这篇文章发布于 2015年05月21日,星期四,01:22,归类于 CSS相关。 阅读 155576 次, 今日 5 次 66 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4799
一、一入transform深似海
一个普普通通的元素,如果应用了CSS3 transform变换,即便这个transform属性值不会改变其任何表面的变化(如scale(1), translate(0,0)),但是,实际上,对这些元素还是造成了写深远的影响。所谓表面无恙,内心奔溃的真实写照。

以下就是自己列举的几个比较有代表性的表现示例,欢迎补充!
二、transform提升元素的垂直地位
我们可能都知道这样一个规则,当遭遇元素margin负值重叠的时候,如果没有static以外的position属性值的话,后面的元素是会覆盖前面的元素的。例如下面,后面的妹子覆盖了前面的妹子:


<img src="mm1"><img src="mm2" style="margin-left:-60px;">
在transform出现之前,这个规则一直很稳健;但是,自从transform降临,这个规则就变了。元素应用了transform属性之后,就会变得应用了position:relative一个尿性,原本应该被覆盖的元素会雄起,变成覆盖其他元素,修改为如下代码:
<img src="mm1" style="-ms-transform:scale(1);transform:scale(1);"><img src="mm2" style="margin-left:-60px;">


若想近距离体验,您可以狠狠地点击这里:CSS3 transform覆盖后面的重叠元素Demo
只要是支持transform元素的浏览器,包括IE9(-ms-), 都会提高普通元素的垂直地位,使其覆盖其他元素而不是被覆盖。
更新于2016年1月9日
这种特性底层原理是层叠上下文,具体可参见“深入理解CSS中的层叠上下文和层叠顺序”一文。
三、transform限制position:fixed的跟随效果
我们应该都知道,position:fixed可以让元素不跟随浏览器的滚动条滚动,而且这种跟随效果连它的兄弟们position:relative/absolute都限制不了。但是,真是一物降一物,position:fixed固定效果却被小小的transform给干掉了,直接降级变成position:absolute的蛋疼表现。
例如下面示意代码:
<p style="transform:scale(1);"><img src="mm1.jpg"style="position:fixed;" /></p>
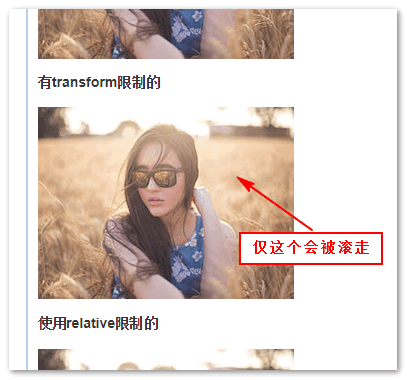
结果,本来应该不跟着滚动条滚动的傲娇fixed元素,变成absolute一样的行为表现,比方说下面这个妹子,其position属性值1000%是fixed,但是,却大失所望跟着滚动条混了,归根结底就是父元素加了个小小的transform属性值。

若想近距离体验,您可以狠狠地点击这里:transform使position:fixed元素absolute化Demo
可以看到,当页面滚动时候,只有中间的妹子被滚走了:

注意,这个特性表现,目前只在Chrome浏览器/FireFox浏览器下有,IE浏览器,包括IE11, fixed还是fixed的表现。
四、transform改变overflow对absolute元素的限制
在以前,overflow与absolute之间的限制规范内容大致是这样的:
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
比方说如下示意代码:
<p style="width:96px; height:96px; border:2px solid #beceeb; overflow:hidden;">
<img src="mm1.jpg"style="position:absolute;" />
</p>
结果是这样子,图片溢出的右侧还是可见的。
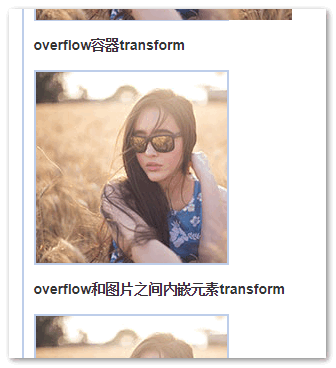
但是,一旦我们给overflow容器或者与图片有嵌套关系的子元素使用transform声明,呵呵呵,估计absolute元素就要去领便当了!
比方说,下面这个嵌套一层block水平标签应用transform属性后的效果:
这里地方小,借一步说话,您可以狠狠地点击这里:transform对overflow absolute元素限制Demo
结果出现了有意思的浏览器兼容性差异:Chrome/Opera浏览器下,只有嵌套元素含有transform属性的时候,absolute元素才会被overflow隐藏;但是在IE9+/FireFox浏览器下,无论是overflow容器还是嵌套子元素,只要有transform属性,就会hidden溢出的absolute元素。
其中,有个表现是没有兼容性问题:就是absolute元素和overflow元素间,含有transform的时候,absolute会被隐藏。
更新于2018-01-08
今天再次测试发现,Chrome浏览器已经调整了渲染表现,已经和IE9+/Firefox浏览器保持了一致,也就是“无论是overflow容器还是嵌套子元素,只要有transform属性,就会hidden溢出的absolute元素。”
截图如下:

