这篇文章发布于 2020年03月21日,星期六,20:47,归类于 CSS相关。 阅读 38727 次, 今日 3 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9333
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、之前使用渐变的实现方法
之前有使用过CSS radial-gradient径向渐变实现过波浪线效果。
让我找找在哪里实现的……
♫ ♬ ♪ 找啊找啊,找朋友找到一个好朋友,敬个礼……牵牵手……♩ ♭ ♪
啊,找到了,之前有篇文章介绍过:“CSS实现文字下面波浪线动画效果”,里面介绍了2种方法可以实现下图所示的波浪线效果:
![]()
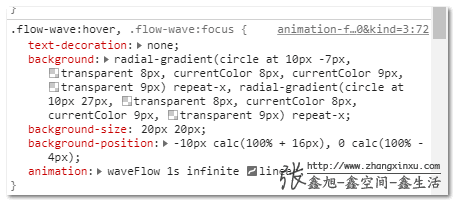
其中一个方法就是CSS渐变实现,不过这个方向虽然看上去还挺屌的,但是实际上挺屌的,学习难度挺屌的,下面是demo页面相关代码截图:

如果说隔壁张三想要调整下波浪线的尺寸,怕是头发都要少掉好几根。
文章最后提到了text-decoration与下划线,当时我的建议是:
因此,实际开发,不建议在实际项目中使用。而且你无法预知每个波浪线重复片段的宽度,想要无限运动理论上就不太可行。
我仔细琢磨了上面这一段话,发现打脸了,幸好,当时说话没有那么绝,否则现在脸估计都打肿了。
最近我突发灵感,突然想到如何使用text-decoration实现长的波浪线效果了,不会有和文本skip重叠或跳过的问题,而且可以脱离文本实现宽度自适应。
因此,在实际项目中使用是可以的,这部分打脸了。后面则没有问题,实现无限运动的动画效果呢,就有点悬,因为不同浏览器像他那个波段的宽度是不一样的,要想实现无缝连接的无限运动效果还是有点难度的,得要人我再好好想想。
不过如果只是想实现一个静态的波浪线效果,则我发现text-decoration:wavy是个不错的实现。
二、text-decoration与宽度自适应波浪线
我们在文章和布局中经常会用到分隔线,传统的分隔线都是一条直线,或者虚线,或者点线,颠来倒去就这些,早都已经看腻了。
你说我们是不是可以用波浪线来进行分隔呀,就像下面这样的实时效果(不支持浏览器为直线),说不定设计师小姐姐和小哥哥们看完效果之后会对你交口称赞。
实现的代码如下:
wavy {
display: block;
height: .5em;
white-space: nowrap;
letter-spacing: 100vw;
padding-top: .5em;
overflow: hidden;
}
wavy::before {
content: "\2000\2000";
/* IE浏览器实线代替 */
text-decoration: overline;
/* 现代浏览器 */
text-decoration: overline wavy;
}
此时,只要在页面上插入下面这段HTML代码,就会有波浪线效果了。
<wavy></wavy>
截图效果示意:
![]()
补充于2023-03-11
Safari浏览器支持text-align-last属性后,有个更好的实现方法,详见这篇文章。
波浪线实现原理
伪元素生成两个空格,使用letter-spacing属性控制两个空格占据的宽度足够宽,这样空格字符的装饰线的尺寸一定可以充满整个容器,此时只要设置装饰线的类型是波浪线,宽度100%自适应的波浪线效果就实现了。
优点
这种实现方法的优点在于非常容易理解,非常容易上手,然后的话颜色很好控制,使用color属性就好啦。大小也非常容易控制,使用font-size属性就好了。
不足-兼容性
这个方法缺点就在于兼容性不太够,wavy本质上text-decoration-style属性的值,不过由于Safari浏览器并不支持text-decoration-style属性,因此,Safari浏览器下没有波浪线效果,这个有点头疼,因此,text-decoration:wavy实现的波浪线效果只适合用在体验渐进增强的场景。
例如本文所示的分隔线场景,如果浏览器不支持,那还是回到以前的直线效果,如果浏览器支持,就使用更好的波浪线效果。
什么?你问IE浏览器的兼容性如何?
那还要说吗?还要说吗?毫无疑问,肯定……不支持!
三、一点小小的end雨
下周一开始我们开始正常复工上班啦!
在家里闷了整整一个月,这个身体状态明显感觉下降。
上周四周五啊,来回走了1km的路去银行办个事情。
结果第二天左脚小腿肌肉痛,右脚大腿肌肉痛,我去这是有多缺运动啊。
而且在家里宅了一个月,最大的问题是视力感觉明显下降,目之所及而不超过五米,总是盯着近处的物体看,我担心过不了几年,自己的视力估计就要高度近视玩完,无法剧烈运动了。
sign~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9333
(本篇完)
- 666,看hr标签实现分隔线如何玩出花 (0.383)
- CSS3动画那么强,requestAnimationFrame还有毛线用? (0.192)
- 了解CSS3 text-decoration波浪线等新特性 (0.192)
- 10个demo示例学会CSS3 radial-gradient径向渐变 (0.192)
- CSS conic-gradient()锥形渐变简介 (0.192)
- CSS百分比padding实现比例固定图片自适应布局 (0.115)
- 介绍2022最期待且已正式支持的CSS container容器查询 (0.115)
- 视区相关单位vw, vh..简介以及可实际应用场景 (0.109)
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 (0.109)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.109)
- CSS paint-order祝大家元旦快乐 (RANDOM - 0.005)

很不错吧,又学到了
好东西兼容性都差
我是第四条评论
大佬,文字50px,设置了line-height 50px 为什么会出现文字居上的情况,不应该居中吗
不至于吧,如果偏上一点点,倒是会的,不同字体的基线位置是不一样的。
一般波浪线都是用在字句上,要一个字一个字得包(不支持换行),还要限定下长度.最好浏览器能像下划线一样支持