这篇文章发布于 2015年02月15日,星期日,23:25,归类于 CSS相关。 阅读 135842 次, 今日 8 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4642
一、胡聊海聊凑篇幅
上周在微博上无节操吐槽了下inherit的段子,没想到回声还不少:

不过inherit确实是个好东西,不仅节约代码,尤其与background之流打交道;而且还利于维护。
注意,如果想要继承background的图片,不能这样缩写,会显得很天真:
background: #fff inherit left top;
可以这样子:
background-image: inherit;
二、height:100%和height:inherit的异同
1. 兼容性差异
height:100% IE6+ √
height:inherit IE8+ √
2. 大多数情况作用是一样的
除去兼容性,大多数情况下,两者作用是一样的,甚至都很难想出不一样的理由。
① 父容器height: auto,无论height:100%或者height:inherit表现都是auto.
② 父容器定高height: 100px,无论height:100%或者height:inherit表现都是100px高.
难道没有差异吗?难道没有使用height:inherit的理由吗?当然有,记住,江湖上所发生的一切事情,都绝非偶然!
3. 绝对定位大不同
当子元素为绝对定位元素,同时,父容器的position值为static的时候,呵呵呵,height:100%和height:inherit的差异就可以明显体现出来了!

您可以狠狠地点击这里:height:100%和height:inherit差异demo
CSS如下:
.outer {
display: inline-block;
height: 200px; width: 40%;
border: 5px solid #cd0000;
}
.height-100 {
position: absolute;
height: 100%; width: 200px;
background-color: #beceeb;
}
.height-inherit {
position: absolute;
height: inherit; width: 200px;
background-color: #beceeb;
}
HTML如下:
<div class="outer"><div class="height-100"></div></div> <div class="outer"><div class="height-inherit"></div></div>
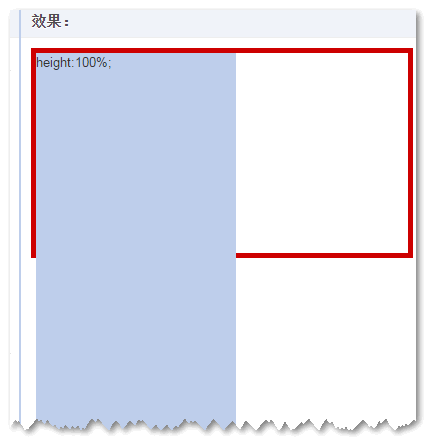
结果,height:100%的冲破云霄,哦,不对,是深入地域地狱:

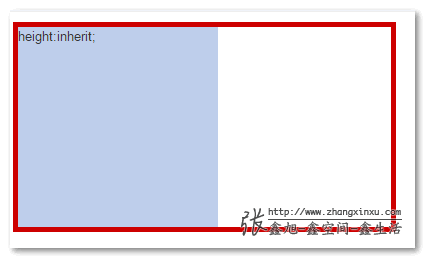
而height:inherit却完美高度自适应没有定位特性的父级元素:

对绝对定位有所了解的应该都知道原因,我就不解释了。
总之,这里,height:inherit的强大好用可见一斑。回头,容器高度变化了,里面的绝对定位元素依然高度自适应。这是很赞的特性,因为如果页面很复杂,避免使用position: relative会让你少去很多z-index混乱层级覆盖的麻烦。
三、最后说点什么
本来还想写一篇Chrome浏览器下,表格单元格边框在opacity动画中显示异常的bug的,结果被媳妇制止了。
嗯哪,写上瘾不一定是好事,休息。本文应该是年前的最后一篇文章了。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4642
(本篇完)
- 对html与body的一些研究与理解 (0.548)
- CSS必学基础:理解CSS中的级联规则 (0.290)
- 简单了解CSS3的all属性 (0.282)
- CSS inherit是继承,那initial和unset呢? (0.190)
- 了解CSS revert全局关键字 (0.183)
- CSS又出了个revert-layer全局关键字? (0.183)
- css行高line-height的一些深入理解及应用 (0.117)
- CSS float浮动的深入研究、详解及拓展(一) (0.117)
- 纯CSS实现侧边栏/分栏高度自动相等 (0.117)
- CSSOM视图模式(CSSOM View Module)相关整理 (0.110)
- CSS ::backdrop伪元素是干嘛用的? (RANDOM - 0.007)

今天发现一个问题, 在html5的文档头下面,height:100%在正常文档流下,都是基于父元素计算,但是把html5文档头删除后,默认html,body的height默认是100%,并且height:100%计算不仅仅可以基于父元素,如果父元素没有高度,会依据父元素的父元素,知道body,html的高度进行计算。xhtml和html5的文档类型下,height:100%为什么有这样的差异,除此之外还有别的什么差别吗?
对绝对定位有所了解的应该都知道原因,我就不解释了。
是因为脱离了文档流吗
嗯~正如你文章写的。inherit指定的就是父元素,所以定位的时候就可以方便了。但是相对来说也没有那么自由了,万一绝对定位相对的层不是直接的父元素就不能用了(虽然这种比较少)。
PS:还有一些区别,例如父层(.outer)有padding,那也是有区别的。子层height:inherit会直接继承父层的高度,加上padding就会超出父层;而height:100%则会自行进行计算,自行适应高度。
如果父元素的高度没有设定,是被其内元素撑起来的,子元素用100%还是inherit高度都是0,必须指定父元素高度才适用?
看情况
学习了·~
浏览器渲染height:100%,先查看该元素的父元素的高度,由于父元素定义的是min-height/max-height,浏览器就认为没有
找到有效的高度值,就在向上一级查找。直到得到有效的高度值。
浏览器渲染height:inherit时候,只会查看父元素的高度,有父元素的高度为min-height/max-height,浏览器就认为没有
得到有效高度,停止查找,就返回该元素的高度0,
个人理解望指教
解释很到位
例子中,为什么设置了 height:100%;的那个元素的高度会是 667px?它是根据根据父元素[position!=static]的元素作为参考的话,例子页面没有附合这个要求的,那么它就会根据根元素作为参考?如果是这样的话,根元素的高度也不是667px呀?~ 望指明,谢谢!
根据参考文档,定位元素会根据包含块(例如:定位的父元素)作为参考物进行定位,如果不存在已定位的父元素,那它的包含块就是初始包含块(浏览器窗口)。所以设置height:100%;即为浏览器的可视高度。纯属个人理解…
给outer加个 float脱离文档流之后 而不是行内块级元素, 100% 和在她那个里面有一样了.
深入地域是地狱?
而height:inhert却完美高度自适应没有定位特性的父级元素:
的inhert 漏了个i
@树熊 感谢纠正!
给你媳妇差评
呵呵懂了,很少用到”在她的哪里面”
媳妇为何制止你写文章呐……
这篇文章发布于 2015年02月15日,星期天,23:25
—–“都十一点了,赶紧去给老娘暖床!!!”