这篇文章发布于 2018年05月16日,星期三,00:36,归类于 CSS相关。 阅读 45463 次, 今日 10 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7576
本文可全文转载,但需要保留原作者和出处。
一、效果抢先预览
参见下面MP4视频效果:
主要三部分:直立的红烛、跳动的火焰,腾起的烟雾,这三部分都是纯CSS实现的。
主要应用CSS3的线性渐变linear-gradient,径向渐变radial-gradient,盒阴影box-shadow,圆角border-radius,变换transform以及动画animation实现。
亲身体验,您可以狠狠地点击这里:纯CSS3实现蜡烛、火焰和烟雾demo
点击蜡烛可以熄灭火焰,也可以点燃火焰,实现的源代码在demo页面上。
二、一些有意思的技术实现介绍
1. 圆角实现蜡烛的底边圆弧

上图这个圆弧效果直接使用CSS3的border-radius可以实现,但并不是简单设置一个数值,因为这种效果的水平圆角和垂直圆角是不一样的,具体设置如下:
.candle-body {
width: 40px; height: 120px;
border-radius: 0 0 40px 40px/0 0 16px 16px;
}
border-radius斜杠前面的是水平圆角大小,斜杠后面4个值是垂直圆角大小,深入介绍可参考我之前写的文章:“秋月何时了,CSS3 border-radius知多少?”。
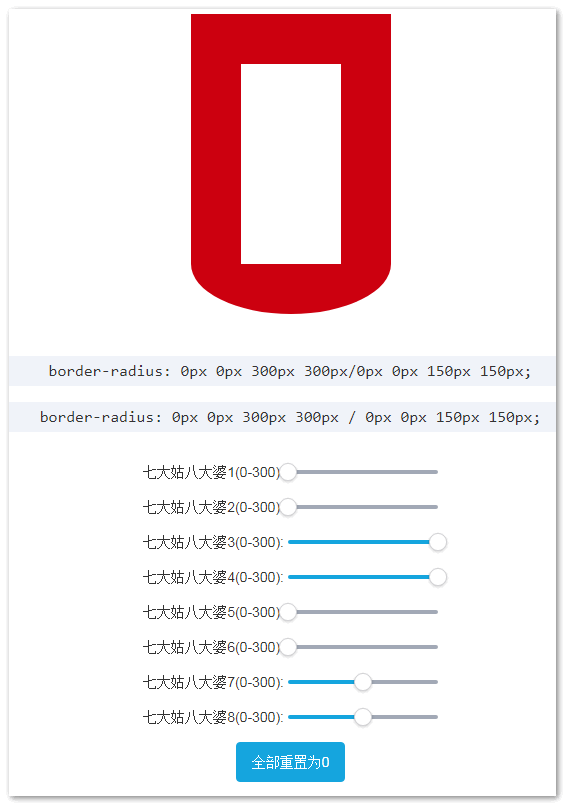
这篇文章中有个demo,可以用来调试各种圆角效果,实时呈现,省掉各种脑补圆角效果的痛苦,例如,底部弧形效果参数这样:

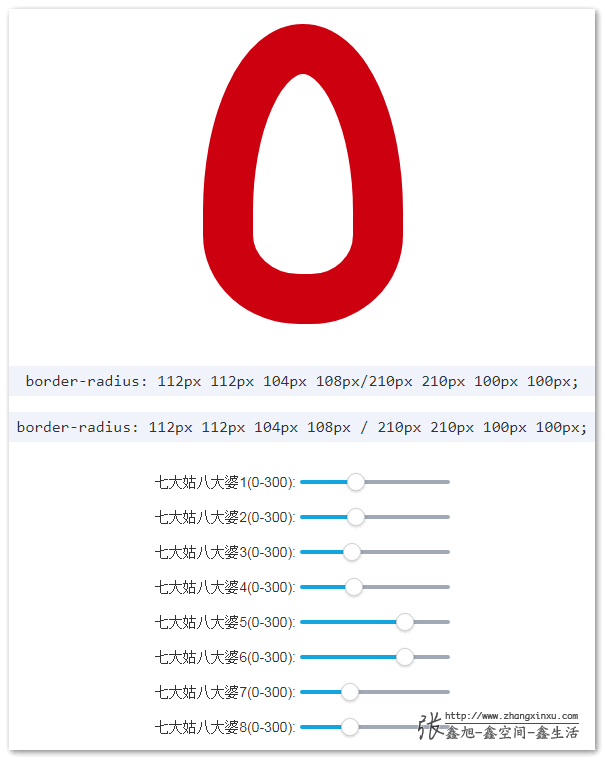
2. 火焰的形状也是圆角实现的
火焰的形状也是圆角实现的,我就在CSS3 border-radius圆角工具中拖一拖滑块凹出来的造型:

