这篇文章发布于 2020年04月20日,星期一,23:18,归类于 CSS相关。 阅读 32029 次, 今日 9 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9384
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、为什么叫做锥形渐变
因为锥形渐变可以实现尖锥一样的效果,如下图所示:

CSS代码如下:
.example {
width: 300px; height: 300px;
background: conic-gradient(from 45deg, white, black, white);
}
二、锥形渐变的语法
锥形渐变的正式语法如下:
conic-gradient( [ from <angle> ]? [ at <position> ]?, <angular-color-stop-list> )
可以看出锥形渐变由3部分组成:
- 起始角度
- 中心位置
- 角渐变断点
其中起始角度和中心位置都是可以省略的,因此,最简单的锥形渐变用法如下,使用我张鑫旭最爱的深天空蓝色:
.example {
width: 300px; height: 150px;
background-image: conic-gradient(white, deepskyblue);
}
效果如下图所示:

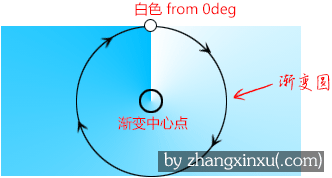
上图具体渲染的细节我张鑫旭专门做了个图标注了下,方便大家学习,如下所示:

上面的原理示意图究竟正不正确呢?
我们不妨修改几个参数值,例如改变下起始角度和中心位置,看看锥形渐变效果是怎样的,例如:
conic-gradient(from 45deg at 25% 25%, white, deepskyblue);
结果渐变起始角度改成45度,中心点位置移动到相对元素左上角25%的位置,效果如下图所示。

锥形渐变的颜色断点
锥形渐变的颜色断点数据类型是<angular-color-stop-list>,顾名思义是角颜色断点列表,有别于线性渐变和径向渐变的断点列表,使用的是角度值,而非长度值。
例如:
conic-gradient(white, deepskyblue 45deg, white);
deepskyblue 45deg这里使用的是'45deg'是个角度值,于是仰望鑫空间,可以明显看到2点钟方向的颜色最深。

需要注意的是,角渐变断点中设置的角度值是一个相对角度值,最终渲染的角度值是和起始角度累加的值,例如:
conic-gradient(from 45deg, white, deepskyblue 45deg, white);
此时deepskyblue实际渲染的坐标角度是90deg(45deg + 45deg),效果如图下图所示,可以明显看到3点钟方向的颜色最深。

有此可见,锥形渐变中颜色断点角度值和百分比值没有什么区别,两者可以互相转换,一个完整的旋转总共360度,因此,45deg等同于12.5%,因此,下面两段CSS效果是一模一样的:
/* 下面两段语句效果一样 */
conic-gradient(white, deepskyblue 45deg, white);
conic-gradient(white, deepskyblue 12.5%, white);
如果是渐变转换点,角度值和百分比值也是也互相转换的,例如下面的两条语句都是合法的:
/* 合法 */ conic-gradient(white, 12.5%, deepskyblue); /* 合法 */ conic-gradient(white, 45deg, deepskyblue);
效果如下图所示,把渐变中间颜色移动到了12.5%的位置(原来是在50%位置处),因此渐变的后半部分颜色就比较深。

三、锥形渐变的应用
锥形渐变可以非常方便地实现饼图效果,例如:
.pie {
width: 150px; height: 150px;
border-radius: 50%;
background: conic-gradient(yellowgreen 40%, gold 0deg 75%, deepskyblue 0deg);
}
实时效果如下,不支持的浏览器会是纯色,如果没有任何效果,一定是非法抓取或复制的文章,请访问鑫空间鑫生活原文https://www.zhangxinxu.com/wordpress/?p=9384:
其中,代码部分的'gold 0deg 75%'这里就是渐变范围语法(IE浏览器不支持),这是这里一个使用了角度值,一个是百分比值,这里0deg换成0%也是一样的效果,并不是必须使用角度值。
然后,理论上,这里设置的数值应该是40%,或者144deg,而不是0deg,不过渐变断点有个特性,如果后面的渐变断点位置值比前面的渐变断点位置值小的时候,后面的渐变断点的位置值会按照前面较大的渐变断点位置值渲染。
于是乎,'gold 0deg 75%'这里的'0deg'就会使用'yellowgreen 40%'中的'40%'位置值进行渲染,同理,'deepskyblue 0deg'实际是按照'deepskyblue 75%'渲染的。
也就是说,如果我们想要渐变颜色界限分明,只要设置起始渐变位置为0%就可以了,无需动脑子去计算,算是一个CSS实用小技巧。
我们还可以使用锥形渐变实现的基于色相和饱和度的取色盘,CSS代码如下:
.hs-wheel {
width: 150px; height: 150px;
border-radius: 50%;
background: radial-gradient(closest-side, gray, transparent),
conic-gradient(red, magenta, blue, aqua, lime, yellow, red);
}
效果如下图所示:

锥形渐变是所有CSS方法中,实现棋盘效果(PNG透明背景的灰白网格效果)最简单的方法,一行CSS代码就足够了:
.checkerboard {
width: 300px; height: 160px;
background: conic-gradient(#eee 25%, white 0deg 50%, #eee 0deg 75%, white 0deg) 0 / 20px 20px;
}
实时效果如下,不支持的浏览器会是深天蓝色deepskyblue,如果没有任何效果,请戳这里访问原文:
最后一个例子,演示如何借助锥形渐变实现很实用的loading效果,代码如下:
.loading {
width: 100px; height: 100px;
border-radius: 50%;
background: conic-gradient(deepskyblue, 30%, white);
--mask: radial-gradient(closest-side, transparent 75%, black 76%);
-webkit-mask-image: var(--mask);
mask-image: var(--mask);
animation: spin 1s linear infinite reverse;
}
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}

原理很简单,Loading图像其实就是一个锥形渐变,只是使用了CSS遮罩属性只让外圈25%的范围显示,于是loading的圆环效果就出现了。
如果想要小尺寸的loading效果,直接修改上述CSS代码中的width属性值和height属性值即可。
这个效果应该有不少人会喜欢,所以我专门做了个demo,您可以狠狠地点击这里:CSS conic-gradient锥形渐变实现loading效果实demo
四、兼容性及其他
锥形渐变是CSS Images Module Level 4规范中新定义的一种渐变,所以兼容性要比线性渐变和径向渐变差很多,目前Chrome和Safari浏览器均已支持,Firefox即将正式支持。

对内的中后台产品可以使用,但是对外的项目中使用还存在较大风险,需要使用图片替代。
以上就是本文的全部内容,如果你觉得写得还不错,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9384
(本篇完)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.554)
- 你用的那些CSS转场动画可以换一换了 (0.554)
- 10个demo示例学会CSS3 radial-gradient径向渐变 (0.375)
- CSS3动画那么强,requestAnimationFrame还有毛线用? (0.268)
- CSS text-decoration实现宽度100%波浪线效果 (0.268)
- 纯CSS实现蜡烛、火焰以及熄灭后烟雾效果 (0.196)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.196)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.196)
- CSS渐变之CSS3 gradient在Firefox3.6下的使用 (0.179)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.179)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (RANDOM - 0.179)

大佬,利用这个实现的环形进度条,在移动端展示不出来 是有什么兼容性解决方案吗
大佬,这个东东可否用来方便的实现按钮、图片等元素的扫光特效呢?
很帮助
今天刚在整理渐变的知识,就找到了这篇,一如既往的详细
macOs,Chrome 81下都是纯色没有效果。。。