事后端开发的同学,分分钟可以得到回复的。

本文为原创文章,会经常更新知识点,因此转载请注明出处,方便溯源,避免陈旧知识的误导。
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
(本篇完)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.354)
- 原来浏览器原生支持JS Base64编码解码 (0.354)
- jQuery-鼠标经过显示大图并跟随鼠标效果插件 (0.346)
- 图片加载失败后CSS样式处理最佳实践 (0.346)
- 直接剪切板粘贴上传图片的前端JS实现 (0.336)
- 又get到了,JS复制图片到剪切板 (0.267)
- 小tip: base64:URL背景图片与web页面性能优化 (0.259)
- HTML input type=file文件选择表单元素二三事 (0.256)
- Ajax Upload多文件上传插件翻译及中文演示 (0.242)
- HTML5 progress元素的样式控制、兼容与实例 (0.186)
- ajax与HTML5 history pushState/replaceState实例 (RANDOM - 0.083)

 我的应用
我的应用
php怎么把接收到的图片地址转换成数组呢!php端代码看的不太明白
PHP代码报错 Notice: Undefined index: HTTP_X_FILENAME…
手册里都没查到这个 HTTP_X_FILENAME…
多文件上传,请在网速低一点的环境,图片大一点,数量大一点的环境试一下。
会不会出现错误!!
搞得现在看是国人写的插件就怕怕
这个js不科学,一个页面只能加一个控件,用了许多标准js插件一个页面可以定义无数个插件。
简单的表单只能一个file表单。
且过滤回调函数写得有问题,直接return一个数组。如果加上过滤图片宽高那就有问题了。作者提供的思路还是不错的,如果做公共插件就有问题了。
希望作者完善一个插件,或只需提供demo不要提供下载,这是对大家的负责。
@abcd 骚年,这个神圣的任务就交给你了!
java后台,取file的name取为空。File test[] 在网页上file控件name test 后台取不到;我用的是struts2 ;看到请联系我; 很急。。。QQ cwqs_self_wangqso@yeah.net
不知道为什么,实验你demo的时候没有问题,但是放在Tomcat环境中使用jsp上传的时候就会说不是二进制的形式上传数据,所以在zxxFile.js上传操作中send之前将file对象包装在FormData对象中就完全没有问题了,HTML5运用自如,非常好
xhr.open(“POST”, self.url, true);
xhr.setRequestHeader(“X_FILENAME”, file.name);
var f = new FormData();
f.append(file.name, file);
xhr.send(f);
非常感谢,按你说的方法就OK了。不然的话,直接在.net里接收不到数据
你好 能给我看下你的.net服务端的代码是怎么写的么!谢谢了!495406537@qq.com
网页已存。demo页和zxxFile.js已拷走学习。谢谢。
找这个主要因为支持control键多选。
为什么 request 的 Content-Type:image/jpeg 呢而不是 multipart/form-data , 结果导致后台报错啊:
org.apache.commons.fileupload.FileUploadBase$InvalidContentTypeException: the request doesn’t contain a multipart/form-data or multipart/mixed stream, content type header is image/jpeg
fileselect[] 这个代码是什么用呢?
从demo看不出传到后台的文件域是什么啊?
Java后台该 如何接收文件呢?
谷歌浏览器下,png和bmp类型的文件上传不了,点击确认上传图片无反应。。。
你好,请问一下我想用strut2在后台解析并保存图片,我试过很多方法却没法实现。请问能给点指引吗?
还是和很不错的!!!能不能做个手机的?实现手机上传?我试了在微信浏览器那边,不行,提示不是图片,换了小格式图片也这样
—————–也遇到这种情况,请教一下微信浏览器怎么上传文件
手机上的上传有没有做呢?
怎样能够区分开 “新增加的文件对象与已上传的文件对象的区别? 我项目中,已上传的图片不会被删除,再拖进来图片之后,就会重新创建一遍,能不能区分开?大神指点下 谢谢!
