这篇文章发布于 2012年12月26日,星期三,16:56,归类于 CSS相关。 阅读 53520 次, 今日 11 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2891
引言
字符重叠不是什么稀奇的东西。
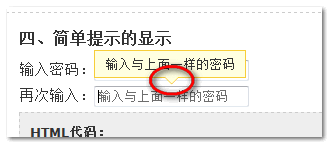
如1像素错位模拟阴影效果:

或者powerFloat中展示的带边框三角:

以及其他很多。
但是技术这东西不是豆腐,老了可以吃,臭了也可以吃;那我这里还拿着个说事作甚?
背景
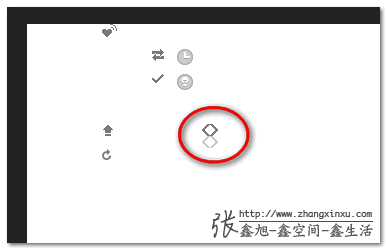
今天比较有空,就看看一些站点的sprite如何规划的,于是看到新版新浪微博有这么一个sprite图片:all_iconbtn.png
其中有下图所示部分的图标效果:

我知道一种简单且兼容的方法,可以实现上图标出来的图标效果。这个方法就是本文要分享的小tip.
实现
实现精髓:字符重叠。
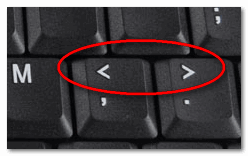
使用字符:见下图。

也就是HTML代码中的tag的前后标签.
HTML代码如下:
<strong class="gtlt">>></strong>
CSS代码如下:
.gtlt{font-family:simsun; letter-spacing:-.5em; *zoom:1;}
于是就噢啦!
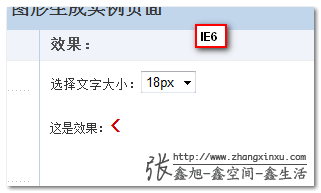
效果
如下:
<<
上面的实现兼容IE6+以及其他N多浏览器,且颜色随意控制(因为是字符),大小随意控制,您设置20像素大小都是可以的。
您可以狠狠地点击这里:字符重叠与大小可控的尖角图形生成demo
上面demo演示了不同字体大小,图标效果依旧良好,例如,IE6浏览器下,设置文字大小18像素,如下效果,是不是跟微博那个效果神似呢!

结语
因为使用的是很普通的字符,很普通的字体,同时很兼容的CSS letter-spacing. 因此,本方法可以大胆使用。
单层标签,CSS简洁,此方法的优点不言而喻。
局限,貌似只能让字符水平重叠。好像有CSS可以控制文字竖着写的,恩……我就不深入了~~啦啦啦啦~~
举一反三,其他一些图形效果,您也可以试试这个方法。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2891
(本篇完)
- 小tip:中文英文左右padding一致两端对齐实现 (0.403)
- CSS背景色镂空技术实际应用及进阶 (0.373)
- jQuery powerFloat万能浮动层下拉层插件 (0.358)
- CSS 相对/绝对(relative/absolute)定位系列(二) (0.358)
- jQuery smartMenu右键自定义上下文菜单插件 (0.358)
- jQuery powerSwitch万能slide(切换)插件 (0.358)
- 告别JS浮层,全新的CSS Anchor Positioning锚点定位API (0.358)
- 拜拜了,浮动布局-基于display:inline-block的列表布局 (0.269)
- 去除inline-block元素间间距的N种方法 (0.269)
- letter-spacing+first-letter实现按钮文字隐藏 (0.269)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (RANDOM - 0.239)

<<
>>
chrome下第二个比第一个粗
当这个箭头写在a标签里的时候,hover的颜色变化比较诡异呢,只有一个>会变色,另一个不会……
Chrome正常,FF下就不行……
新浪微博的top nav用的这个
◆
写css控制的margin通过裁切来实现的箭头
不兼容FF和chrome,思路不错,适用性不强啊
@aster 你的FF和Chrome所处的环境是?
思路不错,顶!
可惜受到字体库的影响,没办法保证所有电脑的显示都完美,但如果说调用谷歌在线的字体库又划不来。但这个想法不错(∩_∩)
木有 simsun 的 电脑表示亚历山大,字符每个字体表现出来还是有一定的差异的。
如果电脑上没有宋体的话会很难看
微博块来挖人啊