这篇文章发布于 2014年11月30日,星期日,22:57,归类于 CSS相关。 阅读 44030 次, 今日 3 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4441
一、时势造英雄
本文介绍的是个很小的tips, 是个很简单很实用的交互效果,就是按钮点击后按钮文字变成菊花,表示我正在进行中。
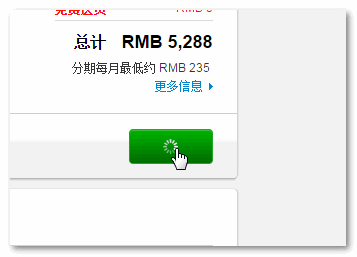
例如,去苹果官网买iPhone 6的时候:

以前我们实现可能会借助一个额外的标签,比方说:
<a href="javascript:" class="button">
<span class="text">按钮</span>
<img src="juhua.gif" />
</a>
而本文要介绍的HTML则很简单:
<a href="javascript:" class="button">按钮</a>
没有额外的标签,也不使用伪元素,完全不影响原本按钮的CSS设置,无缝变化。
可能会疑问,为何我们以前实现要多标签嵌套处理呢?这个呢是受限于当时的历史环境。
所谓时势造英雄。现在这个阶段,我们有2个变化:
- 浏览器发展。IE6很多企业和团队都不支持;
- 设计趋势。现在流行扁平化设计,按钮都是纯色背景。
于是,我们就可以以简洁轻松的方式实现按钮文字变菊花的效果。
二、demo实例以及效果
您可以狠狠地点击这里:文字变菊花实例demo
默认时候是这样子(截自Chrome):


在IE7浏览器下(IE11的IE7模式)如下:


更新于2015年7月25日
后发现,原生的IE7-IE8浏览器并不支持color:transparent, IE11的向下兼容模式都支持该透明关键字,是不准确的。因此,本文的技术点,可能就需要大家再好好斟酌斟酌了。
三、文字变菊花的原理
实现原理跟上面两个时势变化密切相关,主要有2点:
- transparent关键字。按钮文字变菊花其中的文字隐藏就是使用的
color:transparent这个声明,顾名思意,“颜色透明”。由于transparent这个关键字IE6不支持,好像会变成黑色(如果我没记错的话),所以以前在需要兼容IE6的时代,此方法是受阻的。 - 作为背景图片显示的菊花。由于现在流行扁平化设计,按钮都是纯色背景。所以,我们可以任性一把,让菊花以
background-image的形式和按钮背景色(background-color)无阻碍并行显示,然后我们需要的效果了!
假设我们使用类名loading改变我们的按钮状态,则上面原理用代码表示就是:
.loading {
color: transparent; /* 文字消失 */
background: #xxxxxx url(loading.gif) no-repeat center; /* 菊花在背景色中间出现 */
}
在实际开发制作的时候,我们不可能就上面两行代码,由于loading态基本上都是disabled态,所以,按钮的hover变化、鼠标手形等都需要重置,所以还需要其他些CSS, 都是行家,都懂的,不展示,demo页面有代码示意,有兴趣可以自行前去围观。
四、结束语
送佛送到西,水文水到底。
没啥好说的,月底了,一个月一篇产出都没有,说不过去,所以在这最后几个小时弄个水文,撑撑场面。
不过,有句话我要说清楚,不是我懒了,实在分身乏术。
下个月应该会好一点。
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4441
(本篇完)
- IE6下png背景不透明问题的综合拓展 (0.728)
- 对html与body的一些研究与理解 (0.437)
- CSS hover效果的逆向思维实现 (0.437)
- 关于gif图片(或png8)杂边锯齿的问题 (0.291)
- 了不起的IE7浏览器-CSS新特性-实现与思维变革 (0.291)
- 【翻译】借助SVG实现背景透明JPG图片 (0.291)
- JS检测PNG图片是否有透明背景、抠图等相关处理 (0.291)
- css行高line-height的一些深入理解及应用 (0.175)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.175)
- CSS实现兼容性的渐变、高光等文字效果 (0.175)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (RANDOM - 0.097)

http://www.zhangxinxu.com/study/201411/button-text-to-loading.html
按钮文字在点击后,没有变成菊花,变成了闪烁的“请勿外链”图片
水文!!!
以前 我会用 text-indent 把文字移走 然后在设置背景图片, 怎么就没想到 让文字 颜色透明呢,大多数透明场景都会在背景中使用 ,没想过在 文字上使用 受教了
如果不改变color,而是改用 text-indent 负值 呢?
.button:hover这个没看到什么效果。特别声明它有什么用处吗?
牛啊一下开阔了我的视野 我把color 透明弄成 font-size:0; 效果妥妥滴啊
收获了一种思想,谢谢~
IE6 下 tomato 可以处理透明问题。
请问那个 旋转的图片 loading.gif 在哪能下载 谢谢楼主!!!!
@何骏飞 demo页面可以下~
demo页面怎么下啊?
http://www.iyunlu.com/view/css-xhtml/62.html
^ 其实上面文章里几种方法在这里都适用
牛逼啊,水份十足,诚意满满,时间把握的刚刚好。再晚一点就十二月了。