这篇文章发布于 2013年09月7日,星期六,23:20,归类于 Design相关。 阅读 87296 次, 今日 4 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3660
一、开头不飞点口水不舒服
CSS3的世界已经愈发侵犯我们的世界,so,当下,很多设计师设计的东西都是通过CSS3来实现,而不是想办法弄一张图片,例如,一些渐变效果,投影等。
但是,有时候,我们的渐变可能是斜的,或者说起点不是从边缘开始。对于web重构人员来讲,要准确表达设计师的效果就比较头疼了。因为肉眼显然无法精确识别,现有的些工具大多测量尺寸、间距,获取颜色值之类,无法判断渐变的起止点或者投影的距离以及模糊程度。唯一的办法就是深入PSD文件,寻找效果实现的原始参数,这是一项比较耗费精力与时间的事情。而且,很多设计师并不重视图层的保护以及实现方法的选择,造成参数丢失。总之,出现了新的配合上的难题。
解决之道有两个,一是设计师标注好参数,设计师辛苦;二是重构人员去PSD寻找(前提设计师没有把参数毁尸灭迹),重构辛苦。
不管怎么看,都是比较低效的。
So,很自然的,我们会想到工具,有没有什么玩意可以简化大家的工作呢?
CSS3Ps为一款高质量的photoshop扩展,俗称插件。某种程度上,可以简化上面遇到的问题。
那到底CSS3Ps是何方神圣呢?
二、CSS3Ps的大致介绍
此扩展官方地址:http://css3ps.com/
首页有视频展示,youtube视频,翻墙。优酷上有相关视频,感谢下载上传的这位兄弟Thruth,我借过来用用:
其使用很简单的,安装好扩展,然后选中图层,点击某标志,就会在浏览器中显示对应的CSS3代码了。

官方有各个版本photoshop的下载,包括最新的photoshop CC. 下载地址:http://css3ps.com/Download/

三、我的使用演示
事非经过不知难,因此,我特定自己尝试了一下:
我目前使用的是CS6, 因此,下载的是下面这个文件(PS3/PS4使用参见官方示意),双击之:
![]()
然后就会出现下面这个:

然后下面这个:

然后就会下面这样:

接受之,然后就会:

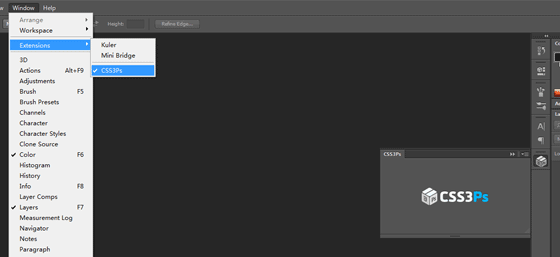
如上,安装完毕。此时,重启或打开photoshop,点击window(窗口) -> Extension(扩展) -> CSS3Ps 就会出现一个方块区域,见下图右侧:

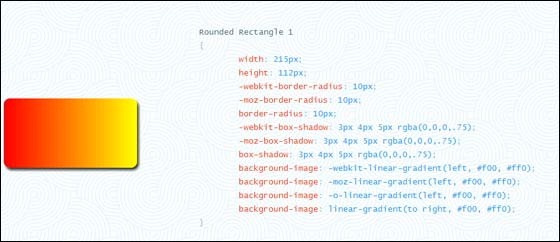
下面变身设计师,画个圆角矩形,搞个渐变投影什么的,选中该图层,然后点击上面那个有CSS3Ps字样的方框区域:

默认的Chrome就会打开,便秘一段时间后,就会出现下面这个:

至此,个人适用完毕。
四、评价以及其他
说说个人的看法吧。
看上去使用很方便,但是,对于我个人而言,价值其实有限。为何?效率,点击图层到浏览器中呈现,跨环境了;跨环境无所谓,关键浏览器中的呈现速度慢至极,还不如自己直接查看图层样式参数来得快;呈现慢就算OK,但是,呈现出来的代码私有前缀加全了,很多属性,例如圆角,现在都不需要私有前缀了,最多就需要个-webkit满足低版本移动设备,我需要再额外删除。
我觉得此扩展适用于不懂CSS的设计师。
So,从我自身角度讲,我更希望此扩展的功能是,点击图层,直接在photoshop中直接显示木有私有前缀的代码片段,这才是我想要的;否则,还是显得很复杂。所以,我有自己制作一个扩展的意向。但需要在我了解photoshop CC相关CSS功能之后。
需要注意的
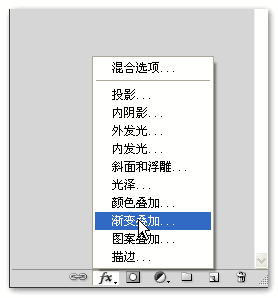
能够识别成CSS3的图层是有限制的。例如,渐变CSS3似乎只能使用图层样式的渐变才能识别,投影、描边等都尽量使用fx图层样式,

圆角需要使用圆角矩形工具,而且似乎要保留路径。
这是参数获取所必须的。
因此,需要传达、或者说告诫设计师们,当你们实现一些效果的时候,保留图层,保留路径,保留参数,尽量使用图层样式,对你我都会更好一点。
据传,photoshop cc可以直接导出为CSS3. 但是,目前,我还没有使用过cc, 因此,其中究竟如何我尚未清楚,是否能完全取代CSS3Ps也不能确定。但,目前而言,对于部分群体,CSS3Ps是相当有用的。
您是怎么看的呢?
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3660
(本篇完)
- 与web网页设计师内部交流会内容预分享 (0.483)
- 致设计师:图标图形制作-路径为王 (0.407)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.375)
- jQuery-单击文字或图片内容放大显示效果插件 (0.344)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.310)
- CSS流体(自适应)布局下宽度分离原则 (0.310)
- 翻译:关于表单每个设计师都必须知道的10件事 (0.310)
- -webkit-box-reflect属性简介及元素镜像倒影实现 (0.310)
- CSS页面重构之“门派”之分 (0.184)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.184)
- 文章文档标题自动生成导航jQuery小插件titleNav.js (RANDOM - 0.034)

为什么我下载下载之后,双击毫无反应 。
喜欢你对技术的描述方式。
我用的是CS6,操作步骤跟你一样。
但是。。。为何我的chrome浏览器毫无反应?
隔了好久CS6突然来个什么无法把您的数据(之类的)提交到我们的服务器!
然后它就像挂掉了一样再也木有了反应。。。
ps: 我的渐变用的是fx图层的,一共就两个简单的圆角按钮
哈哈哈哈,超爱,赞一个
其实我感觉最重要的还是渐变色
感觉用处不是很大,一般像圆角,投影啥的参数都比较简单,手写也不费事,主要是一些CSS动画代码有点复杂,但CSS3ps也做不了代码生成
我下载的这个“Download for Adobe Photoshop CS3 and CS4”怎么是个“CSS3Ps.jsx”文件,擦,咋回事,官网出问题了吗~~
@web前端之家 没错,是这样子的,cs3/cs4的安装与cs6是不一样的。
CS5、CS6可以继续使用cs3、cs4 的老方法,不用安装麻烦的extension manager。
photoshop cc已经出来了。强大的css源码展现功能有了。
恩。这个工具用了快一年了,是挺方便的,缺点,不须是图层样式的效果,大小的话,必须是矢量图,不然就隔屁了。。。记得还有一个工具,是可以帮助前端切图,生成不同尺寸的大小和命名的,方便ios 和安卓的 应用!
一些图形还是不能正确转换,而且基于 PS 感觉好奇怪,基于 DW 多好。