这篇文章发布于 2013年01月17日,星期四,18:54,归类于 CSS相关。 阅读 71870 次, 今日 8 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2935
一、故事总有其背景
当我还是小白的时候,曾经投过支付宝的简历……这些都不是重点。电话面试的时候,曾被问过回流(reflow)的问题(因当时博客刚翻译过关于回流的文章)……这些也不是重点。重点其中有个让我一直耿耿于怀3年的问题:元素应用position:absolute脱离文档流这一过程会不会产生回流?
当时面试者认为 – 不会;而我根据自己的理解,决的应该会的。 无疾而终的争论……往后这N年,我更多是按照当时前辈的观点走的,会时不时使用absolute隐藏元素,“避免回流”。
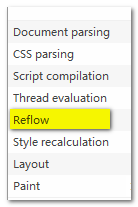
上周命中注定①接触了Opera浏览器中Profiler分析工具,其中有一项让我很感兴趣,就是Reflow, 如下图所示:

//zxx: ① 所谓“命中注定”指概率学上的说法;每天都到处闲晃汲取新知识,总有一天会遇到Profiler的。
有了这个东西,就可以解决困扰我3年之前的问题了,我只要制作一个demo,一番测试就可以了。这就是本文的起源,如果非要追本溯源,本文的产生的最根本原因是…………人类诞生了或者更久远~~
二、元素绝对定位与回流
1. 关于demo
Opera是个性能相当不错的浏览器,要想制作一个可以显示出时间的demo可不是件容易的事情,简单的几个div层的reflow时间必然是0ms, 到底是有回流呢还是没有呢?回流的时间与dom的深度有关,因此,本文的所有demo都是内部为御用图片的498层②嵌套div。因此,友情提醒:千万不要使用firebug等工具去查看HTML代码,浏览器崩掉none of my business!
//zxx: ② 貌似Opera中有500层标签最大嵌套的显示,498个div层+1个p标签层+1个button标签=500层;层级再高就会显示异常。FireFox浏览器最大层级显示似乎小得多,Chrome浏览器貌似没有问题,我尝试了800层嵌套也是瞬间显示无压力。
demo1, 您可以狠狠地点击这里:元素absolute与回流demo
2. 测试follow me
在较新版本的Opera浏览器上打开上面demo页面(没有的直接看截图以及数据哈~ ),右键页面→检查元素,打开工具面板,切换到下图所示这一项(会禁用其他所有项,为了更准确结果):
),右键页面→检查元素,打开工具面板,切换到下图所示这一项(会禁用其他所有项,为了更准确结果):

然后点击左上方那个红色圆点按钮,开始记录JS线程、CSS样式、回流、布局、渲染等。

点击demo页面中间区域的按钮(或者tab键focus按钮回车触发),触发图片的position状态变化,大约10次连续触发后③,再次点击左上方那个红色圆点按钮,停止记录。


//zxx:③ 回流等数据的产生是有波动的,一次状态的改变并不能准确反映是否真的产生了变化。
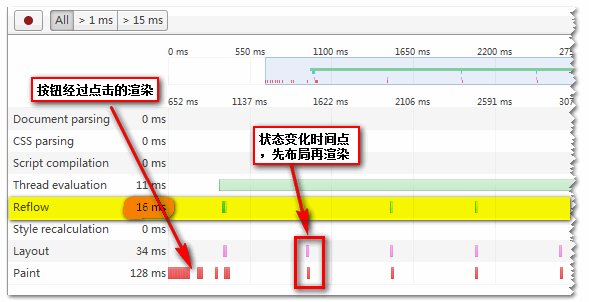
下图为一次点击按钮触发的普通记录④:

//zxx:④ 上截图第一个回流时间要长一点,是因为为了防止二次点击,按钮disabled造成了冗余回流,回流16m时长偏大。现在已去除了这个干扰项。但不影响终结论。
从中我们可以基本可以得到一些结论:
- 元素
position在absolute和static之间切换的时候,都会产生回流; - 鼠标经过按钮的内发光等效果产生的渲染远比图片乾坤大挪移来的大;
- 布局的时间点在渲染稍前一点,也就是说,先布局再渲染。
以上结论只能算作假设,因为缺少对照实验组。根据reflow确定的结论,元素visibility:hidden时候不会产生回流,因此,我又制作了一个对比demo,其中图片切换状态是visibility为hidden/visibile.
三、visibility对比试验
demo2, 您可以狠狠地点击这里:visibility与回流对比demo
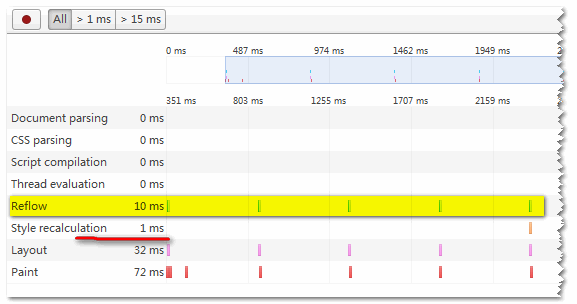
结果如下(回车测试):

对比同等操作下的position结果:

