这篇文章发布于 2011年11月1日,星期二,21:18,归类于 Mobile相关。 阅读 266437 次, 今日 1 次 35 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2007
一、起始之语
我一直都是在PC上折腾网页的,这会儿怎么风向周边捣鼓起手机网页开发呢?原因是公司原先使用Java开发的产品,耗了不少人力财力,但是最后的效果却不怎么好。因为,Android系统一套东西,iPhone又是新的一套,折腾死人呐。
于是总监发狠,让我把手上的活都交出去,专心折腾web版的,看看最后效果如何。
加上我觊觎手机上的开发学习很久了,于是,一拍即合,搞起了手机开发方面的学习。
分享是很好的提高自身学习的方法。因为分享过程中梳理了所学,往往会有些意想不到的心得与收获。如此利人利已的事情,自然乐意为之。于是,自己在文章id > 2000 的这一历史性时刻,新建了一个“mobile相关”的分类目录,把移动相关的一些东西总结,整理,分享出去,大家共勉。
二、我的选择
显然,当下手机web开发移不开CSS3 + HTML5以及JavaScript。目前,也应运而生了很多开发的框架,有胶水层的,也有显示层的(不罗列)。因为个人偏好以及筛选,决定使用PhoneGap实现与设备相机,通讯录等交互,jQuery Mobile实现页面UI的显示以及相关交互。
如果时间足够,我想我会针对项目本身重新搞个更轻便灵活的交互框架。考虑到现实情况,还是决定使用他人的UI框架。
下截图为今儿个上午(2011-11-1 11:11)跑通的第一个PhoneGap下的Android手机程序:

不过PhoneGap是与胶水层打交道的东西,要说到这东西还需要些时日。我们可以先把目前投向与页面显示相关的UI框架上。例如,本文要说起的jQuery Mobile。
三、我眼中的jQuery Mobile
目前为止,jQuery Mobile的正式版还没有出来,但是这并不妨碍对其的使用。官方首页上说其代码轻量(lightweight code)。可能跟Sencha Touch相比确实轻量。但是,在我看来(本身为框架的原因),其实代码还是蛮啰嗦的(例如CSS文件min后有49K之多)。对于实际的项目而言,皮肤风格不可能几种并存的,所以,其a~e的五种模板选择实际有些多余,很多都是打酱油的命。

而且,实际项目中的设计师设计东东的时候不可能是总是跟着jQuery Mobile的UI来的。因此,我们难免会碰到对其模板进行修改或是新添加的情况。
不过,我可以确信的是,如果在个人网站或是其他一些非对外的中小项目上使用jQuery Mobile的话,一定会爽歪的!
然后,还有一点我得承认。jQuery Mobile的上手可比Sencha Touch快多了。其UI显示基本上就是基于HTML5的data-自定义属性来的,跟它的老爸爸jQuery一样,确实是write less, do more.
页面元素的UI显示完全可以根据HTML代码内容和属性而来,不需要任何额外的JavaScript代码或是CSS代码,有模有样的手机页面效果就可以出炉。而且,要出效果页面,你只要静下心花个1整天的时间把官方的介绍文档看一篇就可以了。真这么简单。
例如下面这个纯显示的页面们(PC建议使用Chrome浏览器围观)。
您可以狠狠地点击这里:jQuery Mobile的UI展示页面
手机可以访问以下地址:http://www.zhangxinxu.com/jq/mobile/
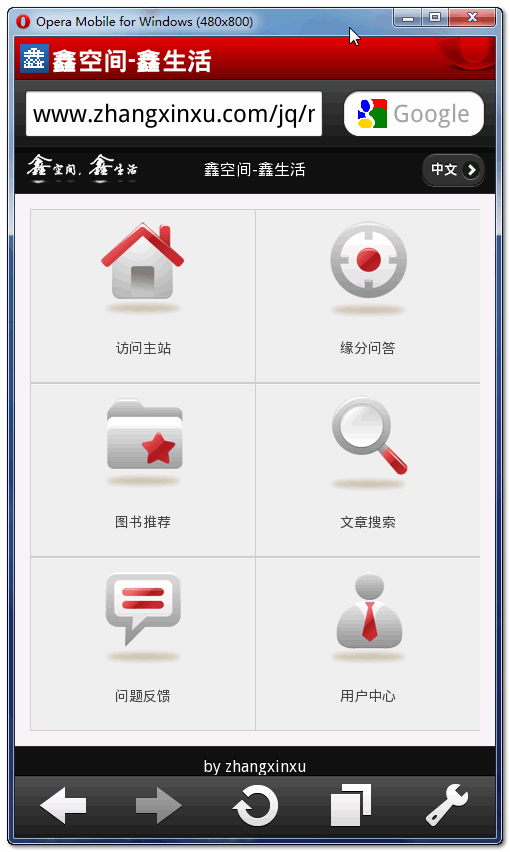
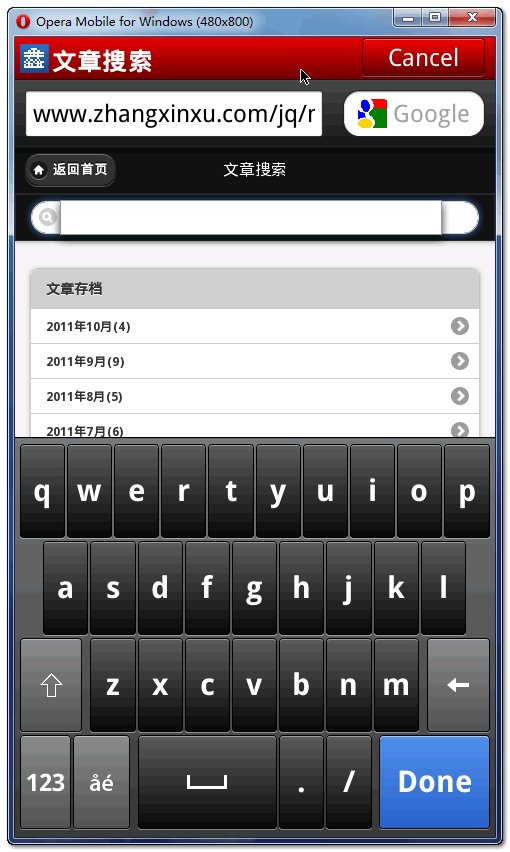
这是在桌面版opera 10.1 mobile下的显示效果:
默认进入:

选择“文章搜索”项 → 点击搜索框后:

如果是在Android系统或是iPhone上,渐变效果,平滑切换效果都会显露出来的。
上面加起来差不多有10多个HTML页面,捣鼓了几个小时就出来的,当然是在无敌模式下。为什么快呢?因为基本上没有动一点新的CSS代码或是JavaScript代码。直接write HTML即可。如果你对jQuery Mobile熟悉的话,可以更快。
语义化
要想使用jQuery Mobile,很重要的一点就是要注意语义化。到不是使用HTML5之类的标签(考虑到渐进增强,jQuery Mobile使用的还是XHTML时代的标签),而是div, p, ul ,li, h1~6等的使用。
在jQuery Mobile标签下,不同的标签所对应的UI效果很多都已经定死了。例如:
<div data-role="header">
<h1>鑫空间-鑫生活</h1>
<a href="#" data-icon="arrow-r" data-iconpos="right">中文</a>
</div>
上面这段data-role为header的div中,h1标签不仅仅是个标题了,而是直接会修改当下页面的title值,因此,上面几行代码对应的页面的title就是“鑫空间-鑫生活”,即使你头部的title写的是“今天是小光棍节,呼啦啦~~”。
而后面的a标签文字虽然没有指定data-role="button",但是,谁叫他生在data-role="header"的div下呢,于是,它就是个显示按钮的命。而且,JMobile自动将其定位到右侧了。
语义化的标签决定了其位置,显示等。确实方便,但是有所限制。可谓有利有弊。
还有列表li标签中的第一个图片,会自动变成列表缩略图等,好多好多,你试一下就会发现这东西还是挺有意思的。
嘛,不过吗,不用急,冰冻三尺非一日之寒,什么东西都是慢慢积累的。才刚开始,说多了未必是好。所以,本文就唠叨这么多。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2007
(本篇完)
- 近期手机网页项目一些杂碎心得分享 (0.295)
- 中国古代道家思想与网页重构的思考 (0.236)
- PhoneGap/Cordova控制iOS7状态栏的显隐/颜色 (0.236)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.220)
- web上渐进使用jQuery Mobile中animate相关CSS (0.157)
- 翻译 - CSS高峰会议内容精选 (0.069)
- fontforge制作自定义字体及在手机上应用举例 (0.069)
- 移动端双指缩放图片JS事件的实践心得 (0.065)
- 小tip:CSS3下的圆形遮罩效果实现与应用 (0.063)
- 搜狐白社会似iphone短信对话框效果的优化 (0.059)
- 几种CSS渐变背景图片transtion动画方法 (RANDOM - 0.003)