五、transform限制absolute的100%宽度大小
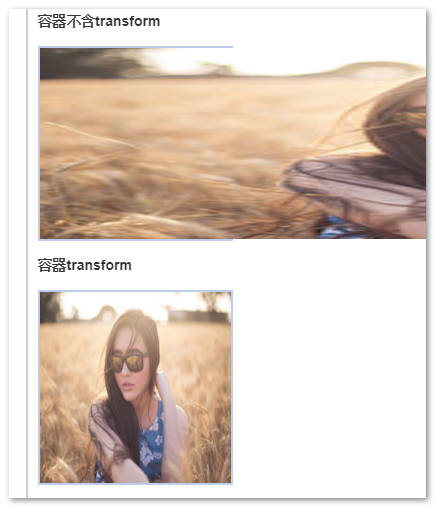
以前,我们设置absolute元素宽度100%, 则都会参照第一个非static值的position祖先元素计算,没有就window. 现在,诸位,需要把transform也考虑在内了。
您可以狠狠地点击这里:transform与absolute宽度100%限制Demo
结果,无论是IE9+,还是Chrome还是FireFox浏览器,所有绝对定位图片100%宽度,都是相对设置了transform的容器计算了,于是,上面的图片拉长到了西伯利亚;下面的图片被限制成了小胖墩。

六、结语-欢迎大家补充
我先自己补充一下,在mac safari浏览器下,使用transform: translate3d(0,0,0) 可以避免文字在其他元素transition或animation时候,粗细渲染跟着变化的问题。
/ *
* 此处是你的位置,欢迎反馈其他transform的影响表现~
*/
自己补充于2018-01-08
transform属性还会创建层叠上下文,影响元素发生重叠时候的表现,可参见这篇文章“深入理解CSS中的层叠上下文和层叠顺序”。
感谢阅读,欢迎纠错!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4799
(本篇完)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.502)
- 杀了个回马枪,还是说说position:sticky吧 (0.460)
- 小tips: 纯CSS实现打字动画效果 (0.332)
- flex-end为什么overflow无法滚动及解决方法 (0.332)
- 还有完没完,怎么又来了个 scrollbar-gutter? (0.332)
- CSS overflow-clip-margin属性简介 (0.332)
- js页面滚动时层智能浮动定位实现(jQuery/MooTools) (0.332)
- 了不起的IE7浏览器-CSS新特性-实现与思维变革 (0.332)
- 一行CSS实现滚动时藏在信息流后面的广告效果 (0.277)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.222)
- CSS 相对|绝对(relative/absolute)定位系列(一) (RANDOM - 0.183)