可以发现,元素position属性下文档流脱离与否的变化是会产生回流的;visibility不会!而且,visibility隐藏无需重新布局,渲染时间也短。不过有点不解的是CSS样式时间长了很多(红色下划线标示)?求解!
四、元素隐藏方法与回流、布局、渲染时间
元素隐藏不可见有很多方法,如下3个方法是我比较常用的:
position:absolute; top:-999em;屏幕阅读器可识别。position:absolute; visibility:hidden;屏幕阅读器不可识别。display:none;屏幕阅读器不可识别。
下面,我将多次的对比测试看看哪种隐藏可用性最高!
三个隐藏方法测试demo依次为:demo3-1, demo3-2, demo3-3
每个方法测试10次,并算出平均时间值。具体数据参见下表(欢迎质疑):
 |
top:-999em方法 | visibility:hidden方法 | display:none方法 | ||||||
|---|---|---|---|---|---|---|---|---|---|
| 回流(ms) | 布局(ms) | 渲染(ms) | 回流(ms) | 布局(ms) | 渲染(ms) | 回流(ms) | 布局(ms) | 渲染(ms) | |
| 第1次 | 0 | 34 | 69 | 0 | 28 | 78 | 1 | 28 | 73 |
| 第2次 | 2 | 30 | 81 | 1 | 26 | 72 | 1 | 31 | 81 |
| 第3次 | 1 | 37 | 82 | 0 | 30 | 80 | 0 | 33 | 77 |
| 第4次 | 2 | 23 | 72 | 1 | 28 | 72 | 1 | 36 | 82 |
| 第5次 | 1 | 37 | 71 | 0 | 30 | 73 | 0 | 31 | 80 |
| 第6次 | 1 | 26 | 76 | 0 | 31 | 78 | 1 | 25 | 67 |
| 第7次 | 0 | 29 | 72 | 0 | 30 | 74 | 0 | 27 | 74 |
| 第8次 | 1 | 28 | 72 | 1 | 29 | 74 | 0 | 36 | 90 |
| 第9次 | 2 | 31 | 78 | 0 | 31 | 72 | 0 | 33 | 79 |
| 第10次 | 0 | 32 | 65 | 1 | 27 | 75 | 1 | 26 | 78 |
| 平均 | 1.0 | 30.7 | 73.8 | 0.4 | 29.0 | 74.8 | 0.5 | 30.6 | 78.1 |
布局和渲染应该是一致的(都是元素区域不保留的隐藏方式)。至于渲染,貌似负值屏幕外absolute的方法要高一倍。
然后,0~2这种范围的数据是没有参考意义的,因为数值太小,这种小范围的波动是很正常的,除非测试数据有100+而不是只有10次。
然而,有个不解的疑问,元素纯粹absolute的时候会产生更强的回流⑤,平均每次回流都有6ms,这个很狗血的结果让我茫然了!
//zxx: ⑤ position:absolute;与position:absolute; left:0; 虽然布局位置一模一样,但是尼玛前者回流6ms,后者平均1ms, 着实诡异。
对比上面各种元素隐藏方法的数据,可以得出,在Opera浏览器下,随便哪种隐藏,都没有性能上的显著差异的。更多的可能要考虑到可访问性等因素了!
对于回流性能低下明显的IE浏览器,不知反应如何,估计reflow时间不是个位数,其实,更好测试的,不知有没有什么相关测试工具,望指明!
五、结束语
唉,测试了这么久,也没有什么惊世骇俗的结论,不过,毕竟解答了困惑蛮久的一个疑惑,也算不错的哈!
国外流行一个众包的东西,就是给个测试页面,大家都来访问,测试,后台自动收集测试结果,或者有专门的测试结果收集页面;然后,随着访问者增多,测试数据的增加,最后的结果也就更有价值。至于本文的一些测试,如果您有时间,也是可以自己尝试一番的,至于测试的结果嘛,可以以评论形式告知我。一定时候,我会再次总结归纳一番。
测试结果可以以这种形式告知:demo3-1: 回流 2ms, 布局 36ms, 渲染: 100ms
感谢阅读,欢迎纠错,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2935
(本篇完)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.527)
- 回流与重绘:CSS性能让JavaScript变慢? (0.473)
- 翻译:让网络更快一些——最小化浏览器中的回流(reflow) (0.402)
- CSS+JavaScript实现页面不同布局的切换 (0.402)
- 小tips: JS DOM innerText和textContent的区别 (0.357)
- 小tip: 微博新版查看大图前后浏览的另外一种实现 (0.268)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.170)
- Chrome absolute绝对定位display/visibility渲染bug (0.170)
- 告别JS浮层,全新的CSS Anchor Positioning锚点定位API (0.170)
- web上渐进使用jQuery Mobile中animate相关CSS (0.134)
- 移动页面加速google的AMP和百度的MIP简介 (RANDOM - 0.071)

学习了
我觉得这个实验有问题,因为static的时候是在文档流中;absolute的时候是脱离文档流,当然会触发重流;文章的意思应该是absolute到absolute。
新版的欧朋浏览器好像都更换位webkit内核了,楼主的那个浏览器开发工具已经找不到,不知道什么工具能查看明细的渲染性能方面的监控,还有一个问题请教, visibility隐藏的元素执行dom操作,如插入/删除等会触发回流吗?
使用 Chrome的Timeline
各个浏览器可能对reflow和repaint的表现都不一样。
这里是chrome下的表现(仅供参考):
http://csstriggers.com/
至于渲染,貌似负值屏幕外absolute的方法要高一倍。
>> 应该是“至于回流”吧,
这个实现仅能证明Opera浏览器下的现象时文中所述吧。
如何证明在IE/FF/CHROME/SAFARI等浏览器也是同样的结论?
Webkit 里面不叫 reflow,叫 Layout 捏,你上QQ呀,我找你有事!
dynatrace-AJAX 这个测IE无压力。
@leezhaoyun 多谢,我会研究一番的。
有没有介绍reflow和repaint的书或文章,推荐下啊
楼主越来越越严谨了!真给力啊
赞一下这种求知精神,吼吼,还要赞一下博主提供的这个opera上的测试回流的工具。哇哈哈哈哈,明天去公司鼓捣一下。。。
这个与浏览器有关系么