在哪下载啊
你写的例子在哪里下载呀
不用jqm后来你用的哪个框架呀?
@似水流年 不使用带UI组件的框架,纯zepto.js
hi 鑫旭 这种ui框架有个问题,想请教一下,我们以前使用sencha extjs 和 touch开发产品的时候都是要按照他们的风格设计ui 所以很多时候千篇一律,不太满意,但是如果是按照美工的原型稿又很难转化成控件,我大概看了一下jqmobile 好像也有这个问题,不知道你们有没有什么办法可以解决这种问题?谢谢请指教
可以在jqm的css里面去改 自定义主题、控件什么的 我是上个月开始用jqm 至少我目前没遇到啥障碍。。。
楼主 我在数据库中获取到数据 如何在页面上实现级联菜单 我可以拿到一级菜单 但是第二级菜单就无法实现mobile的效果 怎么写才能把整个级联菜单都有jquery mobile的效果
怎么使网站的导航图标成正方形啊?
前段时间用jquery mobile开发了一个业务比较复杂的手机APP,用websql存储数据,估计有几百个字段。卡的不行,iOS下还可以接受,特别是安卓下面特别卡。实在受不了了,开始换sencha touch了。
我们手机项目业务比较复杂,需要可以离线使用。刚开始数据用websql存储,不好用现在换成local storage 了
websql不能同步存储,只能异步的,然后回调函数里面再做处理,业务复杂了就特别麻烦
websql是webkit内核浏览器自带的数据库,但W3C也不建议用
jquery mobile 在电脑浏览器中看感觉很流畅,放到手机上就不行了。jquery mobile唯一好处就是上手比较快,还有支持一些非webkit内核的浏览器。但感觉是否支持webkit对手机开发来说没什么感觉,智能手机都是webkit内核的。
个人认为对于jquery mobile简单的App可以用, 复杂的没法用,性能太卡,还有做一些细粒度的控制还是不能靠写jquery mobile html结构就能搞定的。
@张慧华 很有用的回复。jQuery Mobile的性能以及过于笨重使得自己后来就放弃她了~
同一一个页面加载内容,js不执行 怎么解决
高手高手…弱弱问下,你的是什么项目,我在myeclipse下建的jsp项目,服务器是t0mcat,但是我并没有办法可以访问到页面,无论是用模拟器还是手机…你可以为我解答下最基本的项目搭建到显示一个页面这个过程吗?万分感谢的!!
在你这里看到了很多有用的东西,从来都是直接有效,不加任何防腐剂,谢谢~~
#aboutcontact{
width:30%;
height:40px;
margin:0px auto 0px auto;
}
这样子 怎么在手机版的chrome浏览器下 不居中啊
关于移动端touchmove无法连续触发(应该和浏览器还有手机有关系吧),做个左右滑动效果,无法通过touchmove连续获取,请问博主怎么解决啊?
移动平台的问题,不知怎么联系到博主,就在稍微相关的文章下问一下了
你好,最近我们公司也在做手机网站,中间有个上传的功能。安卓手机上不支持type=file。所以无法实现该功能。有没有别的办法。用的语言是html+css+php
张鑫旭 你好 我现在也是刚开始从事手机html5 方面的开发 之前对html5了解也不多 现在看到你的很多文章 让我学习了很多 但我还是有好多问题想请教下你 不知可否加个QQ呀 细聊
你好,张鑫旭,可否发一份上面的案例给我学习一下…
环境搭建很简单的去看一下phonegap的中文网站就可以了。
不过佩服你这么早就搞了,我也是最近才使用到。开始鼓捣这玩意。
学习了,现在要搞手机前端了,研究中。。。
能不能介绍一下有关PC机上“手机web开发”环境搭建,用到什么开发工具,怎么调试的。 我刚打算学习移动web开发,没有基础,能给一个学习路线吗? 谢谢
不错,现这边在要用到
真棒!谢谢分享!学习了
不错啊!!我以后也要学
哈哈,去年做过一个iphone的项目,就是用的这个东东
@张 鑫旭 在下出现了和你一样的遭遇。之前是做J2EE的,现在公司要我用html5做个手机web软件,我到处找资料啊,发现了你的博客,停留在这儿看了你的文章,想问下你,你的项目是否是:前台展现JSP(HTML5+jquery mobile+css3) 设备交互:phoneGap 后台:java? 我现在可能就要用到这种模式,但是 我不知道怎么去搭建环境,用phoneGap需要是android项目环境,JSP这边又要是web环境,怎么结合起来了???求赐教~~
@89web 你所做的其实就是将一个网页通过phoneGap封装,网页样式对于不同分辨率问题,使用Media Queries针对不同分辨率写样式
这个 用在手机上,针对不同的分辨率元素的大小可以自适应吗? 我可以自定义class ,id吗? 我现在用的是phoneGap框架,但是反应迟缓,尤其那些非高端的手机,反应特别慢,如果在加上这个jquery mobile 框架是不是更慢了?
@89web 目前phoneGap在UI上的性能确实有待提升。
看过一个 blog 。 说到 他们用 jquery 开发,发布的时候更改成更小似的什么组件忘记了
api 兼容的,只是只要一小部分东西,体积更小
mobile 下更要注意体积
有没有 jQueryMobile 或jQuery ui的一些教程 能留下你的QQ吗想和你交流交流
能不能补充说明一下有关PC机上“手机web开发”环境的搭建,或者说你当前开发手机应用所使用的开发、调试与测试环境,谢谢!
请教了,好好弄弄
恩,很不错,了解些了,也动手尝试尝试!
很好的文章,很好的前端人员~~我喜欢看你的文章可以学习不少东西