如果我想插入一个外链的图片,只有一个图片链接,该如何处理啊?如何把这个图片链接(http://image.zhangxinxu.com/image/blog/201109/2011-09-15_160659.png) 转换成图片信息,存放到文件组fileFilter里?
@web-xy 可以使用XMLHttpRequest 2.0, 获得2进制数据,如果跨域的话,需要站点Access-Control-Allow-Origin有对应的设置。您可以参考这篇文章: http://www.zhangxinxu.com/wordpress/?p=3725 的Blob部分,有示例。
还是和很不错的!!!能不能做个手机的?实现手机上传?我试了在微信浏览器那边,不行,提示不是图片,换了小格式图片也这样
您好!我也刚遇到这个问题了,我再chrome上调试了上传没有问题,但是微信浏览器这边却不能成功,在网上搜了下应该是微信浏览器的问题,不知道这个问题解决了吗?能给指点下吗,非常感谢!
微信确实不行,提示不是图片,手机拍照直接传的图可以,希望高手给解决方法
Safari浏览器不支持图片预览。
近来自己做h5拖拽上传的时候发现一个bug,如果是从input type=file弹出来的窗口中选择的图片,在页面上快速的mousemove,浏览器(chrome)直接崩溃,即使你没有绑定mousemove或者dragover之类的方法,刚刚试了在你的demo里面也有这个问题,不知道你有神马想法没。
// 上传中
xhr.upload.addEventListener(“progress”, function (evt) {
// setTimeout(“chec,1000);
// alert(evt.lengthComputable);
// alert(evt.loaded);
// alert(evt.total);
// alert(evt.loaded/e.total);
self.onProgress(file, evt.loaded, evt.total);
}, false);
evt.loaded只得到了N个同样的数,没有变化。。这个是什么情况。。。强大神科普。。
求大神们科普。。。
看到了
你好 你文章中并没有php代码啊 。只是一些js代码 。我想知道你php如何操作的;;谢谢。能发个php源码不啊 。
你好,小弟没有研究过php,然后就把你的php代码直接复制黏贴使用了,调试的时候显示上传成功,可是页面却是打印php里面的代码,还有根目录下的文件夹里也没有图片,请问这是那么回事?还有后台代码怎么写?不介意可以发份源码吗?
怎么我试了下将图片拖拽到此处没反应?你的demo我试了下也是有时有效有时无效
我知道了,不用回答了,谢了
大牛,你好,我现在用chrome 32.0打开demo,没看到预览效果呀
你的这个怎么跨域上传啊!!!!
看了你的示例和代码,很有收获,有个问题请教,如果原来表单里还有其它数据需要一起提交,怎么获取表单数据,和xhr在POST时一起提交啊?谢谢
@cinic 可以试试使用
FormData对象。在使用批量图片上传的过程中,我发现了一个问题,如果一次性导入超过70MB的图片,在预览的时候,浏览器会进入崩溃状态,张达达,有什么好的解决办法没有?
可以尝试吧页面中的img标签改成html5的画板,估计就差不多了
亲们,如果上传多张图片,每张图片的URL都要入库,那怎么获得每个图片的的文件名呢。
我的是java写的,经常会出现socket错误
请问你用java怎么写的啊,我也想用java,可是不知道该怎么将php转成对应的java
这个东西值得大家知道。
1. 页面多次调用的方法。file1 = $.extend({}, ZXXFILE, params);
2. xhr.setRequestHeader(“X_FILENAME”, file.name); 这样写貌似是不标准,还是因为什么原因不清楚spring mvc里不认,拿不到文件对象,改成
var fd = new FormData();
fd.append(“fileImage”, file);
xhr.send(fd);
就好了。
我用你这个方法,结果页面出错了。
我也是用的springMVC,但后台就是拿不到File对象,怎么回事,急?QQ834969389
如果一个页面,需要多组这个插件,怎么调用呢?
也可以上传别的文件吗?
