这篇文章发布于 2012年03月5日,星期一,23:12,归类于 CSS相关。 阅读 69630 次, 今日 2 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2252
一、掘墓
很久很久以前,有一个美丽的公主,她有一头秀丽的长发……(人群中突然飞来一个鼠标,正中我额头,几个星星迸出,眼前一片漆黑,迷迷糊糊中隐隐听到:MB, 正经点,我们过来不是听童话故事滴!)
30min后,华佗给了个桃,半血复活,老实了~~
很久很久以前,我写过一篇关于列表的文章 —— “HTML CSS列表元素ul,ol,dl的研究与应用”,算是个中长篇,只可惜因为年代久远,被时间埋啊埋的,都快变成地下古董,不为人所知了。
“虽然文章已作古,此时亦可松松土”。有兴趣的你可以看看,其中也有关于ol列表的介绍,只是呢,“官人虽被小姐提,只是碎语本无意”。因此,这里有针对性的详细介绍还是很有必要的,因为根据自己的经验,一篇文章内容多而杂的时候,很多好的内容会湮没在随波中。
二、前世今生
type, start, value, 和reversed每个的生世是不一样滴。reversed属于新兴人类,随着HTML5来到这个世界的,顾名思意表“反转”。而start和type都是在HTML4中被文革掉的,但是,现在,它们又回来了。//zxx:为什么又回来呢?嘛,谁知道呢~~
我们都知道,CSS是负责表现,而且推荐各类表现都使用CSS完成。在HTML 4.01中,type属性无奈地被list-style-type替代了(本是同根生,相煎何太急),而start和value属性被无情地抛弃了,只有在使用content内容生成序列(掘墓吧,见part 4)的时候才发出一点微弱的气息。
三、type属性
对于ol列表,HTML中的type属性跟CSS中的list-style-type实则一路货色。如下对应表:
<ol type="">值 |
等同于list-style-type |
|---|---|
type="1" |
decimal (默认样式) |
type="a" |
lower-alpha |
type="A" |
upper-alpha |
type="i" |
lower-roman |
type="I" |
upper-roman |
当HTML中的type和CSS中的list-style-type同时出现的时候,list-style-type会优先与type,即显示list-style-type对应值内容。如果CSS中未设置具体list-style-type值,自然type称大王。
五、start和value属性
这两个属性举个板栗就知道什么意思了。
您可以狠狠地点击这里:ol列表start属性测试demo ol列表value属性测试demo
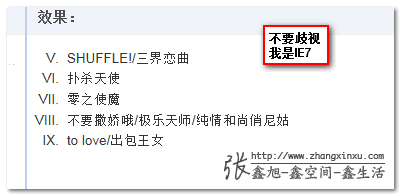
这两个demo页面的效果是一模一样滴,如下截图(IE7献丑):

想对应的HTML如下:
<ol type="I" start="5">
<li>SHUFFLE!/三界恋曲</li>
<li>扑杀天使</li>
<li>零之使魔</li>
<li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li>
<li>to love/出包王女</li>
</ol>
<ol type="I">
<li value="5">SHUFFLE!/三界恋曲</li>
<li>扑杀天使</li>
<li>零之使魔</li>
<li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li>
<li>to love/出包王女</li>
</ol>
暗香非轻云,亦可月黄昏。
六、reversed降序
如下示例代码:
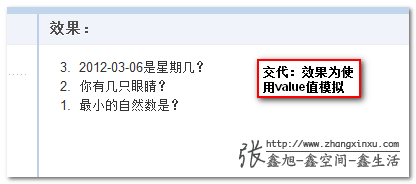
<ol reversed>
<li>2012-03-06是星期几?</li>
<li>你有几只眼睛?</li>
<li>最小的自然数是?</li>
</ol>
支持的浏览器应该是下面这幅模样:

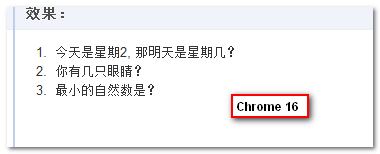
对于不支持的浏览器(例如Chrome 16):

可见,目前浏览器对ol元素reversed属性的支持还是有些弱滴(下一章节的兼容性表可见)。
三月时节雨绵绵,春意阑珊。
您可以狠狠地地点击这里:ol列表元素reverse属性demo
虽然写本文的时候,鲜有浏览器上面的demo出现想要的效果,但是,浏览器发展是迅速滴及时滴,相信在本文掩入黄土之前此demo可见天日。
七、兼容性表
参见下表:
| 属性 | IE | Firefox | Safari | Chrome | Opera |
|---|---|---|---|---|---|
<ol type=""> |
 |
 |
 |
 |
 |
<ol start=""> |
 |
 |
 |
 |
 |
<li value=""> |
 |
 |
 |
 |
 |
<ol reversed> |
 |
 |
5.2 | 18 |  |
其中:
我百了下,Chrome 18目前已经有下载(据说是面向开发者)(官方正式版还是Chrome 17);Safari 5.2也支持了ol元素reversed属性,不过这个版本最近才向开发者开放。
另外,对于不支持reversed属性的浏览器,效果的实现可以借助于lists-reversed.js.
补充于2019-02-17
目前除了IE浏览器,其它浏览器均支持良好。
八、最后茫茫多吐槽
…… ……
…… ……
…… ……
此处省略1万字
…… ……
…… ……
…… ……
因此,1 + 1 = 2.
胸中抒意指尖走,写篇文章来献丑。才疏学浅错难免,不吝赐教多指点!感谢阅读!
参考文章:The ol Element and Related Attributes: type, start, value, and reversed
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2252
(本篇完)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.463)
- CSS columns轻松实现两端对齐布局效果 (0.362)
- 了解CSS revert全局关键字 (0.362)
- 残忍:IE10↘IE7-IE9 type=email的完全抛弃 (0.268)
- 翻译:稳定、地道HTML书写原则 (0.268)
- 原来DOM还有toggleAttribute这样的JS API (0.268)
- Web前端开发中的反向与倒序 (0.268)
- water.css项目简介 (0.161)
- 拜拜了,浮动布局-基于display:inline-block的列表布局 (0.101)
- CSS流体(自适应)布局下宽度分离原则 (0.101)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (RANDOM - 0.101)

写的很好,深入浅出讲的很明白 cooool 12年的文笔20年依然不过时。
你好,鑫,最近有一些网站的项目需要开发,不知道你有时间愿意来做不?怎么和你联系?
@任学斌 感谢关注。我要陪MM, 没有什么时间滴。
博主好文采~
来学习下。ol很少用到。
浏览器不支持的都没法用。。现在好些客户还用ie7.遨游2什么的。。。。很纠结。。
三月天亦寒,博上一枝春。
感谢博主,这个还真不知道,哎,人生最可怕的是不知道自己不知道什么。