transform+fixed 定位后 容器内的video元素,层级变成最高的了。transform对video有单独的影响吗
想请教一下,如果背景图上设置一个旋转角度transformm:rotate(30deg),发现会导致背景图上的字体变模糊,请问一下有什么解决办法吗
没~升级显示器~
加transform: rotate(30deg) translateZ(0);或者backface-visibility: hidden; 可行?
当一个元素设置了 position 且不为 static,也不设置 z-index 的时候,相比它的兄弟元素,它总是渲染在兄弟上面。原因是 position (不设置 z-index 情况下)会创建新的层叠上下文吗?
不会,可能是其他属性导致,例如 filter不是 none, opacity 不是 1 等。
“原本应该被覆盖的元素会雄起,变成覆盖其他元素,修改为如下代码:” 后面的效果图放错了吧
请教个问题,
就是最近在跨境电商网站,需要适配阿拉伯地区。
阿拉伯有点反人类,它们的排版和我们全部都是反过来的。
我是直接html transform: scaleX(-1);这样镜像一下。
然后一些不需要镜像的,比如文字,则再一次transform: scaleX(-1);就好了。
但是发现如果有弹窗的话,弹窗排版是异常的。
使用direction:rtl,以及html标签lang设置为阿拉伯语。
你这个它有点灵性啊
还发现,transform限制fixed的100%宽度大小
张大神,“二、transform提升元素的垂直地位” 中的两个配图一模一样了
张老师,好像图片都挂了,阅读看不到效果,导致无法知道代码是啥意思了
是不是开了代理啊?有部分代理还是返回的老的SSL证书导致图片无法显示。
如果使用overflow-x: hidden;overflow-y: auto;给他形成滚动条,那如何在我拖动复制滚动条里的元素,可以显示在最外层,不被overflow-x: hidden所限制在他之下,z-index好像没用
今天就被坑了,十定位的层级问题,用了translate,z-index 就没用了。。。。。。
z-index是有效的,只是在translate形成新的层叠上下文层中有效,需重排html结构
你倒是说说解决办法呀
怎么解决呢。这个样式在三方组件里
大家可以看看我在CodePen上写的一个例子:
https://codepen.io/nosizi/pen/GaXExd
position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);这种让不定宽元素居中的方式,会导致居中的元素最大宽度就是相对偏移元素的宽度50%。这样就做不到用内容撑开元素宽度了
transform提升元素的垂直地位中,请问老师,为什么元素应用了transform属性之后,就会应用了position:relative了呢?我没有看出来元素拥有了relative属性,但是用层叠上下文反而能够解释得通~
当设置了transform: translate3d(0,0,0), table设置border-collapse: collapse, 边框不显示了!
代码如下:
div * {
transform: translate3d(0, 0, 0);
}
table{
border-collapse: collapse;
border-spacing: 0;
}
td{
border: 1px solid #ccc;
}
transform会造成safari浏览器的文字含有锯齿,加入属性-webkit-font-smoothing: antialiased;还是有些模糊,不是很明显
我的父元素样式里没写transform,排查了好久,最后才发现:父元素设置filter属性也会导致子元素的fixed失效。。。
filter确实也会导致fixed秒变absolute
多年后,在来看,还是获益良多。
现在遇到一个坑,父元素是使用fixed来控制位置的(一个弹窗),里面有一个自定义的下拉组件,下拉内容使用了fixed定位(为了解决展开的时候有可能超出容器高度导致需要滚动才能显示的问题)。现在需要增加一个功能是,可使用鼠标按住弹窗标题部分进行拖动,所以我使用了translate来做位置偏移,但是加了之后,自定义的下拉菜单的fixed就相对于了父元素了,导致位置偏移,请问要如何解决这个问题?
使用transform:scale属性,标签内部的embed标签播放的flv视频无法播放啊!!!简直崩溃
孙子元素是absolute,父元素通过transform发生位移,爷爷元素是relative,孙子元素的left和top为什么是相对于父元素,而不是爷爷元素?
定位这个东西本来就是相对于父元素的,不管父元素设置了什么东西,定位就是相对父元素的
哈哈,这就不对了,position:absolute相对的是有定位(非static)的父级进行定位,在上面这个问题中,孙子元素本来是相对爷爷元素定位的,但是受到父元素transform的影响,所以就相对父元素定位了。
大神,我今天踩到了这个坑,但是产品的要求是既要有动画又要固定定位,有什么方法可以使两者共存了?谢谢!