@小伟 自然可以。
HUST学弟留名,原来大神也是NADC的前辈。
又不兼容ie系列的 哎
您好!您的文章让我很受用,我已经结合你的代码在手头上的项目上了,基本效果实现了,但是我想问下那个上传图片时可以控制让排在前面的图片先上传完,再上传后面的图片这样的效果吗?就是本来您的文件上传是同时上传多个的,现在我想一个个上传,想请教您怎么实现?谢谢了~~
不好意思, 没看到有清空部分…
每次选择后应该清空 input val, 如果不清空, 就不能在选相同的文件了, 关键问题在于, ff cr 表现并不一样, 不清空ff 可以选重复文件, cr 相反, 没试ie10
使用效果不错,作者辛苦了,
不过使用中发现和jquery.mobile-1.2.1.min.js有冲突,没找到原因,
现象是加载jquery.mobile-1.2.1.min.js后,若选择多张图,然后再删除掉,再选1张图后,这时文件名出现上一张的名称,上传会提示删除掉的图片上传不成功。去掉jquery.mobile后恢复正常。将函数名等改名后也不行,没找到原因,不确定是否AJAX函数的原因或其它。
大哥 IE9和IE10 用不了啊 能不能改进
张哥,求个源码参考
zhangxinxu@zhangxinxu.com
@zsq2010 源码不都给了吗,文章中、demo中都有。懒人,不给,自己玩去~
大神啊,能不能把源代码发给我呢,非常感谢。我的邮箱是10511026@qq.com
@wang 静态代码在demo页面上,php代码在文章中。
你好,这个项目我嵌入div弹出层以后,动态赋予form的action,提交图片时,取不到action,不知如何解决?
你好,这个做的很不错,我想移植到项目中,但是在点击上传图片后,直接就显示上传失败。
这是什么问题?哪里可以下载源码参考呢?或者可以发我的邮箱hotskype@hotmail.com,谢谢
原来上传失败是因为nginx的问题
apache环境下已经调试通过了
nginx环境下取不到HTTP_X_FILENAME
所以
确认上传图片
种的type=”button” => type=”submit”
但是这样的话,页面就会跳转了
参照了7L的做法,终于OK啦
鑫鑫:小弟对PHP一点不懂,我用的项目是java语言写的,你这个如果用java做后台接收,应该怎么写呢,麻烦啦
@高宏伟 我只会简单的JAVA语句,你的这个问题,我可能帮不了你~
上传文件时,在发起请求时,你是把文件名称放在http头信息里了,我觉得这样不是好的做法哦。因为后台就不能用$_FILES来获取文件了。
经我试验,用FormData对象可以达到更好的效果,写法:
xhr.setRequestHeader(“X-Requested-With”, “XMLHttpRequest”);
var fd = new FormData();
fd.append(‘file’,file);
xhr.send(fd);
@吕大豹 恩恩,很好的纠正,学习了。
这个纠正确实很实用。谢谢了
确实好,我一直纠结与楼主的文件提交方式,因为不是用的form提交,$_FILES接收不到,以至于不知道怎么在php后台接收。楼主的提交方式,也让我长见识了。
大豹兄,用了你的html5upload.js有点小bug,就是多次选择图片index错乱,倒是先前选择的不能上传不能删除
很是实用啊。。。改下代码就可以实用$_FILES
// 开始上传
xhr.open(“POST”, self.url, true);
//xhr.setRequestHeader(“X_FILENAME”, file.name);
//xhr.send(file);
xhr.setRequestHeader(‘X-Requested-With’, “XMLHttpRequest”);
var fd = new FormData();
fd.append(‘file’,file);
xhr.send(fd);
input file 用change事件 有bug,当选择两个文件 点确定后,删除这两个文件,再次选择这两个文件 是不触发change事件的
希望能给我源代码。项目急用。在网上找两天了。就你这个demo是最理想的。我试过很多的组件了。不是效果不好,就是更改麻烦。邮件地址:cranefly2010@yahoo.cn或者是qq邮箱地址695646826@qq.com
感激不尽。。
F12
图片本地预览时,你是如何获取图片完整路径的,这点没看明白,希望得到指导。
谢谢分享,研究中!
为什么var_dump($_FILE); 为空