然后所有数值除以300转换成百分比就是蜡烛的形状了。
.candle-flame {
width: 10px; height: 20px;
border-radius: 37% 37% 34% 34%/70% 70% 33% 33%;
}
3. 火焰的白黄红三层结构盒阴影实现
火焰白黄红三层结构是CSS3 box-shadow实现的,离不开box-shadow第4个数值参数 – 扩展。实际上,这种效果原理并不难理解,就是几圈光影效果叠加,难的是效果的调试,比方说这个火焰,至少调了一个小时,还不是非常满意,只能说还行,只怪自己小时候蜡烛燃烧观察得还不够。
.candle-flame {
width: 10px; height: 20px;
box-shadow: 0 -8px 8px 4px #fff, 0 -15px 15px 12px #ff0, 0 -15px 0 14px #f00;
}
4. 烟雾实际上是一些径向渐变的元素
烟雾实际上是一些使用径向渐变绘制的元素,然后按照时间差,左右左右往上移动,同时体积变大,透明度变淡。
实际上,最简便的方法是使用CSS3 filter中的高斯模糊blur()滤镜实现最简单,但是,在Chrome浏览器下,和动画一起执行的时候,右侧和底部会出现残影,这个渲染bug真的很难容忍,于是曲线救国,采用径向渐变实现一个圆圆的糊糊的效果。
默认的径向渐变是贴向远边的,因此,想要实现一个从有颜色到透明的圆还是需要closest-side这个关键字帮忙的:
.candle-smoke span {
width: 18px; height: 18px;
background-image: radial-gradient(closest-side circle, rgba(0,0,0,.75), rgba(0,0,0,.6), rgba(0,0,0,.4), rgba(0,0,0,0));
}
径向渐变入门可以参考我这篇文章:“CSS3径向渐变语法及辅助理解案例10则”
三、结束语
类似这种CSS3效果的实现,大部分时间不是花在想清楚实现思路,而是调效果上,调啊调,Chrome浏览器下又有比较多渲染问题,尤其多个CSS3属性一起使用的时候,问题避免不了还要想另外的实现,大把时间就流逝掉了。
参考案例
- 火焰的随风飘动的动画效果参考此案例:https://codepen.io/chris22smith/pen/XXdzzy。
- 烟雾效果的腾起动画效果参考此案例:https://codepen.io/verlok/pen/nLsdB 。不过这里效果是圆圈圈,不是烟雾。
雕虫小技,感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7576
(本篇完)
- canvas图形绘制之星空、噪点与烟雾效果 (0.381)
- SVG feTurbulence滤镜深入介绍 (0.381)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.187)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.163)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.145)
- 你用的那些CSS转场动画可以换一换了 (0.140)
- CSS conic-gradient()锥形渐变简介 (0.140)
- CSS技术分享: 文字在圆形内沿着弧线边界排版 (0.102)
- CSS实现文字下面波浪线动画效果 (0.099)
- CSS/CSS3 box-decoration-break属性简介 (0.095)
- jquery.guide.js新版上线操作向导镂空提示jQuery插件 (RANDOM - 0.051)

css3这一块我最佩服你
我也是做前端的,希望大家可以加一下qq群,讨论一下前端方面的知识,也可以找工作。
点击链接加入群聊【北京web前端招聘求职】:https://jq.qq.com/?_wv=1027&k=5pPgamW
蜡烛一般不是缕缕白烟吗 所以你的蜡烛可能有毒_(:зゝ∠)_
同九义,汝何优甚?
附议。
真是值得学习的,CSS里面的世界感觉真是越陷越深
我也经常看他的博客,只要有更新就会跟着学习
这个很厉害,很自然逼真
….动画很自然啊
这css真是无所不能啊 有些想都不敢想
为什么没有给外链啊 评论不容易啊