多一层标签嵌套,一人一个~
定位在上拉下拉里面要怎么嵌套? 求告知
今天加班遇到 设置了fixed 的元素竟然不相对浏览器定位,第一反应是不是iframe 的原因,发现不是之后顿时懵逼。
立刻就想到 搜索 position:fixed 后缀 加 ‘张鑫旭’
答案果然出来了
作者的demo图,一张图用了好多好多年了,够执着
父元素transform会造成子元素border颜色不显示。猜猜是boder的层级比较低的原因
怎么解决的啊,我也遇到这个问题了
扫码分享会被旁边的广告挡住
感谢反馈
不知道大神有没有遇到过 hover不相干的设置css3动画的元素 fixed元素会抖动 看到好多网站都出现这个问题 想知道如何解决
父级同时transform和overflow–hidden,当图片大小超出父级太多时会发现有一部分莫名被hidden了
首先吧,我觉得你得考虑下浏览器的版本问题,不同浏览器下裁剪规则不一样,父级同时设置transform和overflow的时候,在chrome和opera浏览器下是不会剪裁的,而且你这儿说的也不甚详细,图片大小与父级大小之间的联系也不清楚。
找到了
卧槽,被transform对fixed的影响坑了一天,到晚上才发现是transform的原因
那找到解决的答案了么,我也遇到了这个问题,
今天遇到使用transform 和 固定定位来使弹窗层居中,本来没毛病;
但是遇到一个弹框中的文字会出现模糊的现象,只有给他设置了一定值(这值没规律)才会清晰,这个又是啥原因
好像是 transform:translate(-50%, -65%) 65%出现了不是整数的值,才会出现模糊的问题
今天刚好踩到 “transform限制position:fixed的跟随效果” 这个坑, 受用
css真是学无穷尽。今天碰到了问题,百度到这篇文章了/(ㄒoㄒ)/~~
在ios下,用transform 会改变元素本来大小。你们有碰到过么?部分安卓以及桌面客户端不会。
举例子:
.box{
width:100%;
height:300px;
background-color:#999;
}
.ele{
width:90%;
height: 90%;
background-color:#ddd;
animation: testCC 1s ease forwards;
}
@keyframes testCC{
0% {transform: translate3d(100%,0,0);}
100% {transform: translate3d(5%,0,0);}
}
123456
近距离观看效果:
http://jsbin.com/kusatagufa/edit?output
这样子在ios客户端以及mac 的safari 上body的宽度会变成屏幕原宽的两部,而在绝大部分部分安卓和chrome里都是正常的。
求解。这个该怎么解决兼容的问题?
我目前的临时解决办法是设置body的overflow-y:scroll。但并不是每一个页面都需要隐藏x超出部分啊。
viewport。
transform 让 fixed 失效,有没有解决办法?我看到bugzilla上有人提交了这个bug,解释为这不是bug,为正常现象,但这样的逻辑显然让人无法接受,至少我是这么认为,有办法么?
还有一个在Mac book遇到过的一个问题,即便AB都有position属性值
元素A z-index : 100
元素B z-index : 50
但若元素B加持了transform属性,则B会覆盖A
改变它的垂直属性,是因为设置了transform的元素新建了位于最前面的“属于自己的工作面板”,覆盖掉了其他元素,可以理解为这个transform元素的Z-index最大。
这个具体怎么设置,困扰了很久。麻烦告知一下
之前确实这些方面都还没注意到,赞一个,不错的研究。
无意间在 mac 上测试了一次,发现 transform 并不会在 safari 上限制 fixed 定位的元素,是最近才变得么,哈哈
赞一个,研究得真细致!
先上代码:
text
结果:
在部分移动浏览器浏览器里(android,具体视浏览器版本决定),top的值是不能被正确计算得,理论上讲fixed元素相对于文档流做计算,处于页顶,但是个别浏览器会将top值加上父元素的translateY值。
场景:
实现一个导航吸顶效果,又不想使用top值控制父元素向上收起(因为传统数值属性+transition在手机上并不流畅)。
根据第四条成功的找到bug,谢谢分享
哥们,“四、transform改变overflow对absolute元素的限制”,这里我试了一下,transform加到父级有overflow非visible的元素上,并不能起到让absolute领便当的作用哇,我是用的chrome 版本 43.0.2327.5测试
@Kun.H 你好,本文就是这么说明的,请仔细阅读相关段落后面关于兼容性说明。
哥们,你说的 “三、transform限制position:fixed的跟随效果”没有把 fixed这骚货的定位值考虑进去啊,如果加了top/left坐标值后,固定定位的属性还是可以生效的。
ps:一般场景下用到fixed时都是需要设定它的坐标值的;
呵呵,文章很赞,谢谢分享,没想到竟然抢到1楼了